标签:lis method code def 方法 consul efault block 效果
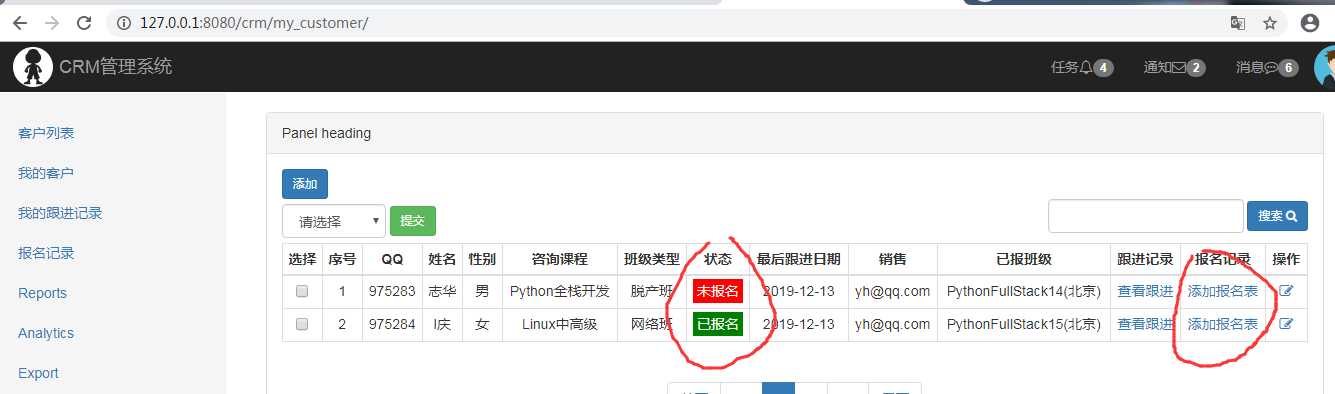
客户库中如果客户未报名的应该显示添加报名表按钮,并且一旦添加了报名表这个状态就应该改成已报名。而下图中是我已经写死了,且这里可以查看当前客户的报名表--可在models.py中客户表中写一个方法--根据报名表来判断。

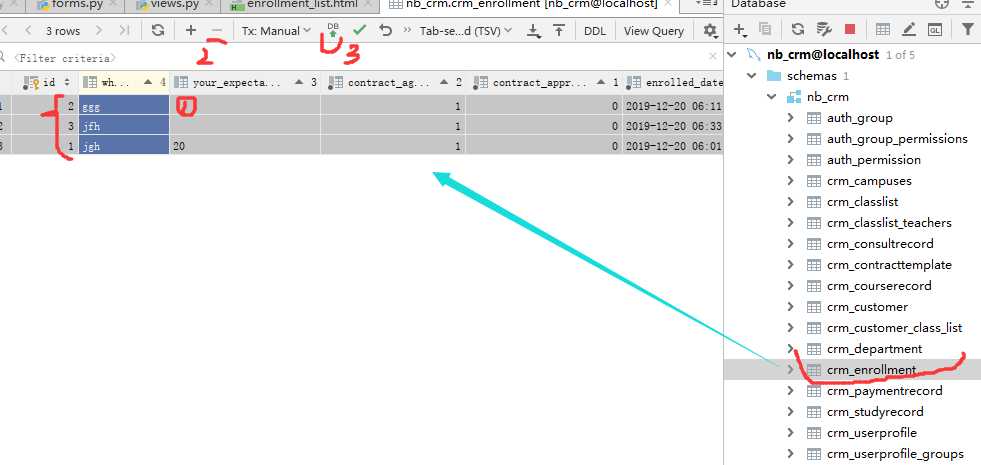
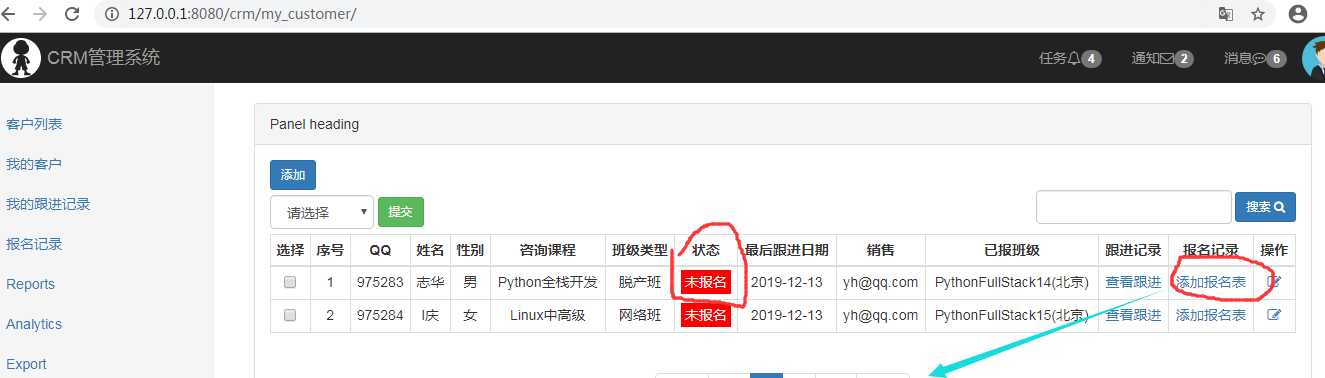
如下图:为做实验先删除几条记录

(1)models.py中定义一个方法:
你的客户是怎么跟报名表有关系的:
class Enrollment(models.Model):#报名表
customer = models.ForeignKey(‘Customer‘, verbose_name=‘客户名称‘,on_delete=models.CASCADE)
可以看出你的客户是与报名表中的客户名字段关联关系的---所以你可在客户表中反向查询--self.enrollment_set拿到就是反向查询的管理对象
def enroll_link(self): if not self.enrollment_set.exists(): return mark_safe(‘<a href="{}">添加报名表</a>‘.format(reverse(‘add_enrollment‘,args=(self.id,)))) else: return mark_safe(‘<a href="{}">添加</a> | <a href="{}">查看</a>‘.format(reverse(‘add_enrollment‘,args=(self.id,)),reverse(‘enrollment‘,args=(self.id,))))
(2)customer_list.html中使用上述定义的方法:
{% extends ‘layout.html‘ %}
{% block css %}
<style>
th, tr {
text-align: center;
}
</style>
{% endblock %}
{% block content %}
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">Panel heading</div>
<div class="panel-body">
<a href="{% url ‘add_customer‘ %}?{{ query_params }}" class="btn btn-primary btn-sm">添加</a>
{# {{ add_btn }}#}
<div>
<form action="" class="form-inline pull-right">
<input type="text" name="query" class="form-control">
<button class="btn btn-sm btn-primary">搜索 <i class="fa fa-search"></i></button>
</form>
</div>
<form action="" method="post" class="form-inline">
{% csrf_token %}
<select name="action" class="form-control" style="margin: 5px 0">
<option value="">请选择</option>
<option value="multi_delte">删除</option>
<option value="multi_apply">放入私户</option>
<option value="multi_pub">放入公户</option>
{# <option value=""></option>#}
</select>
<button class="btn btn-success btn-sm">提交</button>
<table class="table table-condensed table-hover table-bordered">
<thead>
<tr>
<th>选择</th>
<th>序号</th>
<th>QQ</th>
{# <th>QQ昵称</th>#}
<th>姓名</th>
<th>性别</th>
{# <th>手机号</th>#}
{# <th>客户来源</th>#}
<th>咨询课程</th>
<th>班级类型</th>
<th>状态</th>
{# <th>咨询日期</th>#}
<th>最后跟进日期</th>
<th>销售</th>
<th>已报班级</th>
{% if request.path_info == ‘/crm/my_customer/‘ %}
<th>跟进记录</th>
<th>报名记录</th>
{% endif %}
<th>操作</th>
</tr>
</thead>
<tbody>
{% for customer in all_customer %}
<tr>
<td><input type="checkbox" name="id" value="{{ customer.id }}"></td>
<td>{{ forloop.counter }}</td>
<td>{{ customer.qq }}</td>
{# <td>{{ customer.qq_name|default:‘暂无‘ }}</td>#}
<td>{{ customer.name|default:‘暂无‘ }}</td>
<td>{{ customer.get_sex_display }}</td>
{# <td>{{ customer.phone|default:‘暂无‘ }}</td>#}
{# <td>{{ customer.get_source_display }}</td>#}
<td>{{ customer.course }}</td>
<td>{{ customer.get_class_type_display }}</td>
<td>
{{ customer.show_status }}
</td>
{# <td>{{ customer.date }}</td>#}
<td>{{ customer.last_consult_date }}</td>
<td>{{ customer.consultant }}</td>
<td>{{ customer.show_classes }}</td>
{% if request.path_info == ‘/crm/my_customer/‘ %}
<td><a href="{% url ‘consult_record‘ customer.id %}">查看跟进</a></td>
{# <td><a href="{% url ‘add_enrollment‘ customer.id %}?{{ query_params }}">添加报名表</a></td>#}
<td>{{ customer.enroll_link }}</td>
{% endif %}
<td><a href="{% url ‘edit_customer‘ customer.id %}?{{ query_params }}"><i
class="fa fa-edit fa-fw"></i></a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</form>
<div style="text-align: center">
<nav aria-label="Page navigation">
<ul class="pagination">
{{ pagination }}
</ul>
</nav>
</div>
</div>
</div>
{% endblock %}
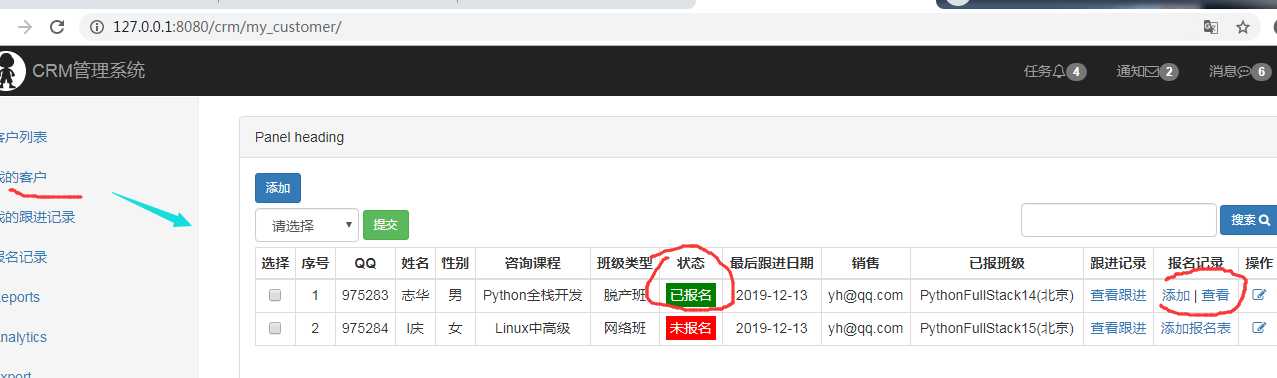
效果如下图:未报名的客户我点击添加报表后就显示已报名并显示的是查看及添加标签:


标签:lis method code def 方法 consul efault block 效果
原文地址:https://www.cnblogs.com/dbslinux/p/12074306.html