标签:图片 tao outer ima 记录 gis class 完成后 打开
安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/
换源安装cnpm
>: npm install -g cnpm --registry=https://registry.npm.taobao.org安装vue项目脚手架
>: cnpm install -g @vue/cli注:2或3终端安装失败时,可以清空 npm缓存 再重复执行失败的步骤
npm cache clean --force在cmd中,cd到想要创建项目的路径下,执行 vue create projectName,创建项目/
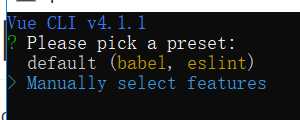
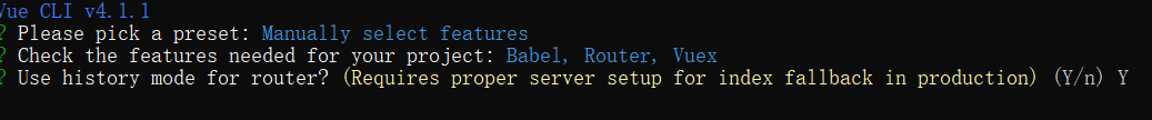
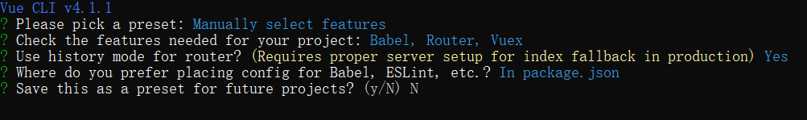
选择最下面的 Manually select features (手动选择功能),
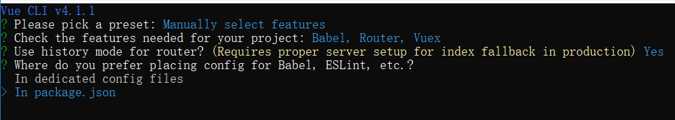
使用空格选择Babel,Vuex,Router,Babel可以使ES6代码被各种浏览器识别;在vue中我们可以使用vuex来保存我们需要管理的状态值,值一旦被修改,所有引用该值的地方就会自动更新;Router 是 Vue.js 官方的路由管理器




完成后可以关闭cmd窗口,使用pycharm来管理vue项目



标签:图片 tao outer ima 记录 gis class 完成后 打开
原文地址:https://www.cnblogs.com/shenblog/p/12074635.html