标签:on() turn info return sub context ken prot 改变
前言:前两天看了自定义控件,其中有一些东西我觉得有必要深入理解一下
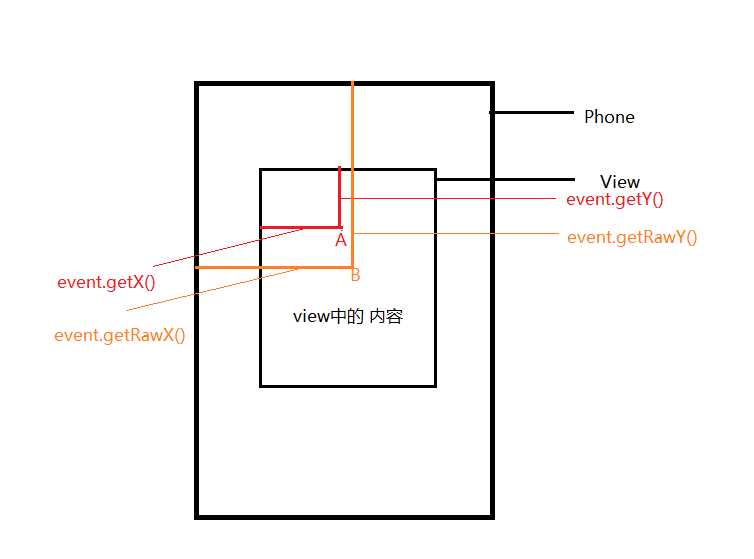
以下图为例:

getX(),getY()返回的是触摸点A相对于view的位置
getRaw(),getRawY()返回的是触摸点B相对于phone(屏幕)的位置。
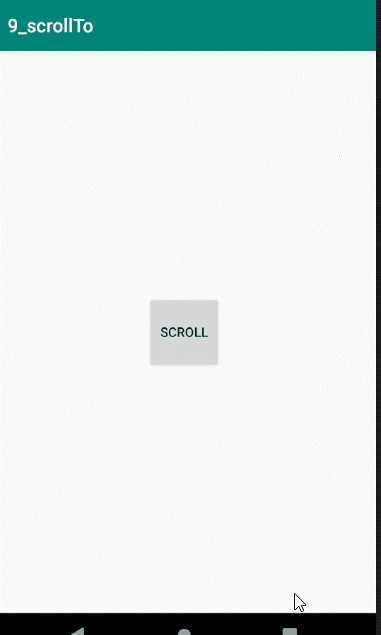
scrollTo是将View中的内容移动到指定的坐标x,y处,此x,y是相对于View的左上角来说,而不上屏幕的左上角。
当ScrollTo(-30,50)时,它从正中心移动到了右上方

可能有些人对此有疑问,按照惯性思维,view中的内容应该是移动到左上方的,我们点进去,看源码是怎么实现的?
protected int mScrollX;//视图内容相对于视图起始坐标X轴方向的偏移量
protected int mScrollY;//视图内容相对于视图起始坐标Y轴方向的偏移量
public final int getScrollX() {
return mScrollX;
}
public final int getScrollY() {
return mScrollY;
}
public void scrollTo(int x, int y) {
if (mScrollX != x || mScrollY != y) {
int oldX = mScrollX;
int oldY = mScrollY;
mScrollX = x;
mScrollY = y;
invalidateParentCaches();
onScrollChanged(mScrollX, mScrollY, oldX, oldY);
if (!awakenScrollBars()) {
postInvalidateOnAnimation();
}
}
}
//onScrollChanged()中的方法实现
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
notifySubtreeAccessibilityStateChangedIfNeeded();
if (AccessibilityManager.getInstance(mContext).isEnabled()) {
postSendViewScrolledAccessibilityEventCallback(l - oldl, t - oldt);//偏移量-传入坐标参数
}
}首先我们要确立一点View的起始坐标(0,0)在View的左上角位置。
通过源码我们可以随便代入一下例如假设mScrollX=100,mScrollY=100,
当调用ScrollTo(-30,50)时,
l-oldl=100-(-30)=130,t-oldt=100-50=50,
所以它实际移动到的位置是(130,50),现在是不是明白了上图中view内容为什么往上右上方移动了
接下来我们再看看getScrollX()和getScrollY(),额,我们惊喜的发现——这两个方法的源码在上面
它们的返回值是mScrollX和mScrollY.
scrollTo和scrollBy
scrollTo(x,y):相对于初始位置的移动,此x,y是相对于View的左上角
scrollBy(x,y):相对于上次移动的最后位置移动,改变的是View中的相对位置,参数x,y为距离上一次的相对位置
两者移动的都是view的内容,view本身是不移动的。
嘿嘿!perfect
getX,getY,getScrollX,getScrollY,ScrollTo(),ScrollBy()辨析
标签:on() turn info return sub context ken prot 改变
原文地址:https://www.cnblogs.com/dearnotes/p/12064376.html