标签:style blog http io color ar sp div on
今天遇到一个需求,需要在combobox选择不同选项时,分别切换另一个控件为text或者combobox.
当时想了各种办法,想将combobx和text切换隐藏,但是都没得到自己想要的效果.最终还是在combobx上加了个div,用来控制div的显示和隐藏,打到自己想要的效果.
不过需要注意的是:当切换到text或其他非combobox时,将combobox的值要设置为空.
如下图所示:
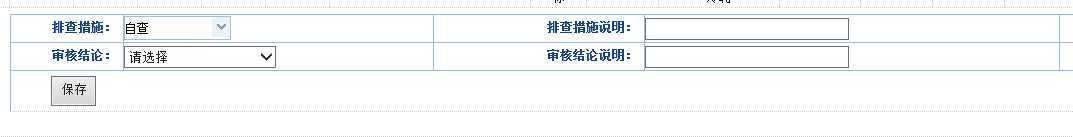
原始状态:

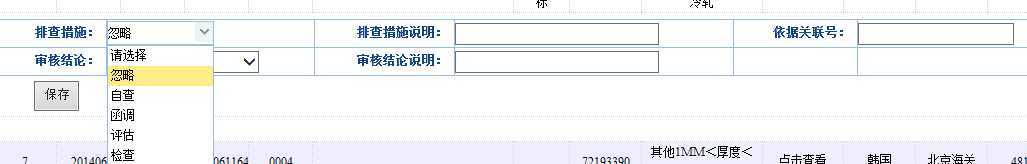
切换为text时效果如图:

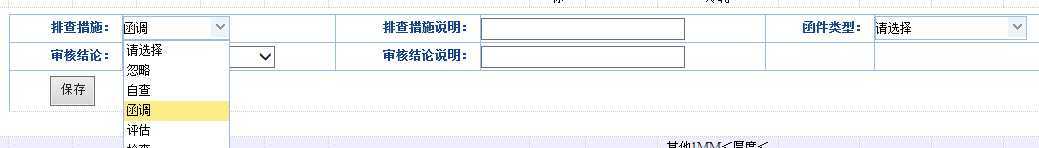
切换到combobox时,效果如图:

下面贴出控件显示的代码
<!-- 用来切换显示文本 --> <th id="th${id }"> </th> <td> <!-- 显示和隐藏 combobox --> <div id="hjlxdiv${id }" style="width: auto; display: none;" > <input name="hjlx${id }" id="hjlx${id }" class="easyui-combobox" style="width: 152px;" data-options="valueField:‘itemid‘,textField:‘itemname‘,url:‘warning.lx?method=viewSysObjectById&typeid=11030‘" /> </div> <!-- 显示和隐藏text --> <input type="text" name="yjglh${id }" id="yjglh${id }" class="easyui-validatebox" style="width:152px;display:none;"/> </td>
下面是操作的js:
/* ${id }是Spring从后台传过来的id号,用来区分不同的控件id,不需要的无视就行了 */ $("#pccs"+${id }).combobox({ //调用combobox的onChange方法 onChange: function ddlchange(obj) { var id = ${id }; var hjlx= $("#hjlx"+id); var th1= $("#th"+id); //获取text文本控件和combobox的div控件 var yjglh= document.getElementById("yjglh" + id); var div = document.getElementById("hjlxdiv" + id); if(obj) { if(obj=="1") { //当选择"忽略"时,将combobox的值设置为空 ,控件隐藏掉 th和text设置为显示 hjlx.combobox(‘setValue‘,‘‘); th1.text("依据关联号:"); div.style.display=‘none‘; yjglh.style.display=‘block‘; } else if(obj=="3") { //当选择"函调"时,将th的值切换,combobx控件设置为显示,text控件隐藏. th1.text("函件类型:"); div.style.display=‘block‘; yjglh.style.display=‘none‘; } else { //将th,combobox,text控件都隐藏起来 var a = hjlx.combobox(‘setValue‘,‘‘); th1.text(""); div.style.display=‘none‘; yjglh.style.display=‘none‘; } } } });
标签:style blog http io color ar sp div on
原文地址:http://www.cnblogs.com/Cilimer/p/4064722.html