标签:list nfa isa mit tps nav bst spl 18C
使用博客园自带的SimpleMemory主题

h1,h2,h3,h4,h5,h6 {font-family: "Lucida Grande", "Lucida Sans Unicode", Helvetica, Arial, Verdana, sans-serif;} h1 {font-size: 1.8em;} h2 {font-size: 1.5em;} h3 {font-size: 1.3em;} #header h2 { font-weight: normal; font-size: 0.9em; margin-top: 10px; margin-left: 30px; } #cnblogs_post_body h2 { font-weight: bold; border-bottom: 1px solid #ddd; padding-bottom: 10px; margin-top: 20px; } #cnblogs_post_body h3, #cnblogs_post_body h4, #cnblogs_post_body h5, #cnblogs_post_body h6 { font-weight: normal; background: #eee; border-radius: 6px; color: Red; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; height: 25px; line-height: 25px; margin: 18px 5px !important; padding: 8px; opacity: 0.8; border: 1px dashed #aaa; } #blog-sidecolumn h3, .newsItem h3 { padding: 15px 20px; font-size: 1em; border-bottom: 1px solid #ddd; font-weight: normal; } #cnblogs_post_body p, #cnblogs_post_body blockquote, #cnblogs_post_body ul, #cnblogs_post_body ol, #cnblogs_post_body dl, #cnblogs_post_body table, #cnblogs_post_body iframe, #cnblogs_post_body h3, #cnblogs_post_body h4, #cnblogs_post_body h5, #cnblogs_post_body h6, #cnblogs_post_body .video-container { margin-top: 15px; } .CalTodayDay{ background: #b2d5f9 !important; } .postTitle a{ font-size: 30px; } #navCategory b{ font-size: 22px; } #navCategory ul li a{ color: cornflowerblue; } /*以下锚点*/ #sideToolbar { position: fixed; bottom: -12px; right: 25px; width: 250px; height: 440px } #sideCatalog{ background-color:#fff; padding-bottom:10px; border-radius:5px; } #sideCatalog-sidebar { -moz-border-bottom-colors: none; -moz-border-left-colors: none; -moz-border-right-colors: none; -moz-border-top-colors: none; background-color: #eaeaea; border-color: -moz-use-text-color #eaeaea; border-image: none; border-left: 1px solid #eaeaea; border-right: 1px solid #eaeaea; border-style: none solid; border-width: 0 1px; height: 353px; left: 5px; position: absolute; top: 0; width: 0 } #sideCatalog-catalog { height: 325px; padding-top: 18px; overflow-x: hidden; overflow-y: scroll; padding-left: 23px; position: relative } #sideCatalog #sideCatalog-sidebar .sideCatalog-sidebar-top { cursor: pointer; top: 0 } #sideCatalog #sideCatalog-sidebar .sideCatalog-sidebar-bottom { bottom: 0 } #sideCatalog #sideCatalog-sidebar .sideCatalog-sidebar-top,#sideCatalog #sideCatalog-sidebar .sideCatalog-sidebar-bottom { background: url("https://images.cnblogs.com/cnblogs_com/RainFate/1617787/o_191220133515o_o_sideToolbar.png") no-repeat scroll 0 -199px transparent; height: 10px; left: -5px; overflow: hidden; position: absolute; width: 10px } #sideCatalog li { margin: 0px; padding: 4px 7px; text-align: left; position: relative } #sideCatalog li: hover { background-color: #f5f5f5 } #sideCatalog-catalog ul .active { background-color: #f5f5f5 } #sideCatalog-catalog .active a { color: #519cea } #sideCatalog-catalog a: hover { color: #519cea } #sideCatalog span: first-child { color: #999; font-family: Arial; font-size: 14px; font-weight: bold; padding-right: 5px } #sideCatalog li.h2Offset { padding-left: 45px; text-indent: -25px } #sideCatalog li.h3Offset { padding-left: 90px; text-indent: -50px } #sideCatalog a { text-decoration: none; color: #555; font-weight: bold } .sideCatalog-dot { background: url("https://images.cnblogs.com/cnblogs_com/RainFate/1617787/o_191220133515o_o_sideToolbar.png") repeat scroll 0 -222px transparent; cursor: pointer; font-size: 12px; height: 10px; left: -10px; line-height: 12px; overflow: hidden; position: absolute; top: 10px; width: 6px } #sideCatalog .highlight .sideCatalog-dot { background: url("https://images.cnblogs.com/cnblogs_com/RainFate/1617787/o_191220133515o_o_sideToolbar.png") no-repeat scroll -271px -38px transparent; height: 13px; left: -23px; top: 3px; width: 18px } #sideCatalogBtn { background: url("https://images.cnblogs.com/cnblogs_com/RainFate/1617787/o_191220133515o_o_sideToolbar.png") no-repeat scroll 0 0 transparent; cursor: pointer; display: block; height: 45px; margin-bottom: 5px; margin-left: 5px; position: relative; width: 45px; margin-top: 10px; outline: 0 } #sideCatalogBtn:hover { background: url("https://images.cnblogs.com/cnblogs_com/RainFate/1617787/o_191220133515o_o_sideToolbar.png") no-repeat scroll -154px 0 transparent; } #sideToolbar-up { background: url("https://images.cnblogs.com/cnblogs_com/RainFate/1617787/o_191220133515o_o_sideToolbar.png") no-repeat scroll -1px -62px transparent; border-radius: 2px; display: block; height: 45px; margin-left: 5px; width: 45px; outline: 0 } #sideToolbar-up:hover { background: url("https://images.cnblogs.com/cnblogs_com/RainFate/1617787/o_191220133515o_o_sideToolbar.png") no-repeat scroll -74px -62px transparent } #div_digg{ z-index: 999; } /*以上是锚点*/ /*以下是返回顶部*/ #gotop{ background: url("https://images.cnblogs.com/cnblogs_com/RainFate/1617787/o_191220133515o_o_sideToolbar.png") no-repeat scroll -1px -62px transparent !important; width: 45px; height: 45px; overflow: hidden; position: fixed; right: 166px; bottom: 20px; cursor: pointer; display:none; z-index: 999; } #gotop:hover{ background: url("https://images.cnblogs.com/cnblogs_com/RainFate/1617787/o_191220133515o_o_sideToolbar.png") no-repeat scroll -74px -62px transparent !important; } /*以下是返回顶部*/ /*! Color themes for Google Code Prettify | MIT License | github.com/jmblog/color-themes-for-google-code-prettify */ .pln{color:#4d4d4c}ol.linenums{margin-top:0;margin-bottom:0;color:#8e908c}li.L0,li.L1,li.L2,li.L3,li.L4,li.L5,li.L6,li.L7,li.L8,li.L9{padding-left:1em;background-color:#fff;list-style-type:decimal!important;}@media screen{.str{color:#718c00}.kwd{color:#8959a8}.com{color:#8e908c}.typ{color:#4271ae}.lit{color:#f5871f}.pun{color:#4d4d4c}.opn{color:#4d4d4c}.clo{color:#4d4d4c}.tag{color:#c82829}.atn{color:#f5871f}.atv{color:#3e999f}.dec{color:#f5871f}.var{color:#c82829}.fun{color:#4271ae}} /*下面是我设置背景色,字体大小和字体*/ .cnblogs-markdown code{ background:#fff!important; } .cnblogs_code,.cnblogs_code span,.cnblogs-markdown .hljs{ font-size:16px!important; } .syntaxhighlighter a, .syntaxhighlighter div, .syntaxhighlighter code, .syntaxhighlighter table, .syntaxhighlighter table td, .syntaxhighlighter table tr, .syntaxhighlighter table tbody, .syntaxhighlighter table thead, .syntaxhighlighter table caption, .syntaxhighlighter textarea { font-size: 16px!important; } .cnblogs_code, .cnblogs_code span, .cnblogs-markdown .hljs{ font-family:consolas, "Source Code Pro", monaco, monospace !important; }

<script type="text/javascript">
//以下是锚点JS
var a = $(document);
a.ready(function() {
var b = $(‘body‘),
d = ‘sideToolbar‘,
e = ‘sideCatalog‘,
f = ‘sideCatalog-catalog‘,
g = ‘sideCatalogBtn‘,
h = ‘sideToolbar-up‘,
i = ‘<div id="sideToolbar"style="display:none;">\<div class="sideCatalogBg"id="sideCatalog">\<div id="sideCatalog-sidebar">\<div class="sideCatalog-sidebar-top"></div>\<div class="sideCatalog-sidebar-bottom"></div>\</div>\<div id="sideCatalog-catalog">\<ul class="nav"style="width:225px;zoom:1;list-style-type: none;">\</ul>\</div>\</div>\<a href="javascript:void(0);"id="sideCatalogBtn"class="sideCatalogBtnDisable"></a>\</div>‘,
j = ‘‘,
k = 200,
l = 0,
m = 0,
n = 0,
//限制存在个数,如数量过多,则只显示h2,不显示h3
//o, p = 13,
o, p = 100,
q = true,
r = true,
s = b;
if(s.length === 0) {
return
};
b.append(i);
//指定获取目录的范围-------------这一点非常重要,因为每个人指定的范围都不一样,所以这是要修改的地方
//o = s.find(‘:header‘);
o = $(‘#cnblogs_post_body‘).find(‘:header‘)
if(o.length > p) {
r = false;
var t = s.find(‘h2‘);
var u = s.find(‘h3‘);
if(t.length + u.length > p) {
q = false
}
};
j += ‘<li><span style="font-size: 14pt;">★本文目录</span></li>‘;
o.each(function(t) {
var u = $(this),
v = u[0];
var title = u.text();
var text = u.text();
u.attr(‘id‘, ‘autoid-‘ + l + ‘-‘ + m + ‘-‘ + n)
//if (!u.attr(‘id‘)) {
// u.attr(‘id‘, ‘autoid-‘ + l + ‘-‘ + m + ‘-‘ + n)
//};
if(v.localName === ‘h2‘) {
l++;
m = 0;
if(text.length > 14) text = text.substr(0, 20) + "...";
j += ‘<li><span>‘ + l + ‘  </span><a href="#‘ + u.attr(‘id‘) + ‘" title="‘ + title + ‘">‘ + text + ‘</a><span class="sideCatalog-dot"></span></li>‘;
} else if(v.localName === ‘h3‘) {
m++;
n = 0;
if(q) {
if(text.length > 12) text = text.substr(0, 16) + "...";
j += ‘<li class="h2Offset"><span>‘ + l + ‘.‘ + m + ‘  </span><a href="#‘ + u.attr(‘id‘) + ‘" title="‘ + title + ‘">‘ + text + ‘</a></li>‘;
}
} else if(v.localName === ‘h4‘) {
n++;
if(r) {
j += ‘<li class="h3Offset"><span>‘ + l + ‘.‘ + m + ‘.‘ + n + ‘  </span><a href="#‘ + u.attr(‘id‘) + ‘" title="‘ + title + ‘">‘ + u.text() + ‘</a></li>‘;
}
}
});
$(‘#‘ + f + ‘>ul‘).html(j);
b.data(‘spy‘, ‘scroll‘);
b.data(‘target‘, ‘.sideCatalogBg‘);
$(‘body‘).scrollspy({
target: ‘.sideCatalogBg‘
});
$sideCatelog = $(‘#‘ + e);
$(‘#‘ + g).on(‘click‘, function() {
if($(this).hasClass(‘sideCatalogBtnDisable‘)) {
$sideCatelog.css(‘visibility‘, ‘hidden‘)
} else {
$sideCatelog.css(‘visibility‘, ‘visible‘)
};
$(this).toggleClass(‘sideCatalogBtnDisable‘)
});
$(‘#‘ + h).on(‘click‘, function() {
$("html,body").animate({
scrollTop: 0
}, 500)
});
$sideToolbar = $(‘#‘ + d);
//通过判断评论框是否存在显示索引目录
var commentDiv = $("#blog-comments-placeholder");
a.on(‘scroll‘, function() {
//评论框存在才调用方法
if(commentDiv.length > 0) {
var t = a.scrollTop();
if(t > k) {
$sideToolbar.css(‘display‘, ‘block‘);
$(‘#gotop‘).show()
} else {
$sideToolbar.css(‘display‘, ‘none‘)
$(‘#gotop‘).hide()
}
}
})
});
//以上是锚点JS
//以下是返回顶部JS
$(function() {
$(‘body‘).append(‘<div id="gotop" onclick="goTop();"></div>‘);
});
function goTop(u, t, r) {
var scrollActivate = !0;
if(scrollActivate) {
u = u || 0.1;
t = t || 16;
var s = 0,
q = 0,
o = 0,
p = 0,
n = 0,
j = 0;
document.documentElement && (s = document.documentElement.scrollLeft || 0, q = document.documentElement.scrollTop || 0);
document.body && (o = document.body.scrollLeft || 0, p = document.body.scrollTop || 0);
n = window.scrollX || 0;
j = window.scrollY || 0;
s = Math.max(s, Math.max(o, n));
q = Math.max(q, Math.max(p, j));
p = 1 + u;
window.scrollTo(Math.floor(s / p), Math.floor(q / p));
if (0 < s || 0 < q) window.setTimeout(‘goTop(‘ + u + ‘, ‘ + t + ‘)‘, t);
else ‘undefined‘ != typeof r && r();
} else {
scrollActivate = !0
}
}
//以上是返回顶部JS
</script>
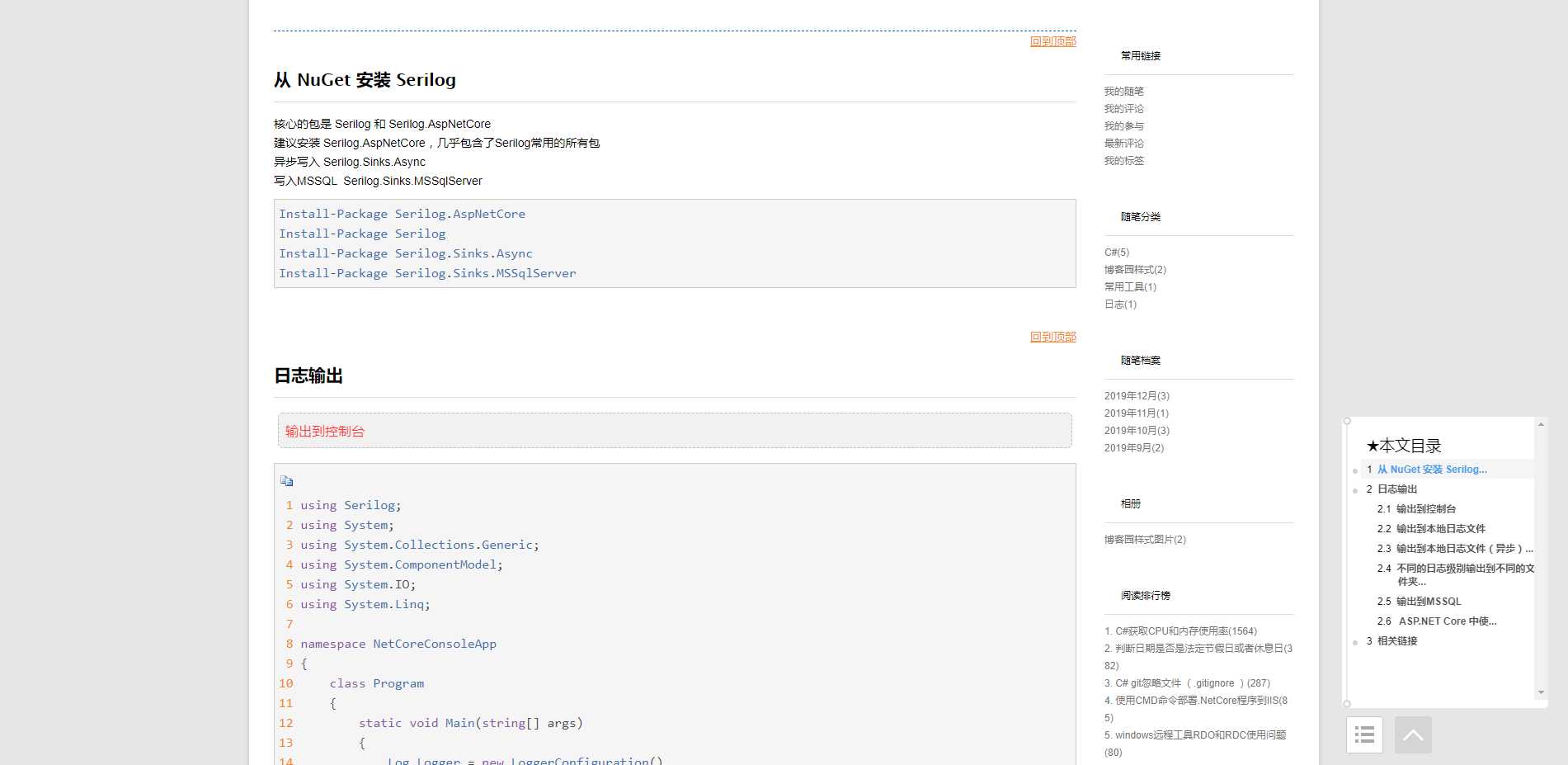
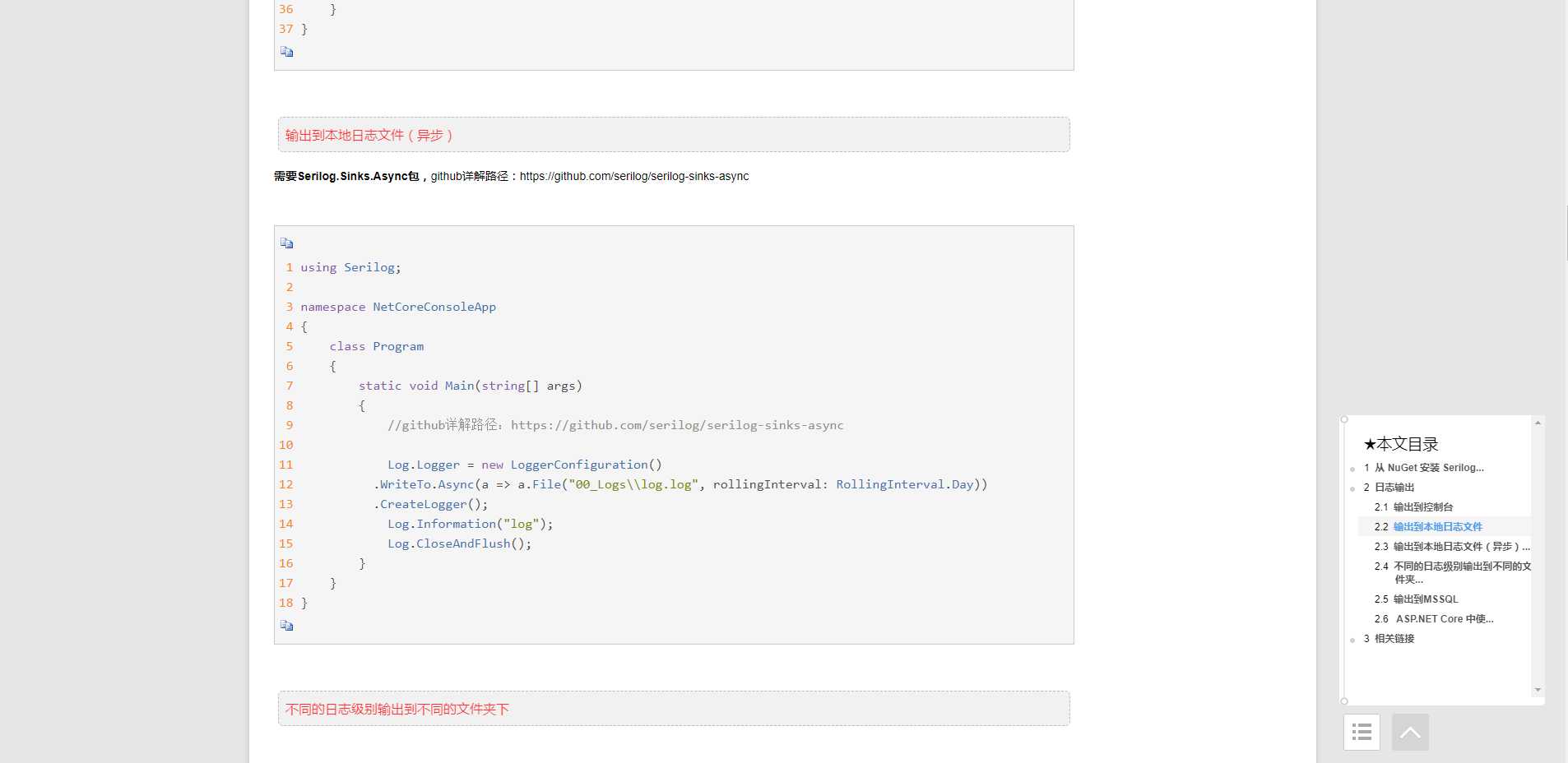
可以更换注释的css样式各显示不同的效果

<script src="https://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> <!-- <link href="https://blog-static.cnblogs.com/files/RainFate/prettify.css" rel="stylesheet"> <link href="https://blog-static.cnblogs.com/files/RainFate/sunburst.css" rel="stylesheet"> <link href="https://blog-static.cnblogs.com/files/RainFate/sons-of-obsidian.css" rel="stylesheet"> <link href="https://blog-static.cnblogs.com/files/RainFate/doxy.css" rel="stylesheet"> <link href="https://blog-static.cnblogs.com/files/RainFate/desert.css" rel="stylesheet"> --> <script type="text/javascript" src=" https://blog-static.cnblogs.com/files/RainFate/prettify.js" charset="utf-8"></script> <script language="javascript" type="text/javascript"> //生成目录索引列表 function GenerateContentList() { var mainContent = $(‘#cnblogs_post_body‘); var h2_list = $(‘#cnblogs_post_body h2‘); //如果你的章节标题不是h2,只需要将这里的h2换掉即可 if (mainContent.length < 1) return; if (h2_list.length > 0) { var content = ‘<a name="_labelTop"></a>‘; content += ‘<div id="navCategory"‘; content += ‘<p style="font-size:18px;"><b>阅读目录</b></p>‘; content += ‘<ul>‘; for (var i = 0; i < h2_list.length; i++) { var go_to_top = ‘<div style="text-align: right;"><a href="#_labelTop" style="color:#f68a33">回到顶部</a><a name="_label‘ + i + ‘"></a></div>‘; $(h2_list[i]).before(go_to_top); var h3_list = $("h3"); var li3_content = ‘‘; for (var j = 0; j < h3_list.length; j++) { var tmp = $(h3_list[j]).prevAll(‘h2‘).first(); var tmp2 = $(h3_list[j]).parent().prevAll(‘h2‘).first(); if (tmp.length > 0 ? tmp[0] == h2_list[i] : false || tmp2.length > 0 ? tmp2[0] == h2_list[i] : false) if (tmp[0] == h2_list[i] || tmp2[0] == h2_list[i]) { var li3_anchor = ‘<a name="_label‘ + i + ‘_‘ + j + ‘"></a>‘; $(h3_list[j]).before(li3_anchor); li3_content += ‘<li><a href="#_label‘ + i + ‘_‘ + j + ‘">‘ + $(h3_list[j]).text() + ‘</a></li>‘; } } var li2_content = ‘‘; if (li3_content.length > 0) li2_content = ‘<li><a href="#_label‘ + i + ‘">‘ + $(h2_list[i]).text() + ‘</a><ul>‘ + li3_content + ‘</ul></li>‘; else li2_content = ‘<li><a href="#_label‘ + i + ‘">‘ + $(h2_list[i]).text() + ‘</a></li>‘; content += li2_content; } content += ‘</ul>‘; content += ‘</div><p> </p>‘; content += ‘<hr style="height:1px;border:none;border-top:1px dashed #0066CC;"/>‘; if ($(‘#cnblogs_post_body‘).length != 0) { $($(‘#cnblogs_post_body‘)[0]).prepend(content); } } } GenerateContentList(); $("pre").addClass("prettyprint"); $(document).ready(function() { prettyPrint(); }); </script>



标签:list nfa isa mit tps nav bst spl 18C
原文地址:https://www.cnblogs.com/RainFate/p/12075727.html