标签:ima -o blog 按钮 html 对话 trigger get 上传文件
上传你选择的文件和相关信息。
在 HTML 文档中 <input type="file"> 标签每出现一次,一个 FileUpload 对象就会被创建。
该元素包含一个文本输入字段,用来输入文件名,还有一个按钮,用来打开文件选择对话框以便图形化选择文件。
该元素的 value 属性保存了用户指定的文件的名称,但是当包含一个 file-upload 元素的表单被提交的时候,浏览器会向服务器发送选中的文件的内容而不仅仅是发送文件名。
<div class="form-group"> <label class="col-sm-2 control-label">上传图片</label> <div class="col-sm-10"> <div id="upimg" style="width: 300px; height: 200px; background-color: aquamarine; text-align: center; line-height: 200px;" onclick="UpLode()"> <span><i class="glyphicon glyphicon-open"></i>上传图片</span> </div> </div> </div>
在写一个隐藏的Input file上传按钮 加一个隐藏代码 display: none
<input id="FImg" onchange="GetFile()" type="file" style="display: none" />
最后写JS方法即可
function UpLode() { //触发Fil的 点击事件 $("#FImg").trigger("click"); }
注;trigger() 方法触发被选元素的指定事件类型。
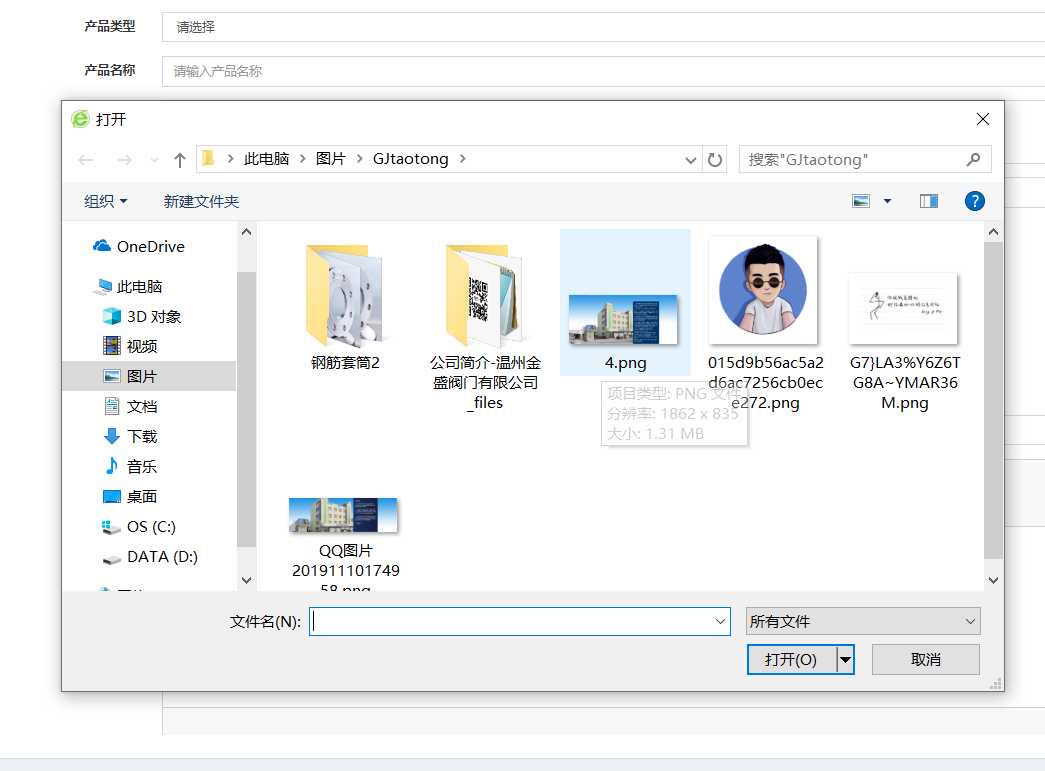
成品演示为

然后点击卢瑟的框触发隐藏的 file 即可显示上传文件框

通常这个配合 上传图片后将图片显示到上传框上的方法使用
上传图片后将图片显示详细链接https://www.cnblogs.com/yutang-wangweisong/p/12076510.html
标签:ima -o blog 按钮 html 对话 trigger get 上传文件
原文地址:https://www.cnblogs.com/yutang-wangweisong/p/12076484.html