标签:ret mic ima 范围 family mys 运行 rand inter
1.老规矩,当我们开始做项目的时候,我们第一步就是要进行分析,当我们的游戏开始做的时候我们要把一整个游戏分成五个阶段来写:
五个阶段和我方飞机的生命值,还有游戏的得分情况如下:
//游戏欢迎状态
const START=0;
// 第二阶段:游戏加载状态
const LOADING=1;
// 第三阶段:游戏运行状态
const RUNNING=2;
// 第四阶段:游戏暂停阶段
const PAUSE=3;
// 第五阶段:游戏结束阶段
const GAMEOVER=4;
//定义游戏得分
var score = 0;
//定义生命值
var life = 3;
//定义一个开关
var state=0 ;
(1)我们的第一阶段:欢迎阶段,也就是游戏开始的阶段效果图如下:

我们应该怎么实现:
var canvas = document.getElementById("canvas");
var cxt = canvas.getContext("2d");
首先我们要获取画布,看不懂去看我前面的博客
//获取背景图片
var img = new Image();
img.src = "images/background.png";
//创建logo图片
var logo = new Image();
logo.src = "images/start.png";
//创建logo图片
var pause = new Image();
pause.src = "images/game_pause_nor.png";
var obj = {
img,
width:480,
height:852,
}
function BG(a){
this.width = obj.width;
this.height = obj.height;
this.x =0;
this.y = 0;
this.x1 = 0;
this.y1 = -obj.height;
//绘制图片
this.Bg = function(){
cxt.drawImage(obj.img,this.x,this.y);
cxt.drawImage(obj.img,this.x1,this.y1);
}
//控制移动距离并让图片无缝连接
this.step = function(){
this.y++;
this.y1++;
if(this.y==obj.height){//当第一张图片运动到最底下的时候
this.y =-obj.height//就让第一张图图片的高度变成负的高度
}
if(this.y1==obj.height){//同理
this.y1 =-obj.height
}
}
}
var _bg = new BG(obj);
到这里游戏的欢迎阶段就完成了,第一阶段其实也没有什么难点,主要是我们背景图片的滚动,我们可以借助轮播图的思想来完成,我们改变图片的y轴就可以了,把第一张图片放到画布当中另一张放到画布的上方,让两张图片图片的y轴进行同时加加,当第一张图片走到画布下方的零界点的时候,就让第一张图,放到画布的最上方,另一张图同理;
第二阶段:游戏的准备阶段
效果图如下:

这张图片看着简单,确实也很简单,有一点可能有点不太明白,就是下面的小飞机怎样让他加载,并动起来,这也是这部分的重点,他动起起来其实就是一个视觉效果,我们把代码写出来就知道了。
//第二阶段开始
var loading = [];
loading[0] = new Image();
loading[0].src = "images/game_loading1.png";
loading[1] = new Image();
loading[1].src = "images/game_loading2.png";
loading[2] = new Image();
loading[2].src = "images/game_loading3.png";
loading[3] = new Image();
loading[3].src = "images/game_loading4.png";
//前面的是获取所有的图片
var LOAD = {//并把相同的属性放到一个对象中
imgs:loading,
width:186,
height:38,
length:loading.length,
}
function Loading(a){
//根据下标来加
this.index = 0;
this.width = a.width;
this.height = a.height;
this.length =a.length;
this.imgs = a.imgs;
//绘制图片
this.loads = function(){
// cxt.drawImage(b.imgs[this.index],(WIDTH-b.width)/2-50,HEIGHT-b.height);
cxt.drawImage(this.imgs[this.index],10,HEIGHT-this.height);
//开始绘图
}
//定义一个速度,因为不定义一个速度,图片变换的速度太快
this.speed = 0 ;
//定义一个速度的方法
this.step = function(){
//让这个速度自加
this.speed++;
if(this.speed % 5 == 0){//软和进行判断
this.index++;//当判断为true的时候就进行图片的切换
}
if(this.index == a.length){//图片切换到最后一张的时候
state = 2;//就让当前得状态变成游戏运行状态
}
}
this.wen = function(){//定义一个文字的方法
cxt.font="bold 30px 宋体";
cxt.fillText("score:"+score,10,30);
cxt.fillText("life:"+life,370,30);
}
}
var loadings = new Loading(LOAD);
canvas.addEventListener("click",function(){//给画布绑定一个单击事件
if(state === START ){//并进行判断当前状态,如果当前状态为游戏欢迎状态
state = LOADING;//就触发事件,让此时的状态变为游戏加载状态
}
});
加载的过程其实就是几张图片就行的切换,这里面还有一个单机事件,就是当我们单机一下画布就进入到第二阶段,此时就对页面的状态判断就行了;
第三阶段:游戏开始阶段
效果图:

实现代码如下:
var hero =[];
hero[0] = new Image;
hero[0].src = "images/hero1.png";
hero[1] = new Image;
hero[1].src = "images/hero2.png";
hero[2] = new Image();
hero[2].src = "images/hero_blowup_n1.png";
hero[3] = new Image();
hero[3].src = "images/hero_blowup_n2.png";
hero[4] = new Image();
hero[4].src = "images/hero_blowup_n3.png";
hero[5] = new Image();
hero[5].src = "images/hero_blowup_n4.png";
//获取游戏运行阶段的所有的图片
var HERO = {
imgs:hero,
width:99,
height:124,
length:hero.length,
frame:2,
}
function Hero(a){
this.width = a.width;
this.height = a.height;
this.x = (WIDTH-a.width)/2;
this.y = HEIGHT-a.height;
this.dwon =false;//用来判断当前是否被撞击,当前没有被撞击
this.index = 0;///并获取当前先相应的下标值
this.length = a.length;
this.candel = false;//表示是否执行完毕
this.plot=function(){
cxt.drawImage(a.imgs[this.index],this.x,this.y);
//并开始绘制当前得图片
}
//获取运动的方法
this.step = function(){
if(!this.dwon){//进行判断,当前没有被撞击时,要让这个飞机有动态效果,就要就行两张图的切换
if(this.index==0){
this.index =1;
}else{
this.index = 0
}
}else{//否者
this.index++;//飞机就切换下一张图
// console.log(this.index++);
if(this.index==hero.length){//当切换到最后一张图的时候
life--;生命值就减一
if(life==0){//进行判断,当前的生命值等于0是,游戏就结束了
state = GAMEOVER;
this.index = this.length-1;//并让倒数第二张图保留在原地
}else{
heros = new Hero(HERO);//否者就重新绘制我放飞机
}
}
}
}
this.time = 0;
//增加射击的方法
this.shoot = function(){
this.time++;
if(this.time%3==0){//挡我的定时器执行3的倍数次
bulletss.push(new Bullet(BULLET));//就进行下一颗子弹的绘制
}
}
this.bang = function(){//为我方定义一个撞击方法
this.dwon = true;
}
}
var heros = new Hero(HERO);
//绑定我方飞机移动事件
canvas.onmousemove=function(event){
if(state==RUNNING){
var x = event.offsetX;
var y =event.offsetY;
heros.x = x-heros.width/2;
heros.y = y-heros.height/2;
}
if(state==PAUSE){
state=RUNNING
}
}
canvas.onmouseout = function(e){//移出游戏就暂停,这应该是第四阶段的
if (state == RUNNING) {
state =PAUSE;
}
}
//绘制子弹
var bullet = new Image();
bullet.src = "images/bullet1.png";
var BULLET = {
imgs:bullet,
width:9,
height:21,
}
function Bullet(a){
this.x = heros.x + heros.width/2 - a.width/2;
this.y = heros.y-a.height;
this.width = a.width;
this.height = a.height;
this.paint = function(){
cxt.drawImage(a.imgs,this.x,this.y);
}
this.step1=function(){
this.y-=10;
}
this.candel = false;
// 新增方法 - 用于处理撞击后的逻辑
this.bang = function(){
this.candel = true;
}
}
var bullets =new Bullet(BULLET);
var bulletss = [];//创建一个数组来存放子弹,(弹药库)
function bulletsPanit(){
for(var i =0;i<bulletss.length;i++){
bulletss[i].paint();//不停地绘制子弹
}
}
function bulletsPanit1(){
for(var i =0;i<bulletss.length;i++){
bulletss[i].step1();//绘制出来的子弹,速度也要和其他子弹一样
}
}
function bulletsPanit2(){
for(var i =0;i<bulletss.length;i++){
if(bulletss[i].y < -bulletss[i].height||bulletss[i].candel){//进行判断当子弹撞击到地方飞机和没有撞到的且飞出画布的子弹,在数组中清除
bulletss.splice(i,1);
}
}
}
//敌方飞机小飞机
var enemy=[];
enemy[0] = new Image();
enemy[0].src = "images/enemy1.png";
enemy[1] = new Image();
enemy[1].src = "images/enemy1_down1.png";
enemy[2] = new Image();
enemy[2].src = "images/enemy1_down2.png";
enemy[3] = new Image();
enemy[3].src = "images/enemy1_down3.png";
enemy[4] = new Image();
enemy[4].src = "images/enemy1_down4.png";
var ENEMY = {
imgs:enemy,
width:57,
height:51,
length:enemy.length,
type : 1,//飞机类型
frame : 1,//飞机标识
life : 1,//敌方飞机的生命,下面一样
score : 1//敌方飞机的分数,下面的一样
}
// 创建敌方中型机
var enemy1 = [];
enemy1[0] = new Image();
enemy1[0].src = "images/enemy2.png";
enemy1[1] = new Image();
enemy1[1].src = "images/enemy2_down1.png";
enemy1[2] = new Image();
enemy1[2].src = "images/enemy2_down2.png";
enemy1[3] = new Image();
enemy1[3].src = "images/enemy2_down3.png";
var ZENEMY = {
imgs:enemy1,
width:69,
height:95,
length:enemy1.length,
type : 2,
frame : 1,
life : 3,
score : 3
}
//创建大型飞机
var denemy = [];
denemy[0] = new Image();
denemy[0].src = "images/enemy3_n2.png";
denemy[1] = new Image();
denemy[1].src = "images/enemy3_n1.png";
denemy[2] = new Image();
denemy[2].src = "images/enemy3_hit.png";
denemy[3] = new Image();
denemy[3].src = "images/enemy3_down1.png";
denemy[4] = new Image();
denemy[4].src = "images/enemy3_down2.png";
denemy[5] = new Image();
denemy[5].src = "images/enemy3_down3.png";
denemy[6] = new Image();
denemy[6].src = "images/enemy3_down4.png";
denemy[7] = new Image();
denemy[7].src = "images/enemy3_down4.png";
denemy[8] = new Image();
denemy[8].src = "images/enemy3_down6.png";
var DENEMY = {
imgs:denemy,
width:169,
height:258,
length:denemy.length,
type : 3,
frame : 2,
life : 20,
score : 10
}
function Denemy(a){
this.width = a.width;
this.height=a.height;
this.index = 0;
this.dwon =false;
this.x=Math.floor(Math.random()*(WIDTH-this.width));//敌方飞机的x轴是随机的
this.y=-this.height;
this.type = a.type;
this.frame = a.frame;
this.life = a.life;
this.score = a.score;
this.candel = false;
this.length = a.length;
this.paint1 = function(){//绘制敌方飞机
cxt.drawImage(a.imgs[this.index],this.x,this.y);
}
this.step1 = function(){//敌方飞机的运动方法
if(!this.dwon){//在没有被撞击的情况下
this.index++;
this.index = this.index%this.frame;//小飞机和中飞机下标都是0,只有大飞机的下标是0和1切换
this.y+=2;
}else{
this.index++;
if(this.index == this.length){
this.candel = true;
this.index = this.length-1;
}
}
}
this.checkHit = function(wo){找到我放飞机和子弹是否到地方飞机的的范围
// 参数wo - 1)我方飞机;2)子弹
return wo.y + wo.height > this.y
&& wo.x + wo.width > this.x
&& wo.y < this.y + this.height
&& wo.x < this.x + this.width;
}
this.bang = function(){//敌方飞机的陪碰撞事件
this.life--;//敌方飞机生命减减
if(this.life == 0){//当生命值为0的时候
this.dwon = true;
score += this.score;我们的分数加
}
}
}
var denemys=new Denemy(DENEMY);
var dfilt = [];//创建空数组,用来装敌方飞机
var temp = 0//创建一个变量
function fun(){
temp++;//让这个变量自加
if(temp%10==0){//让定时器走10次在创建新飞机
dfilt.push(new Denemy(ENEMY));
}
if (temp % 200 == 0) {//让定时器走200次在创建新飞机
dfilt.push(new Denemy(ZENEMY))
}
if (temp % 500 == 0) {//让定时器走500次在创建新飞机
dfilt.push(new Denemy(DENEMY))
}
}
function dfilts(){
for(var i = 0;i<dfilt.length;i++){//让数组中的飞机循环便利绘制
dfilt[i].paint1();
}
}
function dfilts1(){
for(var i = 0;i<dfilt.length;i++){//让创建出来的飞机速度一样
dfilt[i].step1();
}
}
function dfilts2(){
for(var i = 0;i<dfilt.length;i++){
if(dfilt[i]==HEIGHT||dfilt[i].candel){////进行判断当飞出画布的飞机,在数组中清除
dfilt.splice(i,1);
}
}
}
//创建一个函数用于检查撞击情况
function zj(){//敌方飞机和我方子弹的撞击情况
for(var i=0;i<dfilt.length;i++){
if(dfilt[i].checkHit(heros)){
dfilt[i].bang();
heros.bang();
}
for(var j = 0;j<bulletss.length;j++){
if(dfilt[i].checkHit(bulletss[j])){
dfilt[i].bang();
bulletss[j].bang();
}
}
}
}
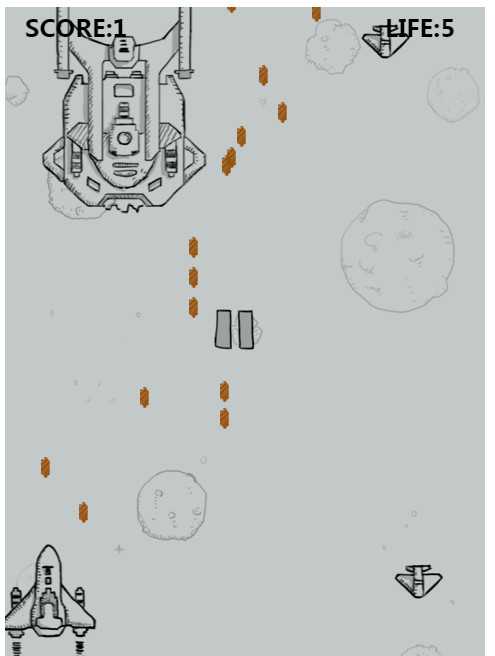
效果图

第四阶段:游戏暂停阶段
var pause = new Image();
pause.src = "images/game_pause_nor.png";//获取暂停的图片
var PAUSES = {
imgs:pause,
width:60,
height:45,
}
function Pause(a){
this.width = a.width;
this.height = a.height;
this.x=WIDTH/2-this.width/2;
this.y = HEIGHT/2-this.height/2;
this.paint = function(){
cxt.drawImage(a.imgs,this.x,this.y);//绘制图片
}
}
var pauses = new Pause(PAUSES);
暂停的事件我放到上面写了
第五阶段:游戏结束阶段
function over(){
cxt.font = "bold 48px 微软雅黑";
cxt.fillText("GAME OVER",100,320);
}
根据自己的喜好进行设置

这个游戏最重要的部分就是第三阶段,也是核心阶段
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body{
text-align: center;
}
canvas{
border: 1px solid;
}
</style>
</head>
<body>
<canvas id="canvas" width="480" height="650"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var cxt = canvas.getContext("2d");
// 第一阶段:游戏欢迎状态
const START=0;
// 第二阶段:游戏加载状态
const LOADING=1;
// 第三阶段:游戏运行状态
const RUNNING=2;
// 第四阶段:游戏暂停阶段
const PAUSE=3;
// 第五阶段:游戏结束阶段
const GAMEOVER=4;
//定义游戏得分
var score = 0;
//定义生命值
var life = 3;
//定义一个开关
var state=0 ;
//获取当前的宽高
var WIDTH = 480;
var HEIGHT = 650;
//获取背景图片
var img = new Image();
img.src = "images/background.png";
//创建logo图片
var logo = new Image();
logo.src = "images/start.png";
//创建logo图片
var pause = new Image();
pause.src = "images/game_pause_nor.png";
var obj = {
img,
width:480,
height:852,
}
function BG(a){
this.width = obj.width;
this.height = obj.height;
this.x =0;
this.y = 0;
this.x1 = 0;
this.y1 = -obj.height;
//绘制图片
this.Bg = function(){
cxt.drawImage(obj.img,this.x,this.y);
cxt.drawImage(obj.img,this.x1,this.y1);
}
//控制移动距离并让图片无缝连接
this.step = function(){
this.y++;
this.y1++;
if(this.y==obj.height){//当第一张图片运动到最底下的时候
this.y =-obj.height//就让第一张图图片的高度变成负的高度
}
if(this.y1==obj.height){//同理
this.y1 =-obj.height
}
}
}
var _bg = new BG(obj);
//第二阶段开始
var loading = [];
loading[0] = new Image();
loading[0].src = "images/game_loading1.png";
loading[1] = new Image();
loading[1].src = "images/game_loading2.png";
loading[2] = new Image();
loading[2].src = "images/game_loading3.png";
loading[3] = new Image();
loading[3].src = "images/game_loading4.png";
//前面的是获取所有的图片
var LOAD = {//并把相同的属性放到一个对象中
imgs:loading,
width:186,
height:38,
length:loading.length,
}
function Loading(a){
//根据下标来加
this.index = 0;
this.width = a.width;
this.height = a.height;
this.length =a.length;
this.imgs = a.imgs;
//绘制图片
this.loads = function(){
// cxt.drawImage(b.imgs[this.index],(WIDTH-b.width)/2-50,HEIGHT-b.height);
cxt.drawImage(this.imgs[this.index],10,HEIGHT-this.height);
//开始绘图
}
//定义一个速度,因为不定义一个速度,图片变换的速度太快
this.speed = 0 ;
//定义一个速度的方法
this.step = function(){
//让这个速度自加
this.speed++;
if(this.speed % 5 == 0){//软和进行判断
this.index++;//当判断为true的时候就进行图片的切换
}
if(this.index == a.length){//图片切换到最后一张的时候
state = 2;//就让当前得状态变成游戏运行状态
}
}
this.wen = function(){//定义一个文字的方法
cxt.font="bold 30px 宋体";
cxt.fillText("score:"+score,10,30);
cxt.fillText("life:"+life,370,30);
}
}
var loadings = new Loading(LOAD);
canvas.addEventListener("click",function(){//给画布绑定一个单击事件
if(state === START ){//并进行判断当前状态,如果当前状态为游戏欢迎状态
state = LOADING;//就触发事件,让此时的状态变为游戏加载状态
}
});
//第三阶段游戏运行阶段
var hero =[];
hero[0] = new Image;
hero[0].src = "images/hero1.png";
hero[1] = new Image;
hero[1].src = "images/hero2.png";
hero[2] = new Image();
hero[2].src = "images/hero_blowup_n1.png";
hero[3] = new Image();
hero[3].src = "images/hero_blowup_n2.png";
hero[4] = new Image();
hero[4].src = "images/hero_blowup_n3.png";
hero[5] = new Image();
hero[5].src = "images/hero_blowup_n4.png";
//获取游戏运行阶段的所有的图片
var HERO = {
imgs:hero,
width:99,
height:124,
length:hero.length,
frame:2,
}
function Hero(a){
this.width = a.width;
this.height = a.height;
this.x = (WIDTH-a.width)/2;
this.y = HEIGHT-a.height;
this.dwon =false;//用来判断当前是否被撞击,当前没有被撞击
this.index = 0;
this.length = a.length;
this.candel = false;
//并获取当前先相应的值
this.plot=function(){
cxt.drawImage(a.imgs[this.index],this.x,this.y);
//并开始绘制当前得图片
}
//获取运动的方法
this.step = function(){
if(!this.dwon){//进行判断,当前没有被撞击时,要让这个飞机有动态效果,就要就行两张图的切换
if(this.index==0){
this.index =1;
}else{
this.index = 0
}
}else{//否者
this.index++;//飞机就切换下一张图
// console.log(this.index++);
if(this.index==hero.length){//当切换
life--
if(life==0){
state = GAMEOVER;
this.index = this.length-1;
}else{
heros = new Hero(HERO);
}
}
}
}
this.time = 0;
//增加子弹的方法
this.shoot = function(){
this.time++;
if(this.time%3==0){
bulletss.push(new Bullet(BULLET));
}
}
this.bang = function(){
this.dwon = true;
}
}
var heros = new Hero(HERO);
//绑定我方飞机移动事件
canvas.onmousemove=function(event){
if(state==RUNNING){
var x = event.offsetX;
var y =event.offsetY;
heros.x = x-heros.width/2;
heros.y = y-heros.height/2;
}
if(state==PAUSE){
state=RUNNING
}
}
canvas.onmouseout = function(e){
if (state == RUNNING) {
state =PAUSE;
}
}
//绘制子弹
var bullet = new Image();
bullet.src = "images/bullet1.png";
var BULLET = {
imgs:bullet,
width:9,
height:21,
}
function Bullet(a){
this.x = heros.x + heros.width/2 - a.width/2;
this.y = heros.y-a.height;
this.width = a.width;
this.height = a.height;
this.paint = function(){
cxt.drawImage(a.imgs,this.x,this.y);
// console.log(this.x,this.y);
}
this.step1=function(){
this.y-=10;
}
this.candel = false;
// 新增方法 - 用于处理撞击后的逻辑
this.bang = function(){
this.candel = true;
}
}
var bullets =new Bullet(BULLET);
var bulletss = [];
function bulletsPanit(){
for(var i =0;i<bulletss.length;i++){
bulletss[i].paint();
}
}
function bulletsPanit1(){
for(var i =0;i<bulletss.length;i++){
bulletss[i].step1();
}
}
function bulletsPanit2(){
for(var i =0;i<bulletss.length;i++){
if(bulletss[i].y < -bulletss[i].height||bulletss[i].candel){
bulletss.splice(i,1);
}
}
}
//敌方飞机小飞机
var enemy=[];
enemy[0] = new Image();
enemy[0].src = "images/enemy1.png";
enemy[1] = new Image();
enemy[1].src = "images/enemy1_down1.png";
enemy[2] = new Image();
enemy[2].src = "images/enemy1_down2.png";
enemy[3] = new Image();
enemy[3].src = "images/enemy1_down3.png";
enemy[4] = new Image();
enemy[4].src = "images/enemy1_down4.png";
var ENEMY = {
imgs:enemy,
width:57,
height:51,
length:enemy.length,
type : 1,
frame : 1,
life : 1,
score : 1
}
// 创建敌方中型机
var enemy1 = [];
enemy1[0] = new Image();
enemy1[0].src = "images/enemy2.png";
enemy1[1] = new Image();
enemy1[1].src = "images/enemy2_down1.png";
enemy1[2] = new Image();
enemy1[2].src = "images/enemy2_down2.png";
enemy1[3] = new Image();
enemy1[3].src = "images/enemy2_down3.png";
var ZENEMY = {
imgs:enemy1,
width:69,
height:95,
length:enemy1.length,
type : 2,
frame : 1,
life : 3,
score : 3
}
//创建大型飞机
var denemy = [];
denemy[0] = new Image();
denemy[0].src = "images/enemy3_n2.png";
denemy[1] = new Image();
denemy[1].src = "images/enemy3_n1.png";
denemy[2] = new Image();
denemy[2].src = "images/enemy3_hit.png";
denemy[3] = new Image();
denemy[3].src = "images/enemy3_down1.png";
denemy[4] = new Image();
denemy[4].src = "images/enemy3_down2.png";
denemy[5] = new Image();
denemy[5].src = "images/enemy3_down3.png";
denemy[6] = new Image();
denemy[6].src = "images/enemy3_down4.png";
denemy[7] = new Image();
denemy[7].src = "images/enemy3_down4.png";
denemy[8] = new Image();
denemy[8].src = "images/enemy3_down6.png";
var DENEMY = {
imgs:denemy,
width:169,
height:258,
length:denemy.length,
type : 3,
frame : 2,
life : 20,
score : 10
}
function Denemy(a){
this.width = a.width;
this.height=a.height;
this.index = 0;
this.dwon =false;
this.x=Math.floor(Math.random()*(WIDTH-this.width));
this.y=-this.height;
this.type = a.type;
this.frame = a.frame;
this.life = a.life;
this.score = a.score;
this.candel = false;
this.length = a.length;
this.paint1 = function(){
cxt.drawImage(a.imgs[this.index],this.x,this.y);
}
this.step1 = function(){
if(!this.dwon){
this.index++;
this.index = this.index%this.frame;
this.y+=2;
}else{
this.index++;
if(this.index == this.length){
this.candel = true;
this.index = this.length-1;
}
}
}
this.checkHit = function(wo){
// 参数wo - 1)我方飞机;2)子弹
return wo.y + wo.height > this.y
&& wo.x + wo.width > this.x
&& wo.y < this.y + this.height
&& wo.x < this.x + this.width;
}
this.bang = function(){
this.life--;
if(this.life == 0){
this.dwon = true;
score += this.score;
}
}
}
var denemys=new Denemy(DENEMY);
var dfilt = [];
var temp = 0
function fun(){
temp++;
if(temp%10==0){
dfilt.push(new Denemy(ENEMY));
}
if (temp % 200 == 0) {
dfilt.push(new Denemy(ZENEMY))
}
if (temp % 500 == 0) {
dfilt.push(new Denemy(DENEMY))
}
}
function dfilts(){
for(var i = 0;i<dfilt.length;i++){
dfilt[i].paint1();
}
}
function dfilts1(){
for(var i = 0;i<dfilt.length;i++){
dfilt[i].step1();
}
}
function dfilts2(){
for(var i = 0;i<dfilt.length;i++){
if(dfilt[i]==HEIGHT||dfilt[i].candel){
dfilt.splice(i,1);
}
}
}
//创建一个函数用于检查撞击情况
function zj(){
for(var i=0;i<dfilt.length;i++){
if(dfilt[i].checkHit(heros)){
dfilt[i].bang();
heros.bang();
}
for(var j = 0;j<bulletss.length;j++){
if(dfilt[i].checkHit(bulletss[j])){
dfilt[i].bang();
bulletss[j].bang();
}
}
}
}
//第四阶段
var pause = new Image();
pause.src = "images/game_pause_nor.png";
var PAUSES = {
imgs:pause,
width:60,
height:45,
}
function Pause(a){
this.width = a.width;
this.height = a.height;
this.x=WIDTH/2-this.width/2;
this.y = HEIGHT/2-this.height/2;
this.paint = function(){
cxt.drawImage(a.imgs,this.x,this.y);
}
}
var pauses = new Pause(PAUSES);
function over(){
cxt.font = "bold 48px 微软雅黑";
cxt.fillText("GAME OVER",100,320);
}
//定时器
var timer = setInterval(function(){
_bg.Bg();
_bg.step();
if(state==0){
cxt.drawImage(logo,30,0);
}else if(state==1){
loadings.wen();
loadings.loads();
loadings.step();
}else if(state==2){
// loadings.wen();
heros.step();
heros.plot();
heros.shoot();
bulletsPanit();
bulletsPanit1();
bulletsPanit2();
fun();
dfilts();
dfilts1();
dfilts2();
zj();
loadings.wen();
}else if(state==3){
bulletsPanit();
dfilts();
heros.plot();
pauses.paint();
loadings.wen();
}
else if(state==4){
bulletsPanit();
dfilts();
heros.plot();
loadings.wen();
pauses.paint();
over();
}
},100);
</script>
</body>
</html>
标签:ret mic ima 范围 family mys 运行 rand inter
原文地址:https://www.cnblogs.com/zhangli123/p/12076433.html