标签:head url pos meta viewport 临时 相关 str div
说到Storage事件,那么就得先给大家说一下localstorage和sessionstorage:
1、localStorage和sessionStorage一样都是用来存储客户端临时信息的对象。
2、他们均只能存储字符串类型的对象(虽然规范中可以存储其他原生类型的对象,但是目前为止没有浏览器对其进行实现)。
3、localStorage生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。
4、sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了,那么所有通过sessionStorage存储的数据也就被清空了。
5、不同浏览器无法共享localStorage或sessionStorage中的信息。相同浏览器的不同页面间可以共享相同的 localStorage(页面属于相同域名和端口),但是不同页面或标签页间无法共享sessionStorage的信息。这里需要注意的是,页面及标 签页仅指顶级窗口,如果一个标签页包含多个iframe标签且他们属于同源页面,那么他们之间是可以共享sessionStorage的。
Storage事件:
在某些复杂情况下,如果多个页面都需要访问本地存储的数据,就需要在存储区域的内容发生改变时,能够通知相关的页面。
Web Storage API内建了一套事件通知机制,当存储区域的内容发生改变(包括增加、修改、删除数据)时,就会自动触发 storage 事件,并把它发送给所有感兴趣的监听者。因此,如果需要跟踪存储区域的改变,就需要在关心存储区域内容的页面监听 storage 事件。另外,需要注意的是.当你在测试storage事件时,需要在服务器端运行。
任何事件都有事件对象,当然,onstorage也不例外:
key 设置或删除或修改的键。调用clear()时,则为null。
oldValue 改变之前的旧值。如果是新增元素,则为null。
newValue 改变之后的新值。如果是删除元素,则为null。
storageArea 该属性是一个引用,指向发生变化的sessionStorage或localStorage对象
url 触发这个改变事件的页面的URL
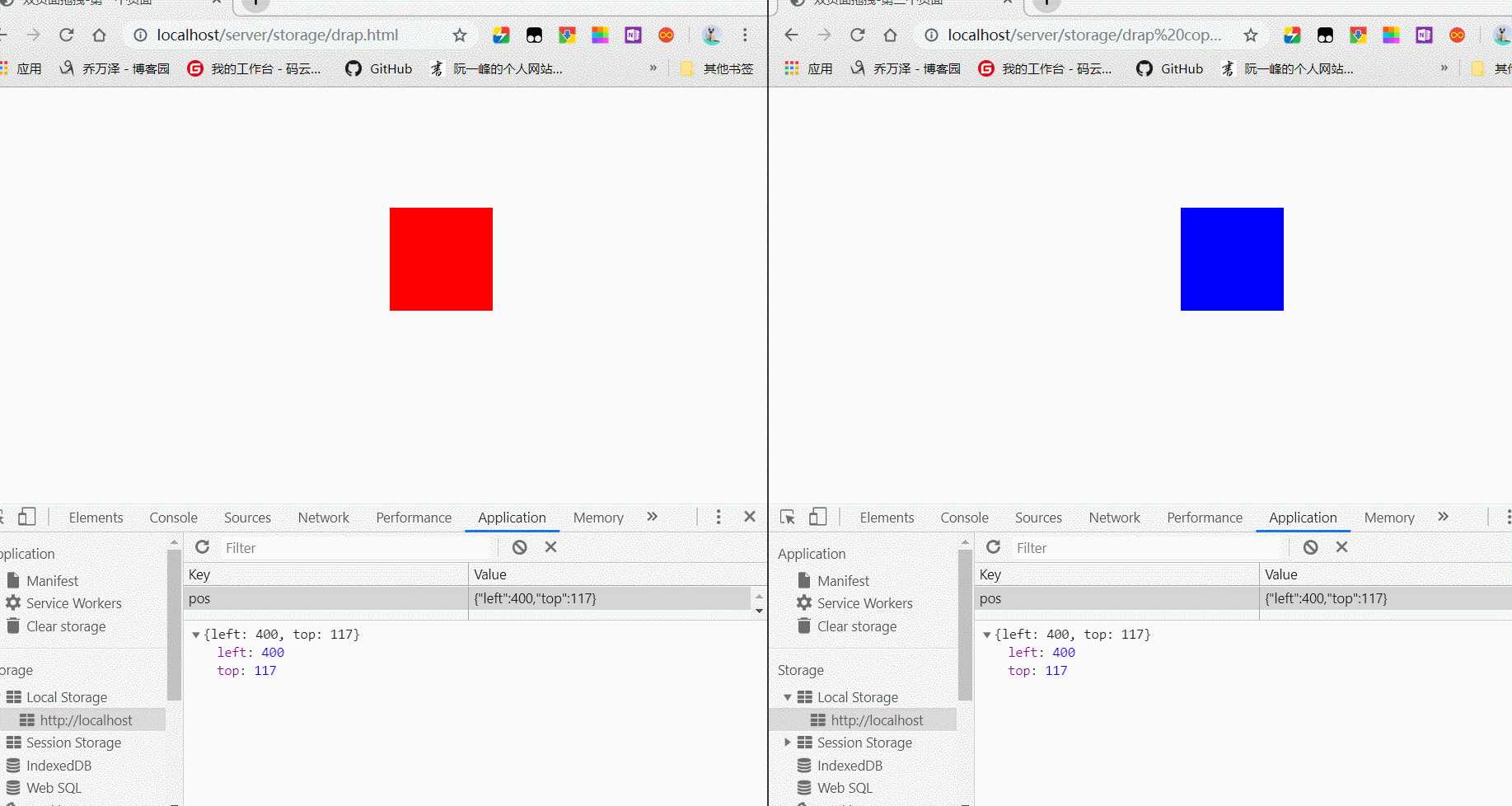
接下来,通过一个完整的实例,来演示一下 localStorage 的 storage 事件机制,结合原生JS拖拽,实现一个页面中的元素控制另一个页面中的元素的运动。
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>双页面拖拽</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 100px;
height: 100px;
position: absolute;
background-color: red;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
<script>
class Drag{
constructor(){
this.oBox = document.querySelector(".box");
this.m = this.move.bind(this);
this.u = this.up.bind(this);
this.addEvent();
this.display();
}
addEvent(){
var that = this;
this.oBox.addEventListener("mousedown",this.down.bind(this));
window.onstorage = function(){
that.display();
}
}
down(eve){
var e = eve || window.event;
this.y = e.offsetY;
this.x = e.offsetX;
document.addEventListener("mousemove",this.m);
document.addEventListener("mouseup",this.u);
}
move(eve){
var e = eve || window.event;
this.oBox.style.left = e.clientX - this.x + "px";
this.oBox.style.top = e.clientY - this.y + "px";
var obj = {
left:this.oBox.offsetLeft,
top:this.oBox.offsetTop
}
localStorage.setItem("pos",JSON.stringify(obj));
}
up(){
document.removeEventListener("mousemove",this.m);
document.removeEventListener("mouseup",this.u);
}
display(){
this.oBox.style.left = JSON.parse(localStorage.getItem("pos")).left + "px";
this.oBox.style.top = JSON.parse(localStorage.getItem("pos")).top + "px";
}
}
new Drag;
</script>
</html>
注意:另一个页面的JS代码和上面的JS代码是一样的,唯一不同的是改变了元素的颜色,这里就不再发出来了(另外再次提醒:storage事件需要在服务器端运行)
效果:

标签:head url pos meta viewport 临时 相关 str div
原文地址:https://www.cnblogs.com/qiaowanze/p/12077712.html