标签:info time name tpi ima yun 语法 markdown 美化
感谢大家对之前 博客园样式美化 的认可,我终于更新啦啦啦啦

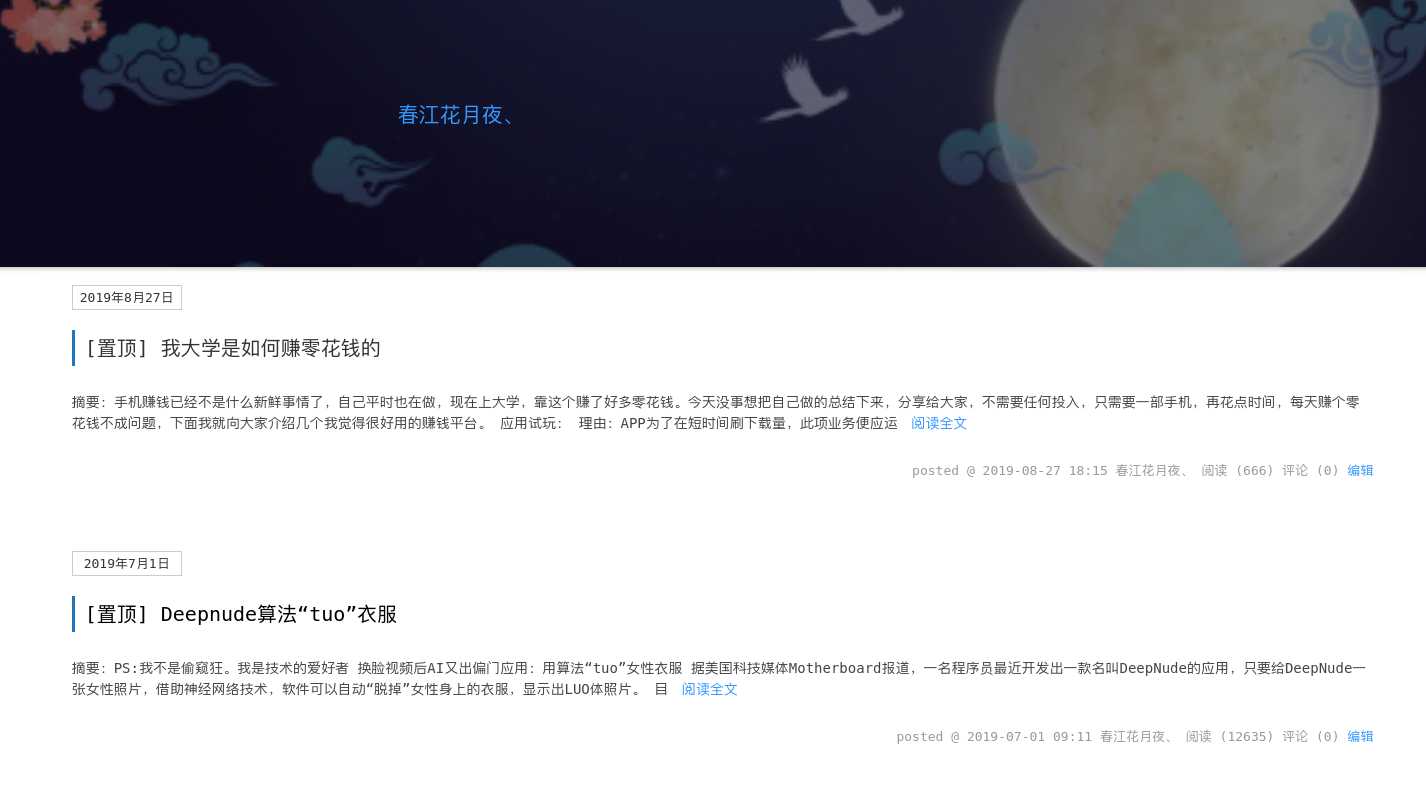
优化前:

优化后:

有没有感觉瞬间立体起来了呢~
这个很简单,就是导航条上加了个管理的入口
原本想设置为只有博主本人打开页面才能看到,后面发现只能判定有没有登录,不知道是不是博主本人,遂弃之~
这个大概是最重要的更新了吧...
将散落在各处的零散的和个人相关的链接,集中在一起,能自动获取的获取(如博主名称),不能自动获取的在页尾的js配置,达到开箱即用(其实还是要配下,不完全算...)~
这是目前开放的可配置项:
<script type="text/javascript">
//博主名称 可不改,默认取博客园提供的
var nickName =null;
//slogan
var slogan = '立德立言,无闻西东';
//icon
var icon = "https://ae01.alicdn.com/kf/H445e0280b88f4f34a848238a848a687fw.png";
//默认博客背景图片
var defaultPic="https://img2018.cnblogs.com/blog/1138447/201904/1138447-20190426121949417-1115592219.jpg";
//icon(浏览器标题栏上的)
var iconB="https://img2018.cnblogs.com/blog/1138447/201909/1138447-20190911161817172-1737762696.png";
//友情链接地址
var friendLink="https://www.cnblogs.com/summertime-wu/p/9350833.html";
//关于地址
var aboutMe="https://www.cnblogs.com/summertime-wu/p/9350808.html";
</script>这个也很简单,修改对应的元素的 font-style 就好了
不过有人在 github 提出无序列表的问题,我试了下是正常的..
这里是使用了 https://www.cnblogs.com/zhanxiaoyun/p/8259451.html 给出的实现
这位博主给出的代码似乎有点问题,自己魔改了一下
失败,没有找到现成的轮子..自己写太过复杂,hold不住,,
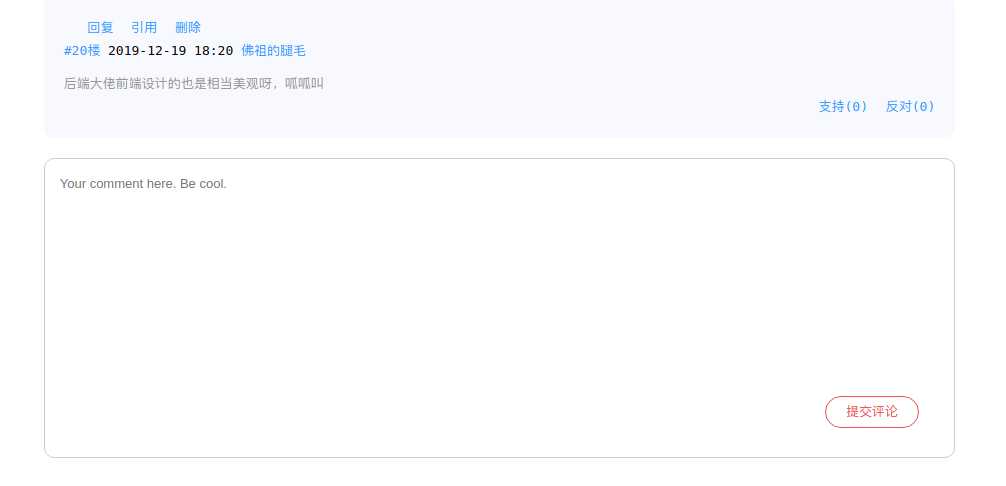
如图,感觉还有很多优化的空间

刚好截了这个评论... 这个不是我设计的,这是对pinghsu(一款Typecho主题)的模仿
这里感觉太大或者太小都不太好看,先扩个10%先
更新很慢,但是会有的~
哈哈

代码已更新在同步Github上: https://github.com/Summertime-Wu/make_cnblogs_better
标签:info time name tpi ima yun 语法 markdown 美化
原文地址:https://www.cnblogs.com/summertime-wu/p/12078136.html