标签:保存 location UNC navigator str 窗口 console 协议 后退
浏览器对象模型,用于访问浏览器的功能。W3C为了把浏览器中JS最基本的部分标准化,已将BOM的主要方面纳入HTML5规范。
BOM的核心,表示浏览器实例。在浏览器中,window对象即是通过JS访问浏览器窗口的一个接口,又是ECMAScript规定的Global对象。
由于window对象扮演着ECMAScript中的Global对象,所有在全局作用域中声明的变量、函数都会变成window对象的属性和方法。
全局变量不能通过delete操作符删除,而直接在window对象上定义的属性可以
let age=29
window.color=”red”
delete window.age //ie<9抛出错误,在其他浏览器返回false
delete window.color //ie<9抛出错误,在其他浏览器返回true
console.log(window.age) // 29
console.log(window.color) //undefined
窗口相对于屏幕左边和上边的位置
IE、Safari、Opera、Chrome:screenLeft、screenTop
Firefox、Safari、Chrome:screenX、screenY
Opera中并不对应,建议不再Opera中使用。
let leftPos = (typeof window.screenLeft == ‘number’) ? window.screenLeft : window.screenX
对于IE、Opera来说screenTop是浏览器窗口和屏幕的距离,即工具栏高度
对于Firefox、Safari、Chrome是整个浏览器窗口和屏幕的距离,即0
即无法获取准确窗口位置
innerWidth、innerHeight 页面视图区,减去边框
outerWidth、outerHeight 浏览器窗口
在Chrome中都为viewport大小
document.documentElement.clientWidth、document.documentElement.clientHeight
保存了页面视口的信息
混杂模式可以用document.body.clientWidth、document.body.clientHeight
window.open(要加载的url,窗口目标,特性字符串,新页面是否取代浏览器历史记录中当前加载页面的布尔值)
超时调用:setTimeout(function(){),time)
setTimeout返回一个数值ID,表示超时调用。这个超时调用ID是计划执行代码的唯一标识符,可以通过他来取消超时调用。
let timeId = setTimeout(function(){},time)
clearTimeout(timeId)
在指定的时间尚未过去之前调用clearTimeout就可以完全取消超时调用。上面的代码在设置超时调用后马上调用了clearTimeout,结果就跟什么都没发生一样。
超时调用的代码都是在全局作用域执行的,因此this非严格模式下指向window,严格模式下指向undefined
间歇调用:setInterval(function(){},time)
clearInterval(intervalId)
let num = 0;
let max = 10;
let intervalId = null;
function fn() {
num++;
if (num === max) {
clearInterval(intervalId);
}
}
intervalId = setInterval(fn, 500);
intervalId = setInterval(function() {
num++;
if (num === max) {
clearInterval(intervalId);
}
}, 500);
超时调用没有必要跟踪超时调用ID因为每次执行完调用就会停止。
一般认为,使用超时调用来模拟间歇调用是一种最佳模式
function fn() {
num++;
if (num < max) {
setTimeout(fn, 500);
} else {
console.log("done");
}
}
setTimeout(fn, 500);
alert(‘msg‘) // 只有确定按钮
confirm(‘question‘) // 有确认和取消,可以通过返回的布尔值判断单击的是哪个按钮
if (confirm("Are you sure")) {
// do something
} else {
// do something
}
prompt("tip", "initvalue"); // 提示框,提示用户输入一些文本,返回文本输入域的值,关闭时返回null
提供了当前窗口中加载的文档有关的信息,提供了一些导航功能。
即是window对象的属性,也是document对象的属性
也就是window.location和document.location引用的是同一个对象
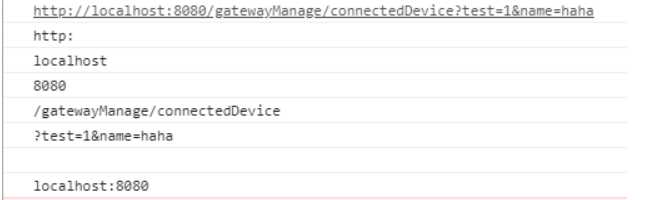
console.log(location.href) // 完整URL
console.log(location.protocol) // 协议
console.log(location.hostname) // 域名(服务器名称)
console.log(location.port) // 端口号
console.log(location.pathname) // 目录和文件名
console.log(location.search) // 查询字符串
console.log(location.hash) // 返回URL中的hash
console.log(location.host) // 域名+端口

location.assign(‘http://www.baidu.com‘) // 导航到新页面,在历史记录中生成记录,可返回先前页面
window.location= ‘https://fanyi.baidu.com/‘ // 调用location.assign
location.href=‘https://www.zhihu.com/‘ // 调用location.assign
location.replace(‘http://www.baidu.com‘) // 导航到新页面,bu生成记录,不可返回先前页面
location.reload() // 重新加载(有可能从缓存中加载)
location.reload(true) // 重新加载(从服务器重新加载)
用于检测显示网页的浏览器类型
检测插件
注册处理程序
表明客户端的能力,其中包括浏览器窗口外部的显示器的信息,如像素宽度和高度。保存着与客户端显示器有关的信息,这些信息一般只用于站点分析。
该对象保存着用户上网的历史记录,从窗口被打开的那一刻。
history.go(num)
负数表示向后退转。正数表示向前跳转。
history.go(-1)//后退一页
history.go(2)//前进两页
也可以用history.back()
history.forward()
history.go(‘wrox.com’) 字符串参数
此时浏览器会跳转到历史记录表中包含该字符串的第一个位置。如果不包含则说明都不做。

标签:保存 location UNC navigator str 窗口 console 协议 后退
原文地址:https://www.cnblogs.com/Mijiujs/p/12080377.html