标签:turn png info push 个数 css3 存在 uniq html5
总结:物理元素是告诉浏览器我应该以何种格式显示文字,逻辑元素告诉浏览器这些文字有怎么样的重要性。
对于搜索引擎来说em和strong比i和b要重视的多。
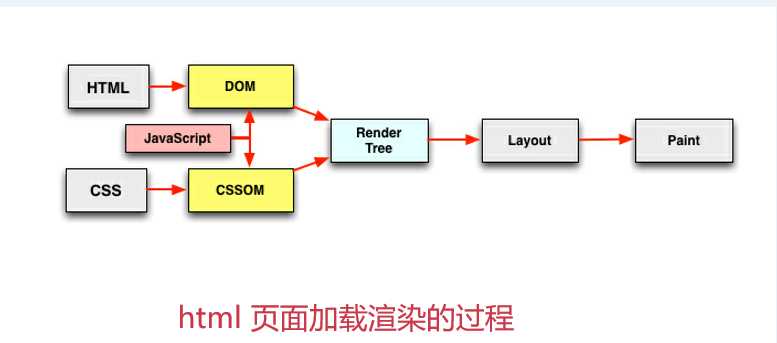
在 HTML4 的时候,不应该把 style 放到 body 中间。浏览器在渲染页面时 DOM 和 CSSOM 是并行的,然后两者结合形成 Render Tree 显示页面。从直觉上来说,style 写在 body 前不会对 DOM 的渲染进行阻塞;而写在 body 内会对 DOM 渲染进行阻塞。不过 W3C 在 HTML5.2 的定义中对于 style 标签的使用的定义中是允许将 style 放到 body 中的

// ES6
const uniqueArr = (arr) => [
...new Set(
arr.reduce(
(prev, cur) =>
Array.isArray(cur) ? prev.concat(...uniqueArr(cur)) : prev.concat(cur),
[]
)
)
];
// ES5
const uniqueArrES5 = (arr) => {
const unique = [];
const flattedArr = arr.reduce(
(prev, cur) =>
Array.isArray(cur)
? prev.concat(uniqueArrES5(cur))
: prev.concat(cur),
[]
);
while (flattedArr.length > 0) {
const head = flattedArr.shift();
if (flattedArr.indexOf(head) < 0) {
unique.push(head);
}
}
return unique;
};标签:turn png info push 个数 css3 存在 uniq html5
原文地址:https://www.cnblogs.com/EricZLin/p/12081167.html