标签:页面 注释 改进 交流 否则 商品 并且 导致 ima
【OUC-NULL-凡事遇则立】
一、项目的GITHUB地址
https://github.com/OUC-null/null-
二、对遇到的问题思考及总结
对自己发现问题没能及时整理上传至github
非代码部分:
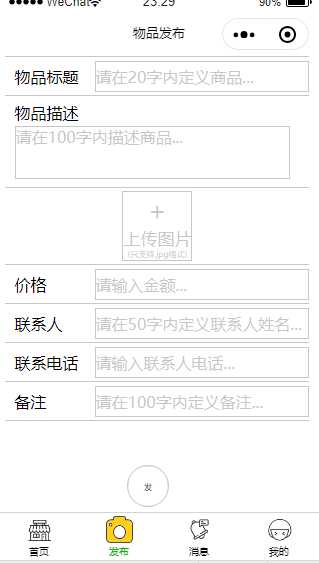
变量类型长度的限制
编写代码环境出现问题
三、团队分工改进
四、代码规范
五、测试相关




六、测试工具
七、测试评价
标签:页面 注释 改进 交流 否则 商品 并且 导致 ima
原文地址:https://www.cnblogs.com/error0/p/12081746.html