标签:alt 登录注册 跨域 就是 容器 模块 路由 png 验证
使用VSCode开发前端

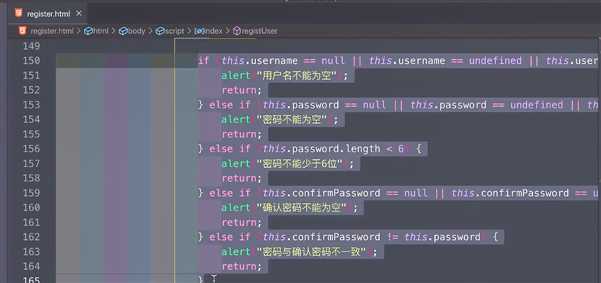
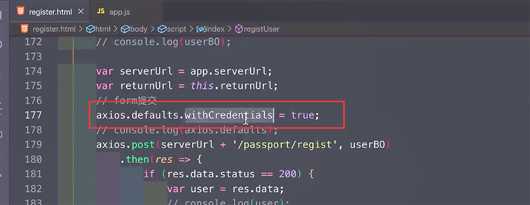
注册的代码

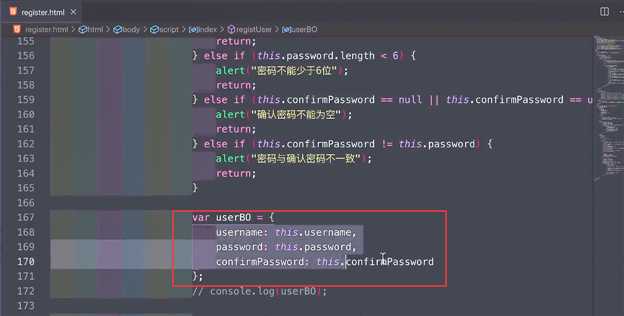
前端也定义了userBO和后端的类是对应的

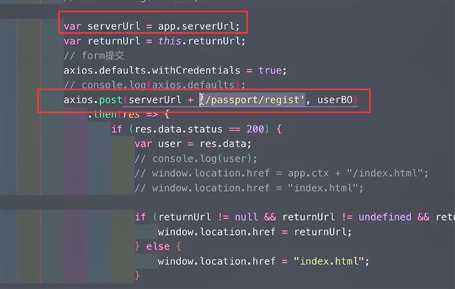
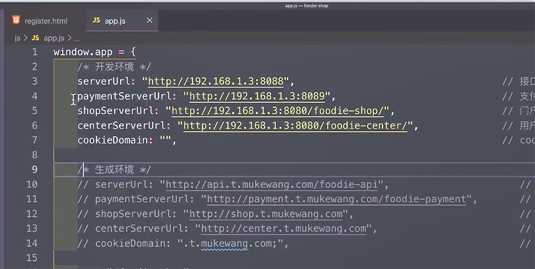
拼接了后端的服务地址。主要用到这个serverUrl


设置生辰环境和开发环境的一些url的地址

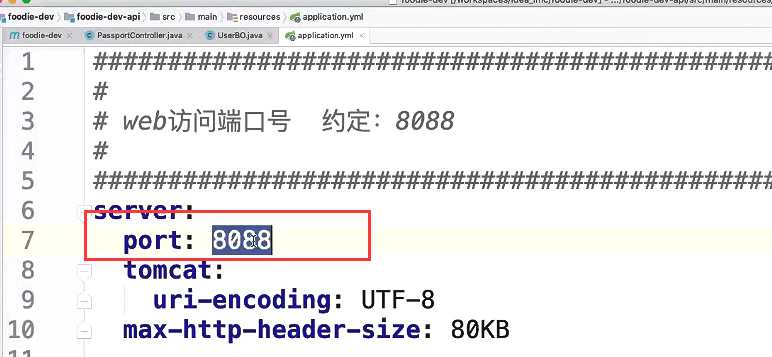
我们后端的API的端口是8088

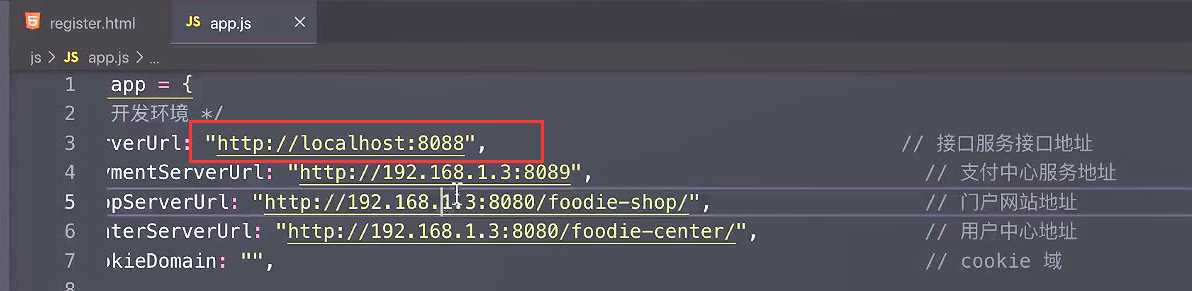
前端接口配置好。

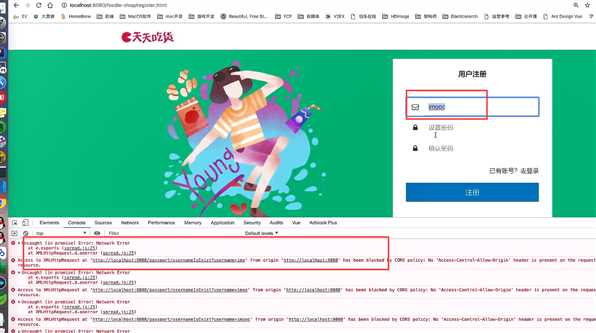
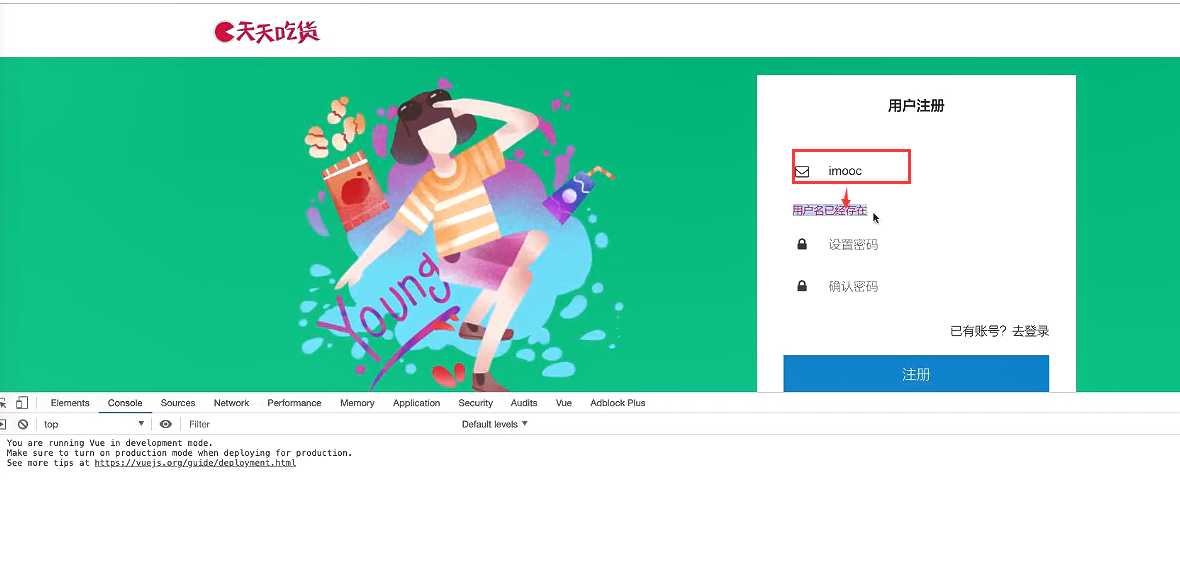
当我们输入用户名和后端服务有验证。

跨域

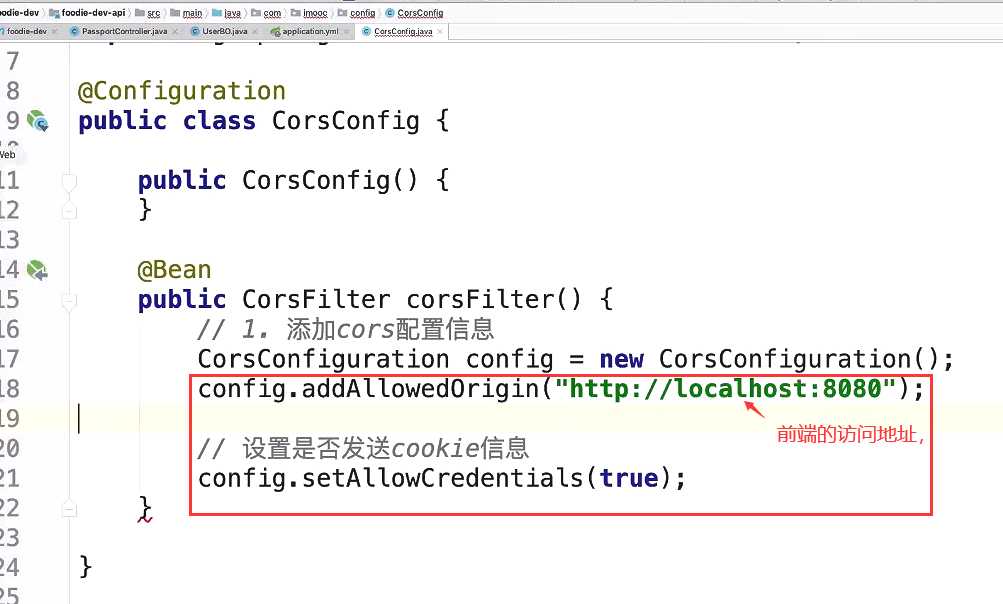
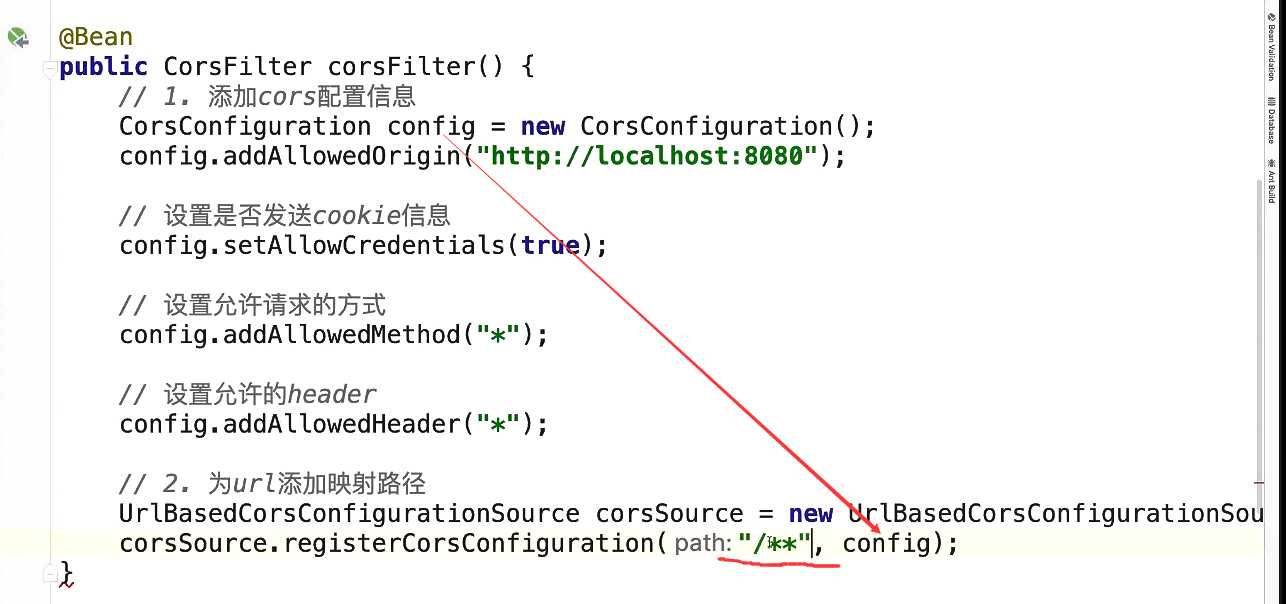
创建配置为,会被容器进行扫描。

想被容器扫描到就需要加注解@Configuration





前端这里也设置了 携带cookie信息为true。

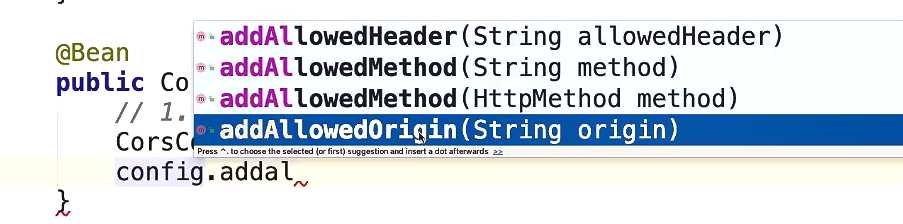
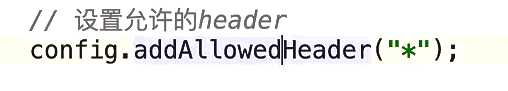
一般设置为*。请求的方式就是指的get、post这些。


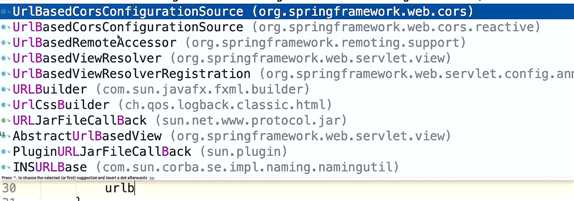
路径的映射,就是请求的url。针对所有的路径都可以使用这些配置的基本信息。

/**代表请求进来适合所有的路由。

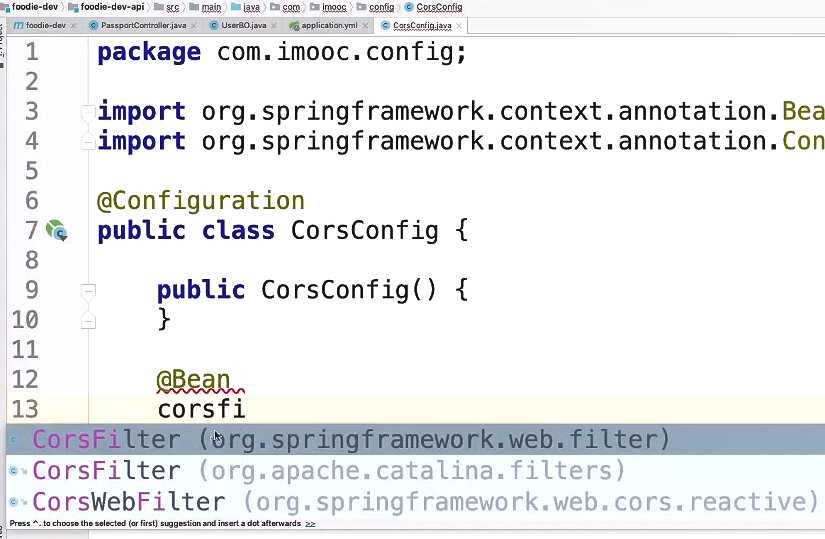
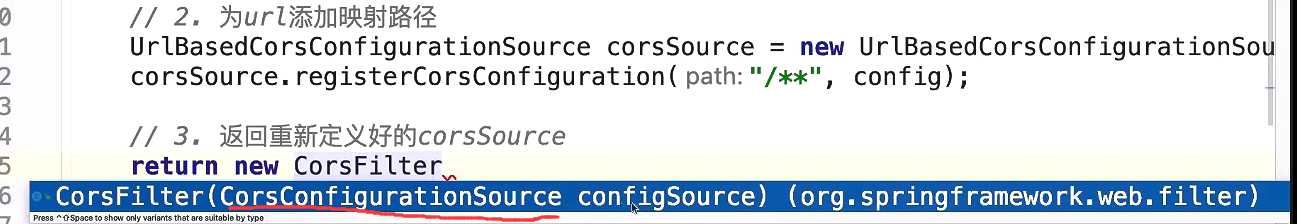
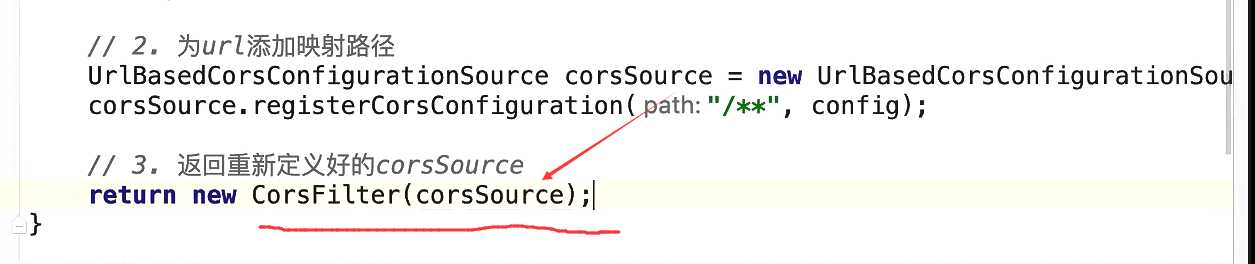
返回CorsFilter对象,里面的参数实就事CorsConfigurationSource

最终返回

以上跨域的配置就设置好了。
重新运行API项目
前端和后端的访问就通了。跨域的错误也解决了。

注册test用户,密码是123123

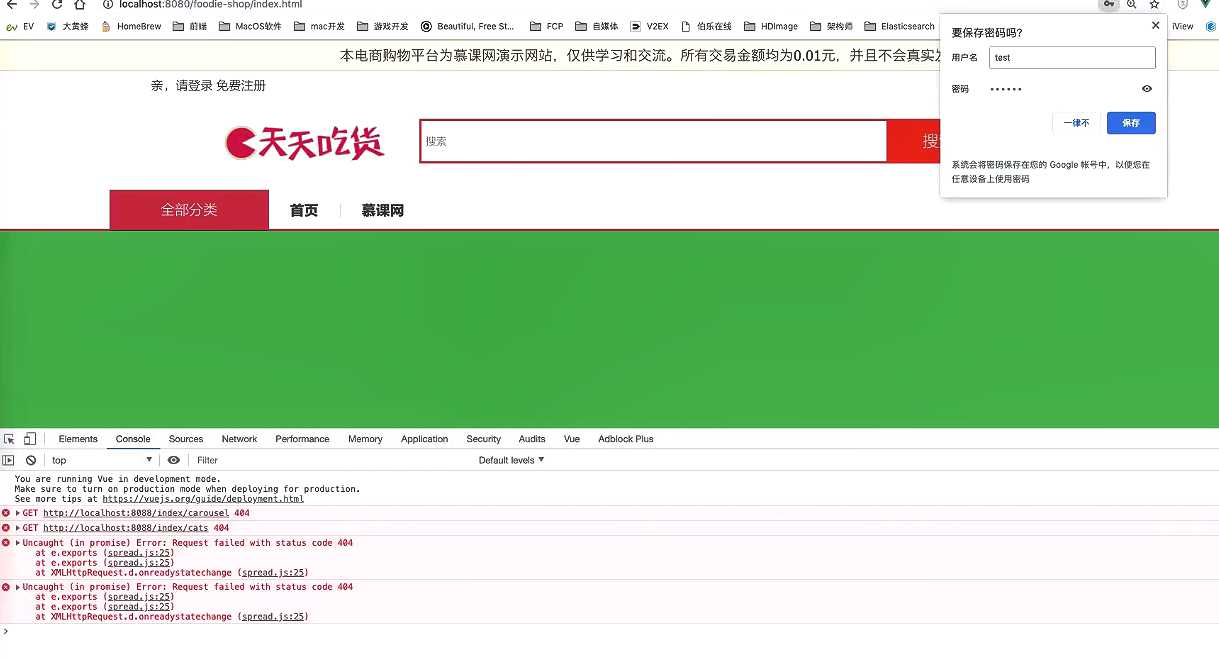
注册后发生跳转,跳转到了首页。首页还有一些错误,这是因为接口我们还没有写。

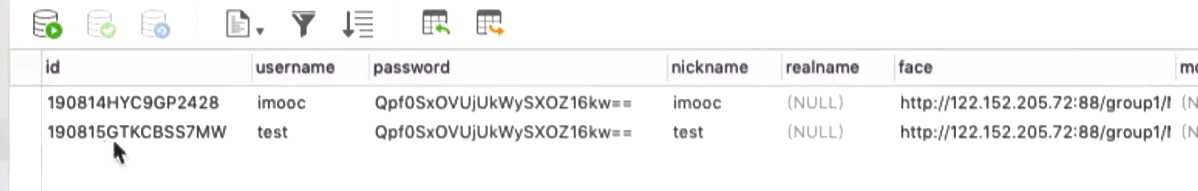
数据库内,数据进来了。

阶段一-01.万丈高楼,地基首要-第3章 用户登录注册模块开发-3-10 设置跨域配置实现前后端联调
标签:alt 登录注册 跨域 就是 容器 模块 路由 png 验证
原文地址:https://www.cnblogs.com/wangjunwei/p/12083106.html