标签:信息 使用 思想 问题 维护 多个 一起 功能 inf
人面对复杂问题时候的处理方式组件化也是类似思想
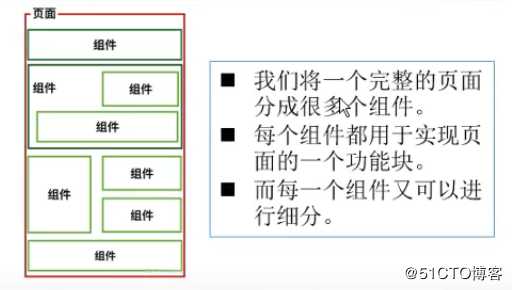
如果我们将页面中所有逻辑全部放在一起,处理起来就会变得非常复杂,而且不利于后续的管理和拓展
但如果我们将页面拆分成一个个小的功能块,每功能块完成属于自己这部分独立的功能,那么之后整个页面的管理和维护就会变得非常容易了

Vue组件化思想
组件化是vue.js中的重要思想
它提供了一种抽象,让我们可以开发出一个个独立可复用的小组件来构造我们的应用
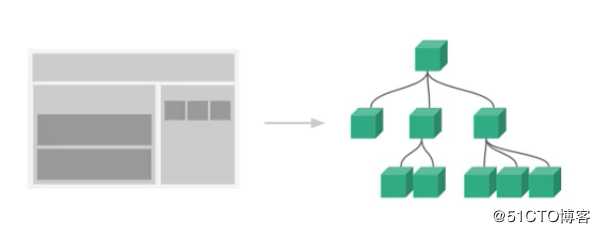
任何的应用都会被抽象成组件树

注册组件的基本步骤
创建组件构造器
注册组件
使用组件

标签:信息 使用 思想 问题 维护 多个 一起 功能 inf
原文地址:https://blog.51cto.com/13550695/2461151