标签:under lib efi wrap canvas types containe src optional
Dynamics 365 marketing中默认的渠道只有Marketing Email和Marketing Activity,想要添加其他渠道必须自定义磁贴,自定义磁贴的步骤如下:
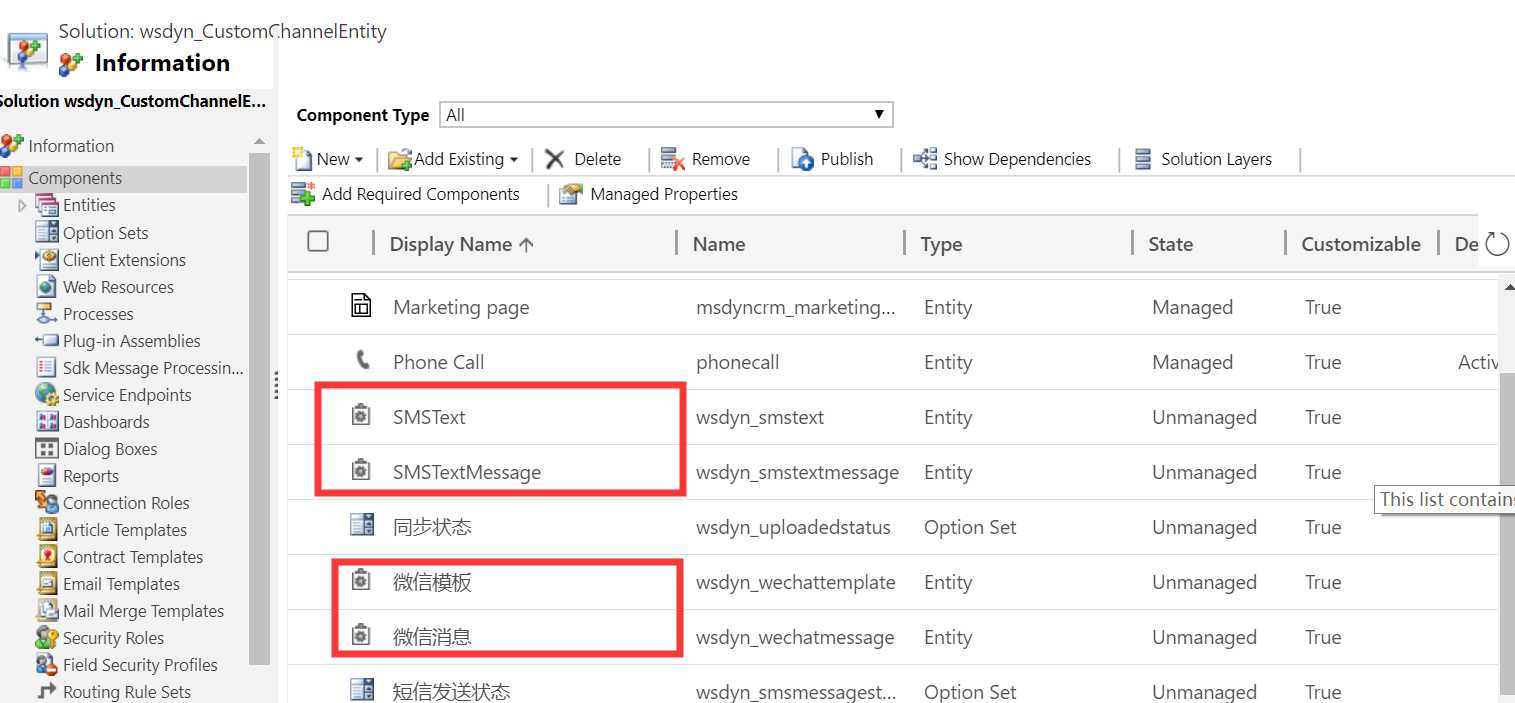
1、创建实体

我创建了短信模板和短信消息实体
2、创建磁贴
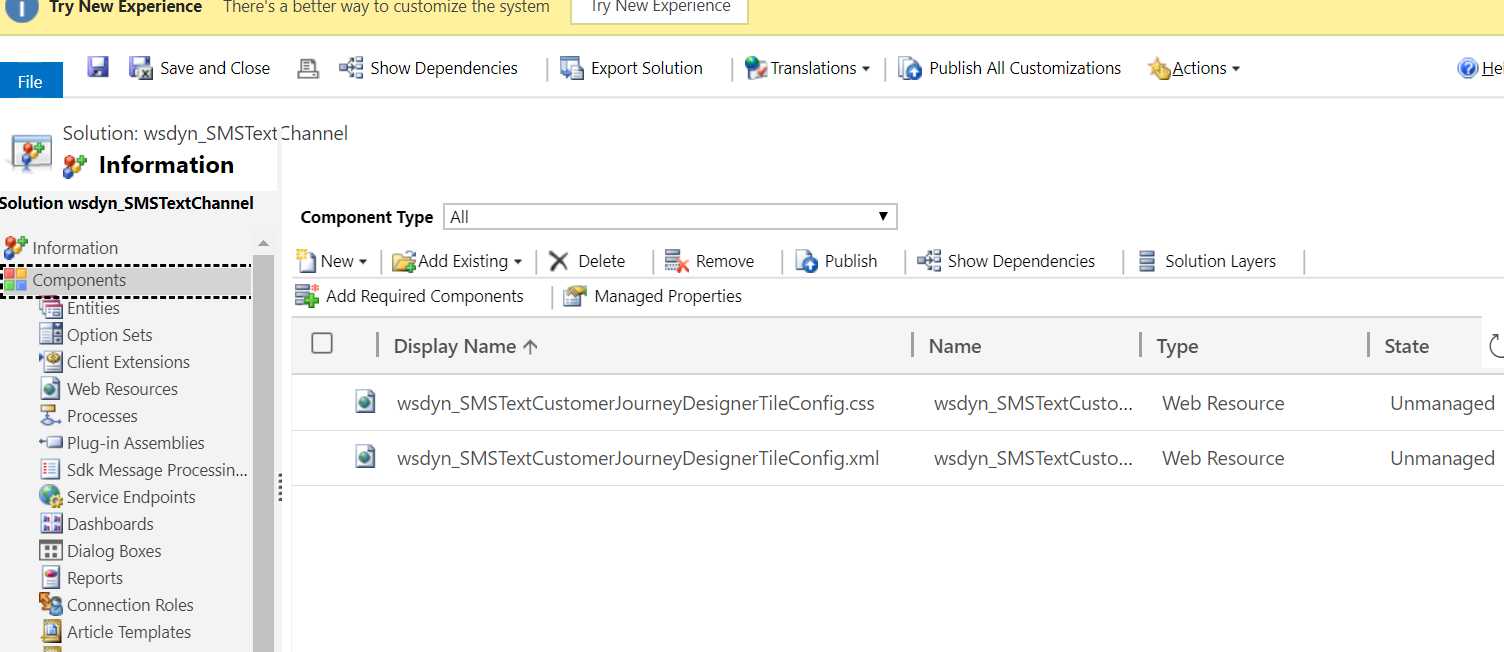
新建一个解决方案,往里面添加一个.css文件和一个.xml文件,定义磁贴相关的属性和样式


<?xml version="1.0" encoding="utf-8"?> <!-- file name should only contain alpha-numeric characters and underscore --> <!-- format: <fileNamePrefix>CustomerJourneyDesignerTileConfig.xml> --> <LibraryTile> <!-- mandatory --> <!-- icon: CSS class defining your tile icon--> <!-- fontFamily: CSS class defining font-family for your icon--> <!-- cssFileName: your CSS file name in CRM--> <Definition icon="wsdyn_SMSTextTile" fontFamily="wsdyn_SMSTextSymbolFont" cssFileName="wsdyn_SMSTextCustomerJourneyDesignerTileConfig.css" /> <!-- mandatory --> <ChannelProperties> <!-- mandatory --> <EntityType>wsdyn_smstext</EntityType> <EntitySetName>wsdyn_smstext</EntitySetName> <TitleFieldName>subject</TitleFieldName> <ComplianceField>wsdyn_donetsmstext</ComplianceField> <!-- optional --> <!-- Lookup view id for your entity--> <LookupViewId>6AC84005-DB4A-47B0-B8F8-1E3824FA15A4</LookupViewId> <!--Insights form id for your entity --> <InsightsMainFormId>A59C997D-45CF-47FE-BB8D-F8D169617747</InsightsMainFormId> <!--Quick view form id for your entity --> <QuickViewFormId>A59C997D-45CF-47FE-BB8D-F8D169617747</QuickViewFormId> </ChannelProperties> <!-- optional --> <ResponseTypes> <ResponseType id="sent"> <Labels> <!-- Labels should always have a Label for 1033 --> <Label locId="1033">Sent</Label> </Labels> </ResponseType> <ResponseType id="delivered"> <Labels> <!-- Labels should always have a Label for 1033 --> <Label locId="1033">Delivered</Label> </Labels> </ResponseType> <ResponseType id="keyword" custom="True"> <!-- there should be only one response type with attribute custom=true --> <Labels> <!-- Labels should always have a Label for 1033 --> <Label locId="1033">Keyword match</Label> </Labels> </ResponseType> </ResponseTypes> <!-- mandatory --> <Labels> <!-- Labels should always have a Label for 1033 --> <Label locId="1033">SMS Text</Label> <Label locId="2052">短信</Label> </Labels> <!-- mandatory --> <Tooltips> <!-- Tooltips should always have a tooltip for 1033 --> <!-- mandatory --> <Tooltip locId="1033">Create a SMS Text Message</Tooltip> <Tooltip locId="2052">创建短信记录</Tooltip> <!-- optional --> </Tooltips> </LibraryTile>

@font-face { /* The font-family name should be unique. Recommendation: use the config (XML) file name generated without the file extension */ /* Assuming the config file name is sample_SpecialTileCustomerJourneyDesignerTileConfig.xml so the example uses ‘sample_SpecialTileCustomerJourneyDesignerTileConfig‘ below*/ /* format: font-family: ‘<config xml file name generated by CRM>‘ */ font-family: ‘wsdyn_SMSTextCustomerJourneyDesignerTileConfig‘; src: url(‘data:font/opentype;base64, <fontInBase64String=>‘) format(‘woff‘); } /* The fileNamePrefix is determined from the configuration (XML) file name: <YourConfigFilenamePrefix>CustomerJourneyDesignerTileConfig.xml */ /* Example: config file ‘sample_SpecialTileCustomerJourneyDesignerTileConfig.xml‘ */ /* Then the prefix is ‘sample_SpecialTile‘*/ /* format: <fileNamePrefix>SymbolFont */ .wsdyn_SMSTextSymbolFont { /* font-family value defined in the font-face directive */ font-family: ‘wsdyn_SMSTextCustomerJourneyDesignerTileConfig‘; } /* format: <fileNamePrefix>::before */ .wsdyn_SMSTextTile::before { /* your tile icon code */ content: "\EFF4"; } /* format: #libraryElementCustom_<fileNamePrefix> > span.lib-iconContainer */ #libraryElementCustom_wsdyn_SMSText > span.lib-iconContainer { /*background color for your tile icon in the library panel*/ background-color: #005C62; } /* format: .Custom_<fileNamePrefix> span.tileImageWrapper */ .Custom_wsdyn_SMSText span.tileImageWrapper { /*background color for your tile icon in the library panel*/ background-color: #005C62; } /* format: .Custom_<fileNamePrefix>.tileOutline.selected */ .Custom_wsdyn_SMSText.tileOutline.selected { /*Color for border; Rendered when your tile is selected*/ border-color: #0072c6; } /* format: .Custom_<fileNamePrefix>.tileLeftBorder */ .Custom_wsdyn_SMSText.tileLeftBorder { /*Color for left border rendered on the tile when drawn on canvas*/ border-left-color: #0072c6; }
3、创建插件(基于msdyncrm_CustomChannelActivity的创建插件)调用接口,并在接口中调用msdyncrm_CustomChannelActivityCreateInteraction更新状态,使得Customer Journey的Trigger能捕获到状态的更新
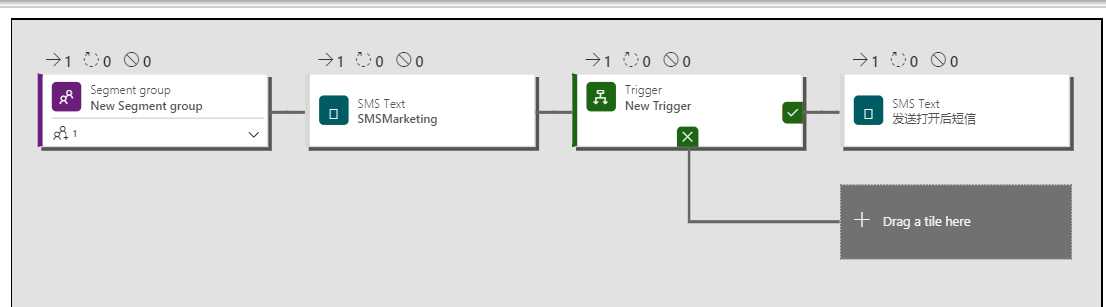
4、可以在Customer Journey中使用自定义渠道磁铁了

Dynamics 365 marketing中添加自定义渠道磁贴
标签:under lib efi wrap canvas types containe src optional
原文地址:https://www.cnblogs.com/liaochifei/p/12090333.html