标签:示例 new oop 回调函数 java date lan 运行 div
考验对JS运行机制 和 作用域的了解。
如下两个示例:
(1)
for (var a = 0;a<5;a++) { setTimeout(function () { console.log(new Date, a) // a是取全局作用域,for循环已经执行完成a=5 }, 1000) } console.log(new Date, a)
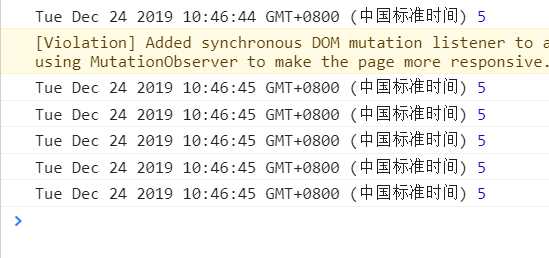
结果:

(2)
for (var a = 0;a<5;a++) { setTimeout(function (j) { // j 保存在作用域 console.log(new Date, j) },1000,a) } console.log(new Date, a)
结果:

个人总结:
1. js是单线程的语言,任务有分为 同步 和 异步 setTimeout() 属于异步任务,异步任务会在同步任务后面执行。
2. 怎么区别同步异步 存在回调函数为异步
教程参考地址:阮一峰老师的《JavaScript 运行机制详解:再谈Event Loop》
标签:示例 new oop 回调函数 java date lan 运行 div
原文地址:https://www.cnblogs.com/huancheng/p/12090293.html