标签:alt evel 编写 gui create 操作dom mamicode 技术 简化
react:用于构建用户界面的JavaScript库
特点:
1.声明式(只需要更新数据,不需要操作DOM,页面就会变化)
2.组件化(页面简化,方便维护)
3.一次学习,随处编写(ReactNative,可以运用在手机上,包括安卓和ios,既可以写浏览器端也可以写服务器端)
4.高效(虚拟dom:不总是直接操作DOM 和 dom diff:最小化页面重绘)
5.单项数据流
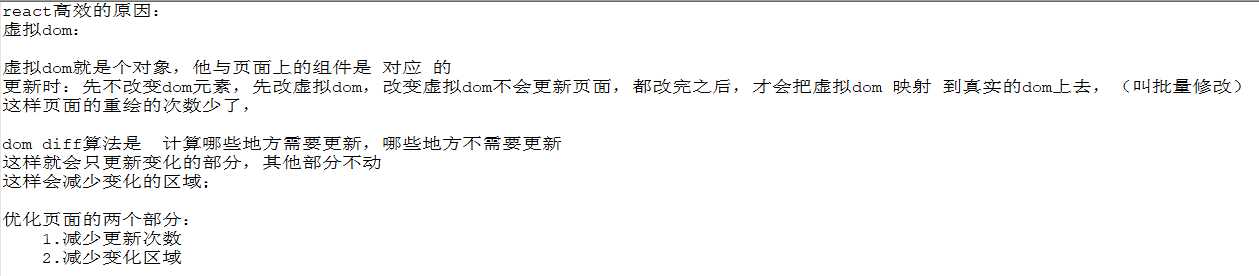
注意:react高效的原因:

相关js库:
react.js:React的核心库
react-dom.js:提供操作DOM的react扩展库
babel.min.js:解析jsx语法代码转为纯js语法代码的库
实现一个小案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
<script type="text/babel">
//1.创建虚拟DOM元素对象
var vDom = <h1>hello world!</h1> //不是字符串,这是jsx语法
//2.将虚拟DOM元素对象渲染到页面真实DOM容器中
ReactDOM.render(vDom,document.getElementById("test"))
</script>
</head>
<body>
<div id="test"></div>
</body>
</html>
虚拟Dom:
1.React提供了一些API来创建一种特别的js对象
var element=React.createElement(‘h1‘,{id:‘my Title‘},‘hello‘)
这就是一个简单的虚拟DOM对象
2.虚拟dom对象最终都会被React转换为真实的DOM
3.我们编码时基本只需要操作react的虚拟DOM相关数据,react会转换为真实的DOM变化而更新界面
实现第二个小案例:
实现下面的效果:
<div id="keep calm and carry on">
<h2>ATGUIGU</h2>
</div>
<div id="KEEP CLAM AND CARRY ON">
<h3>atguigu</h3>
</div>
//代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="test1"></div>
<div id="test2"></div>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script>
const msg=‘Keep Calm and Carry On‘;
const myId=‘Atguigu‘;
//第一种方法:本质方法
const vDom1=React.createElement(‘h2‘,{id:myId.toLowerCase()},msg.toUpperCase());
// 虚拟dom 标签 id名称 标签里面的内容
ReactDOM.render(vDom1,documentById(‘test1‘))
// 将虚拟DOM:vDom1渲染到test1中
</script>
<script type="text/babel">
//第二种方法:书写简单
const vDom2=<h3 id={myId.toUpperCase()}>{msg.toLowerCase()}</h3>;
ReactDOM.render(vDom2,documentById(‘test2‘))
</script>
</body>
</html>
//注意:react中所有的变量是放在{}里面的
标签:alt evel 编写 gui create 操作dom mamicode 技术 简化
原文地址:https://www.cnblogs.com/czh64/p/12091651.html