标签:property port http 客服 部分 attr 渲染 挂载 tps
UED出的设计图如下:

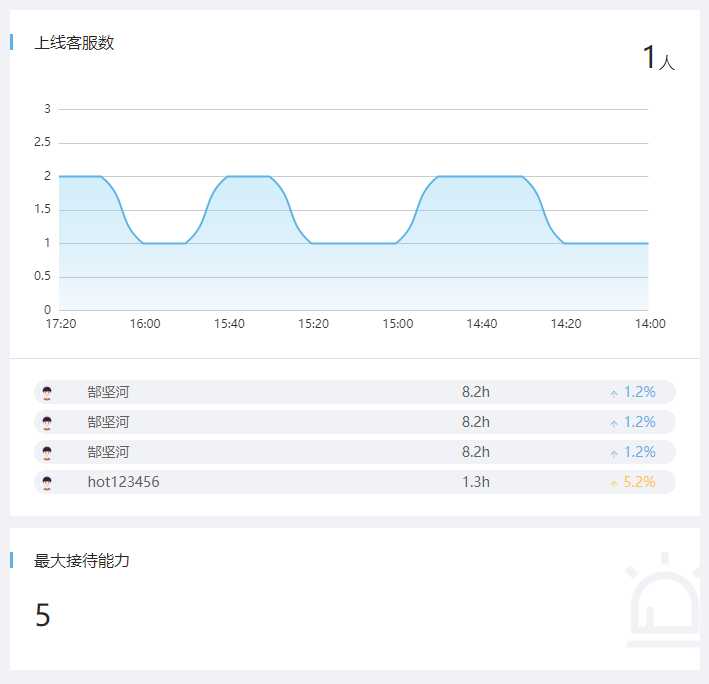
实际展示效果如下:

调取的数据如下:
"staffCountList":[ { "time":"2019-12-24 17:20", "staffCount":2 }, { "time":"2019-12-24 17:10", "staffCount":2 }, { "time":"2019-12-24 16:00", "staffCount":1 }, { "time":"2019-12-24 15:50", "staffCount":1 }, { "time":"2019-12-24 15:40", "staffCount":2 }, { "time":"2019-12-24 15:30", "staffCount":2 }, { "time":"2019-12-24 15:20", "staffCount":1 }, { "time":"2019-12-24 15:10", "staffCount":1 }, { "time":"2019-12-24 15:00", "staffCount":1 }, { "time":"2019-12-24 14:50", "staffCount":2 }, { "time":"2019-12-24 14:40", "staffCount":2 }, { "time":"2019-12-24 14:30", "staffCount":2 }, { "time":"2019-12-24 14:20", "staffCount":1 }, { "time":"2019-12-24 14:10", "staffCount":1 }, { "time":"2019-12-24 14:00", "staffCount":1 } ]
node_modules目录下。可以直接在项目代码中 require(‘echarts‘) 得到 ECharts。//import 下面引入 var echarts = require(‘echarts‘); componentWillUpdate = () => { const { staffCountList = [] } = this.props.monitorStore //渲染图表 if (staffCountList) { //有数据才渲染 const time = staffCountList.map((v) => { //洗数据 const obj = v.time; //2019-12-23 17:56 从给的日期截取时间 const shotTime = obj.substring(10, 16) return shotTime }) const yDate = staffCountList.map((v) => { const obj = v.staffCount; return obj }) //监控图表,必须放在didMount里面 var myChart = echarts.init(document.getElementById(‘staffChats‘)); // 绘制图表 myChart.setOption({ //这里内部可以从echarts官网实例根据你的需要获取数据,根据需求在配置项手册查看不同的配置项进行修改 tooltip: { trigger: ‘axis‘, position: function (pt) { return [pt[0], ‘10%‘]; } }, xAxis: { type: ‘category‘, boundaryGap: false, data: time, textStyle: { //坐标字体样式 color: ‘#AEAEAE‘ }, axisLine: { //坐标线 show: false }, axisTick: { //坐标刻度 show: false }, }, yAxis: { type: ‘value‘, boundaryGap: [0, ‘100%‘], textStyle: { color: ‘#AEAEAE‘ }, axisLine: { show: false }, axisTick: { show: false }, }, grid: { //图表相对div位置 left: ‘0‘, right: ‘15%‘, bottom: ‘10%‘, top: ‘10%‘, containLabel: true }, series: [ //鼠标移动到图表上,显示的提示 { name: ‘上线客服数‘, type: ‘line‘, smooth: true, symbol: ‘none‘, sampling: ‘average‘, itemStyle: { color: ‘rgb(93, 179, 230)‘ }, areaStyle: { //面积图面积部分颜色 color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: ‘rgb(150, 218, 244,0.6)‘ //上部颜色 }, { offset: 1, color: ‘rgb(93, 179, 230, 0.1)‘ //下部颜色 }]) }, data: yDate } ] }); } } //render <div className={styles.staffMonitor} id="staffChats"> </div>
标签:property port http 客服 部分 attr 渲染 挂载 tps
原文地址:https://www.cnblogs.com/rong88/p/12092753.html