标签:字段 www ons 用户 添加 nbsp next 文件夹 mission
本地环境安装路由插件 vue-router:

配置
两种配置方法:在 main.js 中 || 在 src/router 文件夹下的 index.js 中
在 src/router/index.js 中的
1. 引入
import Vue from ‘vue‘
import Router from ‘vue-router‘
Router 是自定义的名字,这里叫这个名字后,下边都要用到的
2. 使用 / 注册
Vue.use(Router)
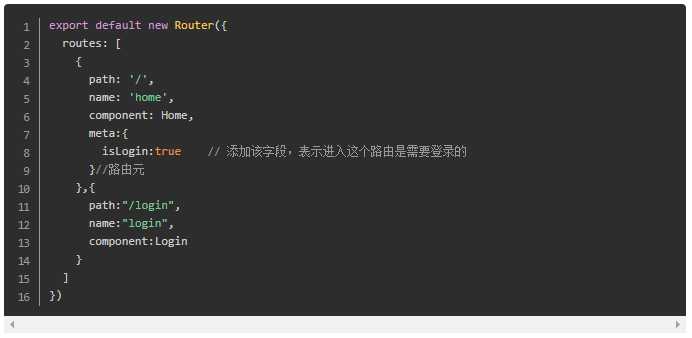
3. 配置
首先在定义路由的时候就需要多添加一个自定义字段 isLogin:true ,用于判断该路由的访问是否需要登录。如果用户已经登录,则顺利进入路由,
否则就进入登录页面。

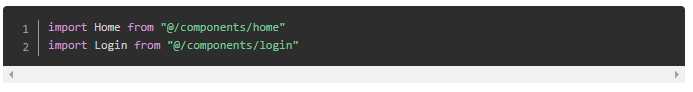
4. 引入路由相对应的地址

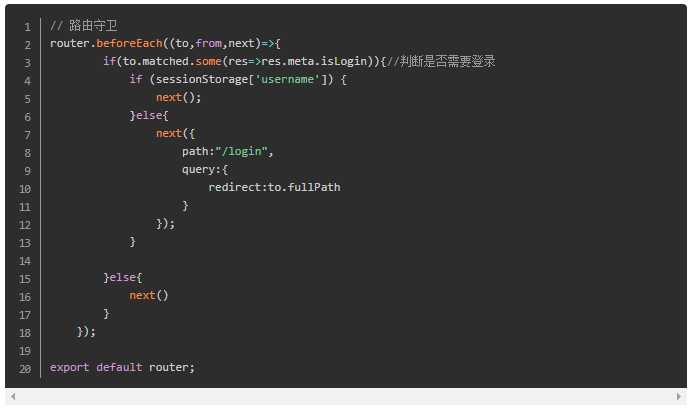
5 在 src/router 中创建 permission.js 文件
引入:

在路由跳转之前 我们主要是利用 vue-router 提供的钩子函数 beforeEach () 对路由进行判断。


标签:字段 www ons 用户 添加 nbsp next 文件夹 mission
原文地址:https://www.cnblogs.com/hansomeone/p/12093147.html