标签:alt mamicode prot ima 技术 ops col 绑定 inf
首先文字简单撸一下
父子传子 -------首先在父组件上绑定一个属性,在子组件里用props接收,可以是数组或者是对象
子传父 ------在父组件升上自定义一个方法,在子组件里通过this.$emit("父组件上的方法名",a) /-------a------/代表需要传递的参数
兄弟组件通讯 需要创建一个公共的vue 实例, new vue()
在main.js里 书写Vue.prototype .com=new vue() 通过prototype添加到vue实例中 com是自己添加的属性
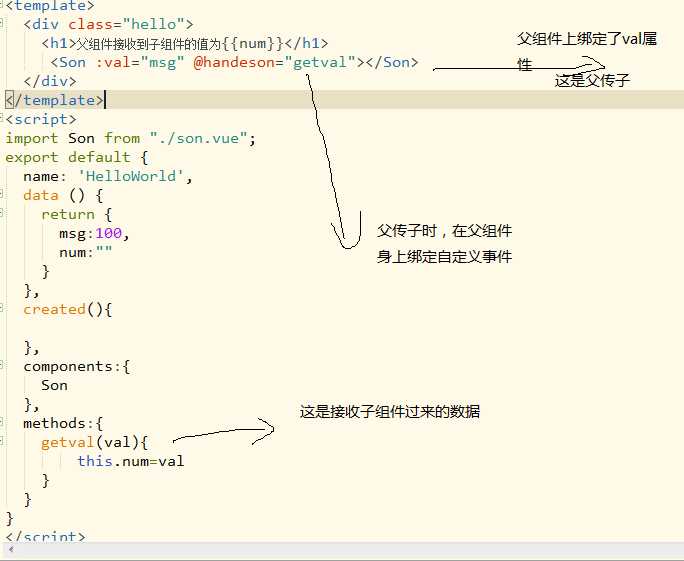
1、父传子

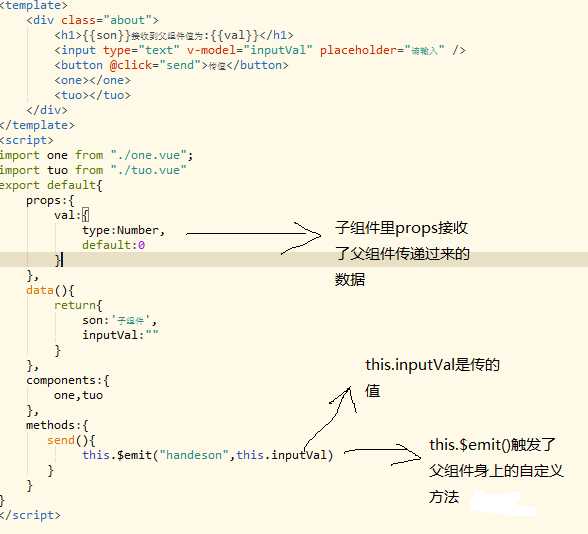
2、子传父

3、兄弟组件通讯
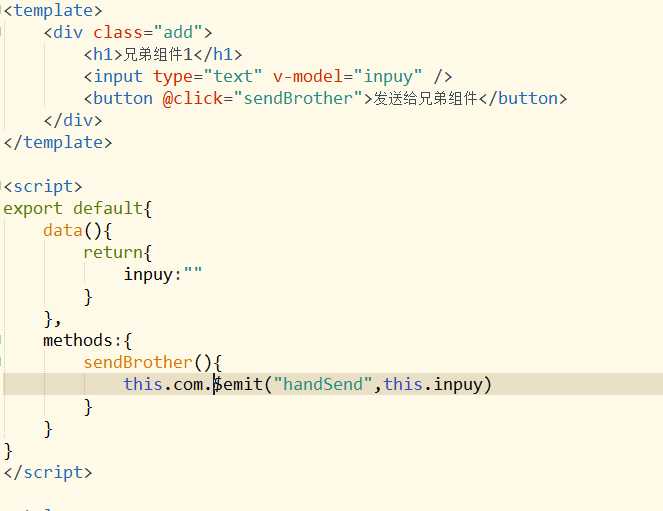
兄弟组件1

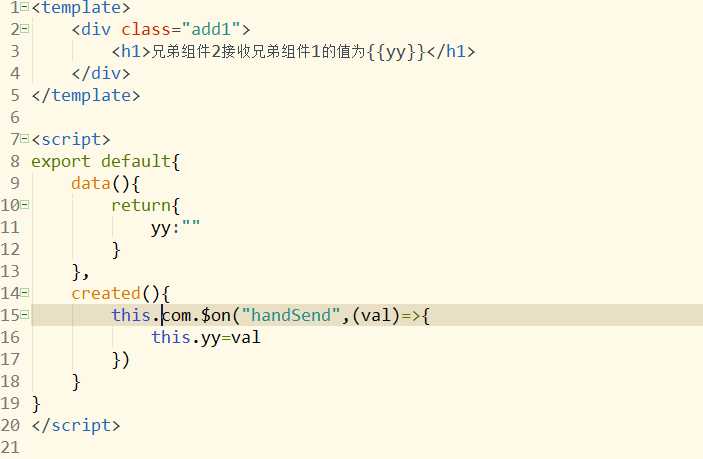
兄弟组件2

组件通讯是vue里比较重要,而且常用的东西,需要掌握好
vue的组件通讯 父传子 -- 子传父-- 兄弟组件的传值 vue的组件传值
标签:alt mamicode prot ima 技术 ops col 绑定 inf
原文地址:https://www.cnblogs.com/ljjzxx/p/12094461.html