标签:之间 amp zha 形式 htm 数据格式 ring src 应该
这是因为后台能够直接处理的数据格式,是一种经过序列化的键值对数据,比如前端要向后台提交三个参数,分别是a=1,b=2,c=3,那么后台接收到的数据就应该是a=1&b=2&c=3(可以看到其实就是每个“键值对”之间用&连接)。当我们用get方式提交数据时,参数是直接附加到url后面的,即
xxx.xxx这是域名此略.xxx?a=1&b=2&c=3
可以看到?后面的正是后台程序能够直接处理的数据格式,所以get方式提交数据的话,就不需要再对参数进行序列化处理了,直接提交即可。
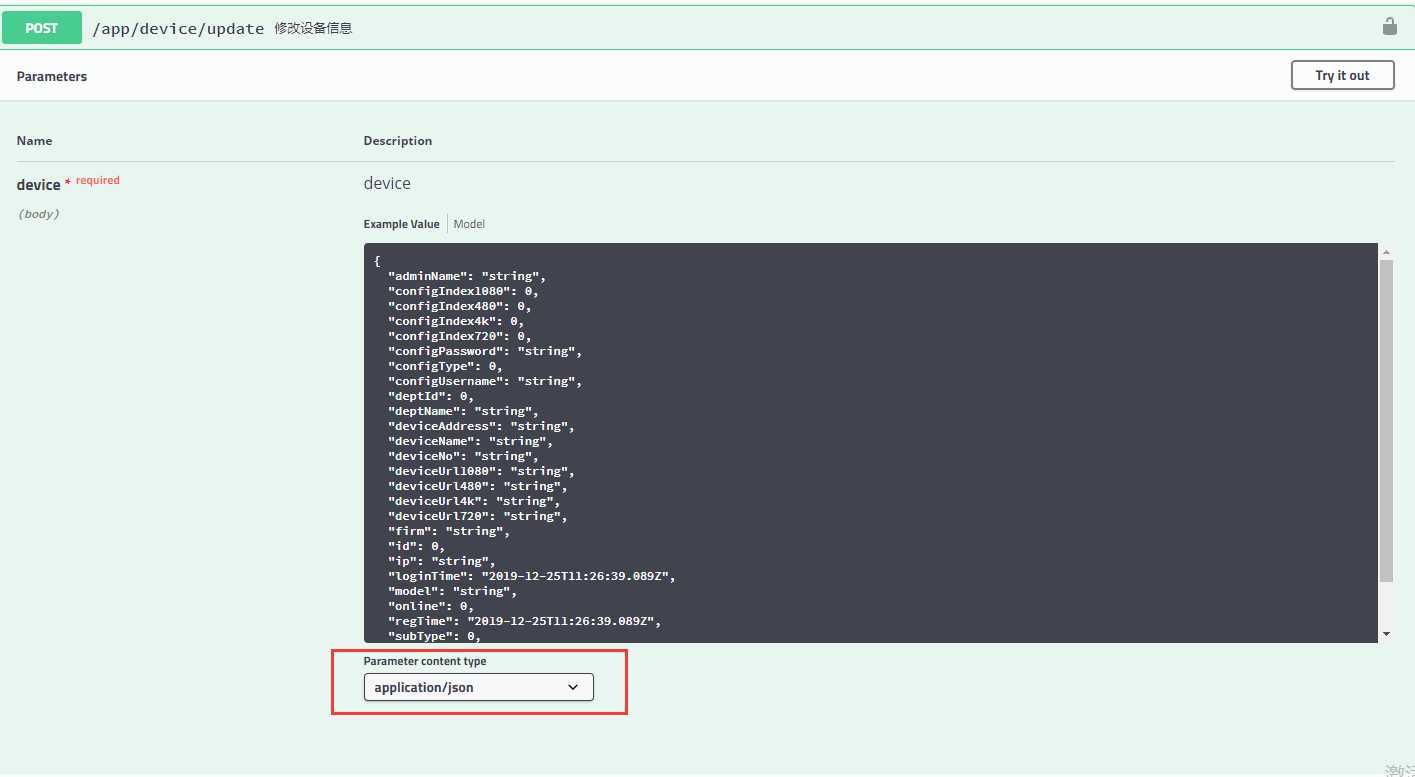
而当我们用post方式提交时,通常我们提交的数据本身就是一个json对象,比如说像这样的:
var data = {a:1, b:2, c:3};
而提交时数据是直接以原始格式存储在body中而不是以键值对的方式附加到url中的,所以后台程序是无法直接识别的,这时候就需要在提交前先把data转换为 a=1&b=2&c=3 的格式再提交,这就是序列化。
当然,如果数据是通过表单提交的,那么不管是post方式还是get,浏览器会自动进行序列化,无需前端js再做任何处理。
举例:

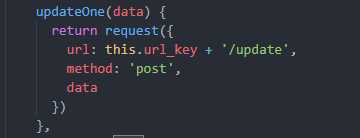
像上面这种本身已经序列化的无需再stringfly

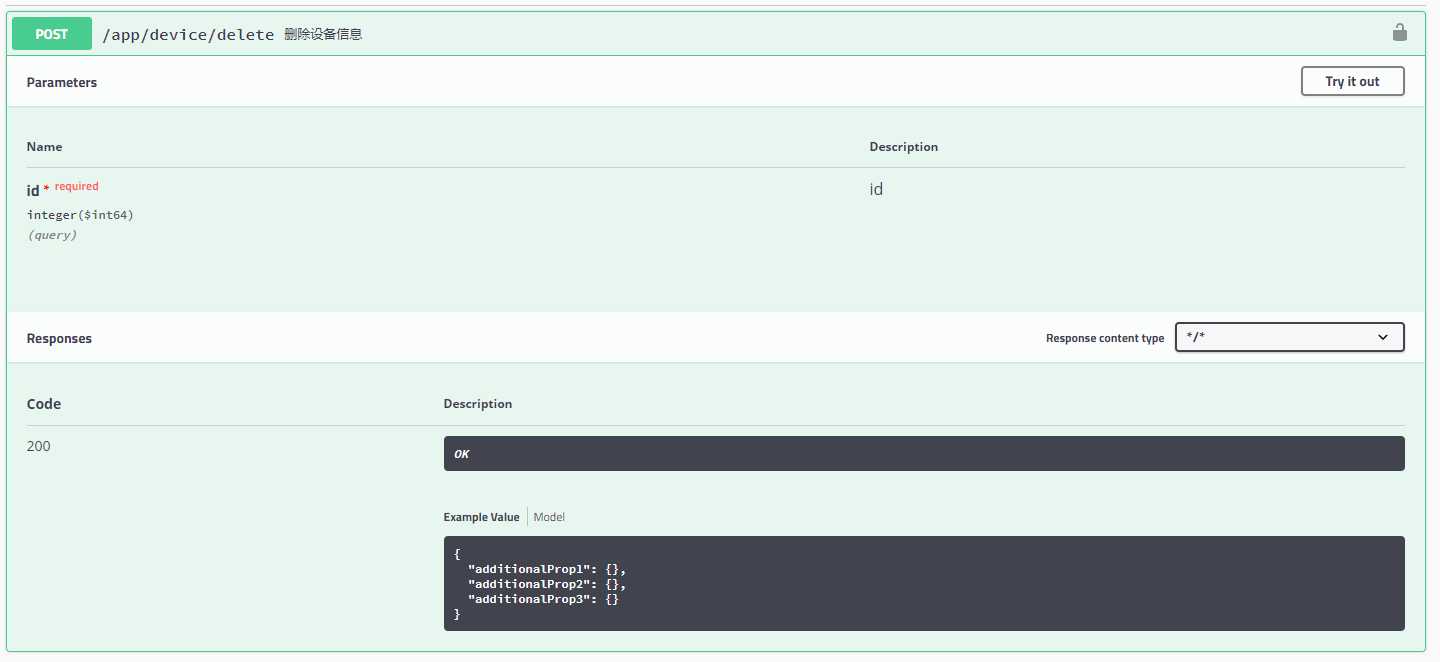
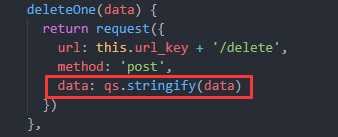
像下面这种没有序列化的,就需要用js处理序列化。qs.stringify()是将对象 序列化成URL的形式,以&进行拼接。详见此文:https://www.cnblogs.com/andyZhang0511/p/11671713.html


post提交方式为什么要序列化,而Get提交方式就不用?序列化做了什么?
标签:之间 amp zha 形式 htm 数据格式 ring src 应该
原文地址:https://www.cnblogs.com/andyZhang0511/p/12098562.html