标签:desc 快速 Fix 输出 esc 打开 创建 image create
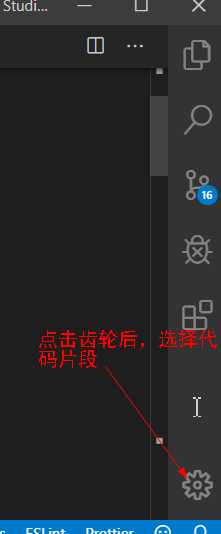
第一步:

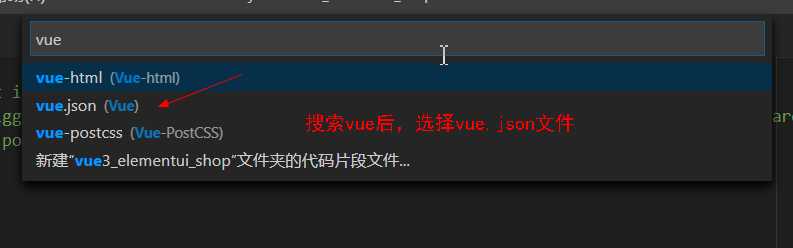
第二步:

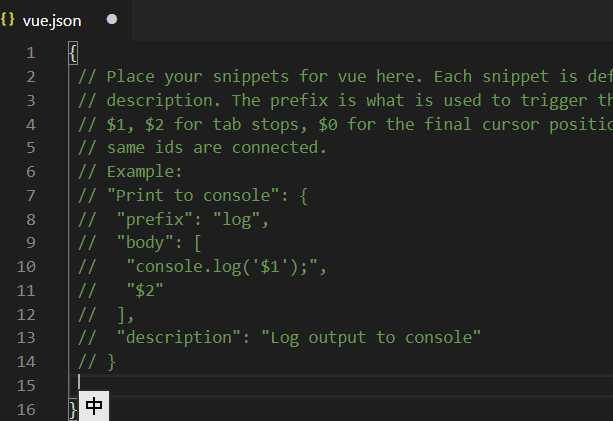
第三步:
打开vue.json文件后,如果是初次设置,应该如下图所示,绿色注释部分不用管,注意那两个白色大括号

第四步:在大括号内全部粘贴如下代码,保存即可完成vue模板的设置
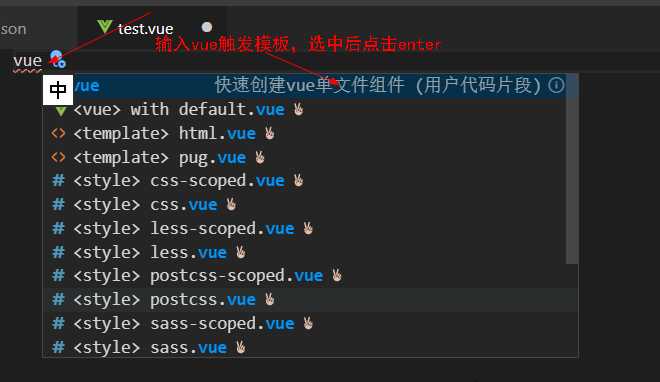
第五步:,每次创建完后缀为.vue的文件后,就可以通过在文件中输入vue来触发配置模板

第六步:效果图如下

提醒:
这里需要先注释掉mounted(){}生命周期方法,等使用时再打开注释即可,一个里面什么也不定义的空mounted(){}在运行时会报错
第七步:
特别说明:复制粘贴的代码中一些属性的作用
基于VSCode的vue单文件组件模板设置---一次设置,可爽终生
标签:desc 快速 Fix 输出 esc 打开 创建 image create
原文地址:https://www.cnblogs.com/chasesunforever/p/12099491.html