标签:got 显示 ima dom 字符串 edit 数据 html asc
Echarts,江湖人称一个纯 Javascript 的图表库,图形种类星罗棋布且个个颜值爆表,可以轻松驾驭 PC 和移动设备,与绝大部分浏览器都可称兄道弟,而且已然众多拥趸,还有不少报表对它采取了嫁接技术。Echarts 如何与润乾报表嫁接呢?接下来跟着我一探究竟。
第一步, echarts 官网找到自己需要的图形代码
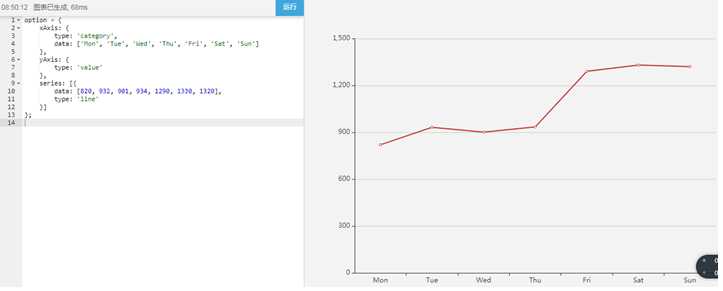
我们以最简单的折线图为例:https://echarts.baidu.com/examples/editor.html?c=line-simple

我们可以看到核心处理代码在 option 中,option 里处理了 X 轴、Y 轴、系列。
第二步,润乾报表新建 echarts 统计图
右击单元格,选择第三方图形,我们就进入到了 echarts 配置页面,如下图所示:

复制下面的代码到右侧 js 编辑区域:
echarts2 版本模板:
<div id=‘${id}‘ style="width:${width}px;height:${height}px"></div>
<script type="text/javascript">
require(
[
‘echarts‘,
‘echarts/chart/line‘
],
function (ec) {
var myChart = ec.init(document.getElementById(‘${id}‘));
var option = {
};
myChart.setOption(option);
}
);
</script>
echarts3/echarts4 版本模板:
<div id=‘${id}‘ style="width:${width}px;height:${height}px"></div> <script type="text/javascript">
//数据预处理可以在这里完成
var ${id}_dom = document.getElementById(‘${id}‘);
var myChart = echarts.init(${id}_dom);
var option = {
//复制下载下来的官网html部分的option配置
};
myChart.setOption(option);
</script>
注意:require 部分需要导入需要的模块,例如 line 对应线图、bar 对应柱图、pie 对应饼图等。
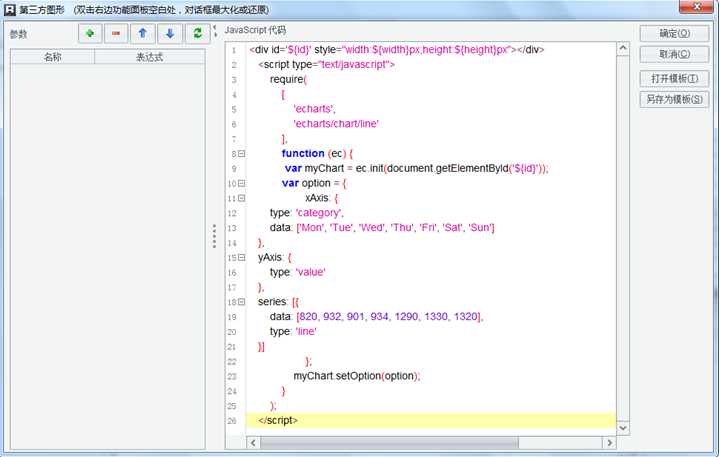
第三步,把 echarts 官网示例中的 option 代码粘贴到对应位置

第四步,echarts 关联报表数据
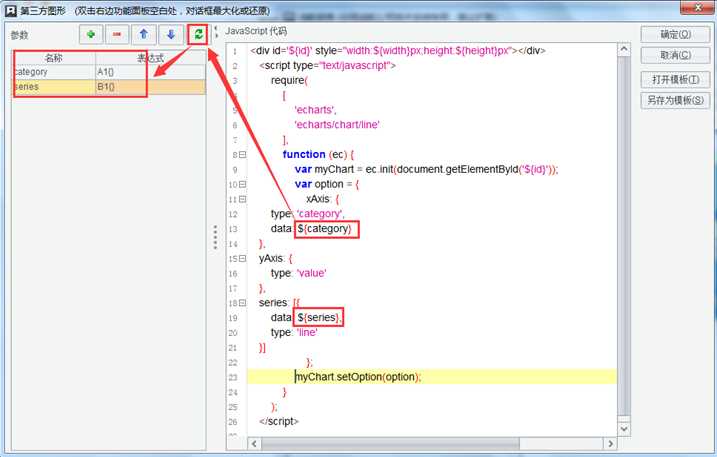
第三步中分类和系列值都是固定值,我们需要把报表数据传入,如何实现呢?很简单,通过 ${参数名} 获取。

如上图所示,我们把分类和系列的值改为:${category}、${series},点击左上角的刷新,会显示变量值配置入口,我们把单元格或者其他表达式配置到这里就可以了。
一般情况下,建议要求传递的报表数据格式与官网示例中的固定值格式一致。
PS:左侧报表参数支持的参数类型有:
字符串类型:可直接填写字符串值或返回值为字符串的表达式
序列:通过 A3{} 引用方式获取的报表数据,参数类型为数组,该引用方式通常可用于对分类、系列、系列值的取值,也可通过数据集. 字段名获取,如 ds2.product。
json 串:可通过润乾报表提供的 json 函数对数据集做转换处理。具体 json 函数使用方法可以参见 json() 函数说明。
最后,我们预览看下报表展现效果:

至此,我们就把 echarts 统计图集成到报表中了,简单四步轻轻松松完成。
附:Echarts 官方示例地址:https://echarts.baidu.com/examples/
Echarts 配置项教程地址:https://www.echartsjs.com/option.html#title
标签:got 显示 ima dom 字符串 edit 数据 html asc
原文地址:https://www.cnblogs.com/shiGuangShiYi/p/12100868.html