标签:一个 更新 前端 淘宝 自己 使用 png 开发 官网
一、概念简述
1.node.js目的是提供一个JS的运行环境。
2.npm(node package manager)是一个JS包管理器。
二、检查自己的电脑是否已安装相关配置
1.查看node.js

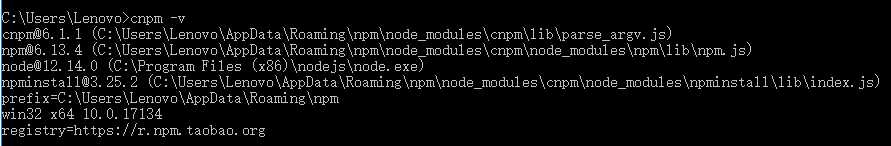
2.查看npm或cnpm

这里我是用了淘宝的cnpm镜像
3.查看vue版本

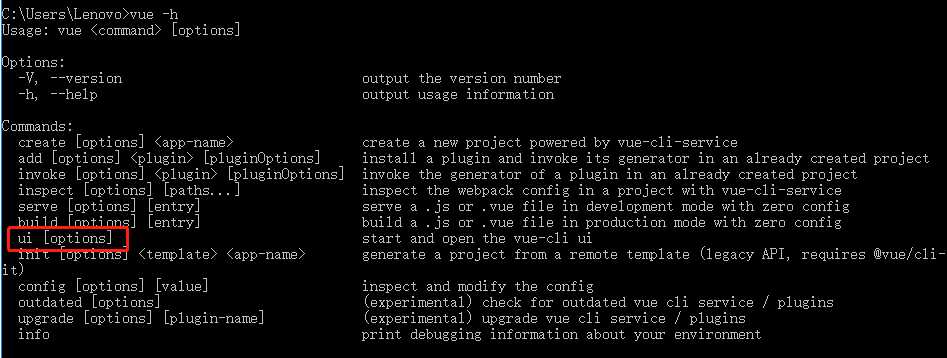
可以查看vue内置命令

有ui这个命令方可使用vue ui进入UI界面的项目初始化。
三.通过配置达到上述的配置结果
首先,去node.js官网下载最新版的node.js,下载好根据提示安装完毕即可。
其次,npm是随着node.js的安装一并安装的,不过npm相对较慢,大家可以用淘宝的cnpm镜像
npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。
最后,安装3.0以上版本的vue cli
倘若之前安装过vue cli脚手架的需先卸载,执行如下指令

然后安装新的:cnpm i -g @vue/cli
至此,环境配置基本完成。
标签:一个 更新 前端 淘宝 自己 使用 png 开发 官网
原文地址:https://www.cnblogs.com/JJpeng/p/xiaokancode.html