标签:str 需要 strong 复杂 后台 span 依次 个人 family
最近,公司老大给了这个任务,功能差不多完成了,现将一些经过分享给大家!
------------------开始设计时-----------------
思路:
思路:sql语句加上对应的where条件 ,来对查询到的所有数据做进一步的筛选。
实现步骤:
-----------------------功能完成后的表-------------------------------
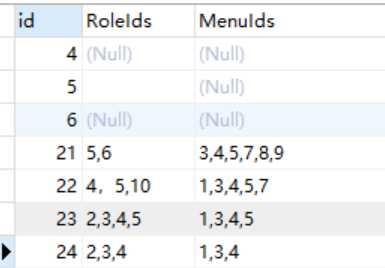
用户表

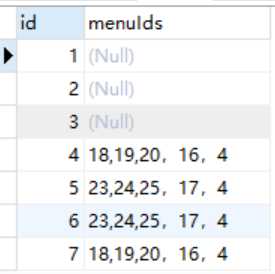
角色表

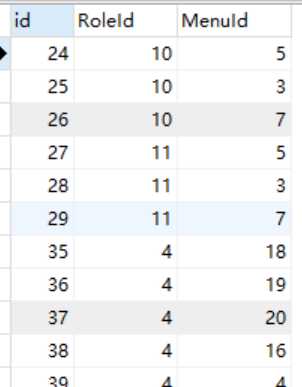
菜单表

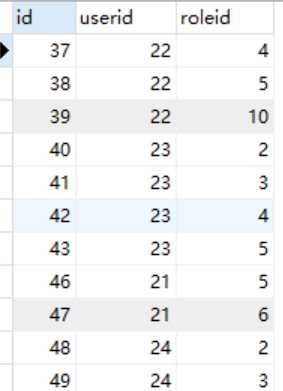
关系表


-------------------------开发过程中发现的问题------------------------------
1. 返回当前用户的菜单按钮数据
A方式 通过关系表查询 , 这种方式查询不方便 (如果用EF的导航属性的话,实现起来还是相对简洁些的) ,但是做数据修改的时候很方便 ,可以直接对关系表做操作。
B方式 通过存储的MenuIds去菜单表中做查询,这种方式查看查询方便,但是修改不方便,需要 在 用户更新角色数据、角色更新权限数据、权限数据更新时,去更新用户表里面的MenuIds值 很是繁琐
我采用的方式:由于个人比较懒,喜欢数据能够直观些,就把2种方式都采纳了! 但是个人建议,还是用第一种方式,不要弄复杂了,功能能实现就行!
2. 菜单表父子结构的数据
A方式 直接将表数据交给前端人员处理成树形结构
B方式 自己在后端处理这些数据,然后将处理的树形结构数据返回给前端人员,具体实现方法,我将在我的下一篇博客里写出来
标签:str 需要 strong 复杂 后台 span 依次 个人 family
原文地址:https://www.cnblogs.com/for-easy-fast/p/12101175.html