标签:and method param world 需要 ret exp 修改 集中式
vuex 是一个专门为vue.js应用程序开发的状态管理模式。
这个状态我们可以理解为在data中的属性,需要共享给其他组件使用的部分。
也就是说,是我们需要共享的data,使用vuex进行统一集中式的管理。
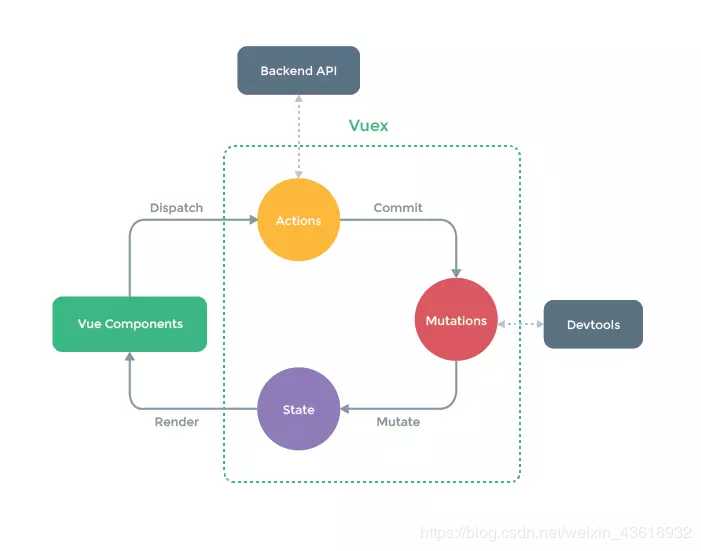
核心原理图:

vuex中,有默认的五种基本的对象:
state:存储状态(变量)
getters:对数据获取之前的再次编译,可以理解为state的计算属性。我们在组件中使用 $sotre.getters.fun()
mutations:修改状态,并且是同步的。在组件中使用$store.commit(‘‘,params)。这个和我们组件中的自定义事件类似。
actions:异步操作。在组件中使用是$store.dispath(‘‘)
modules:store的子模块,为了开发大型项目,方便状态管理而使用的。这里我们就不解释了,用起来和上面的一样。
示例:
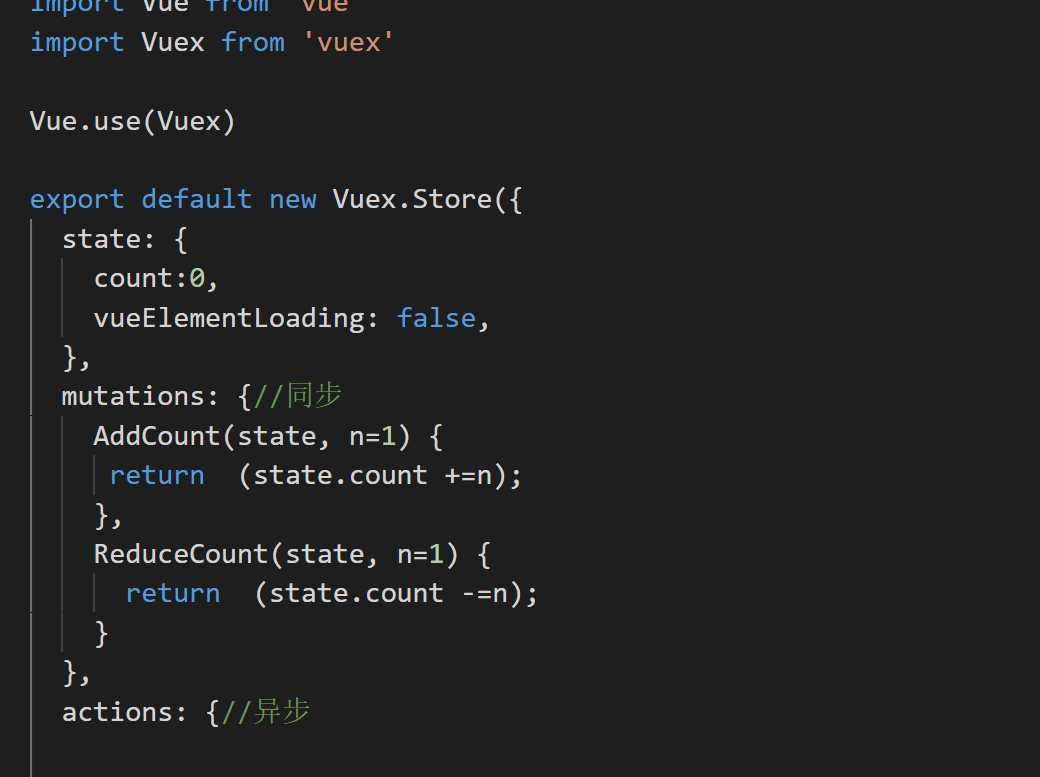
vuex页面:

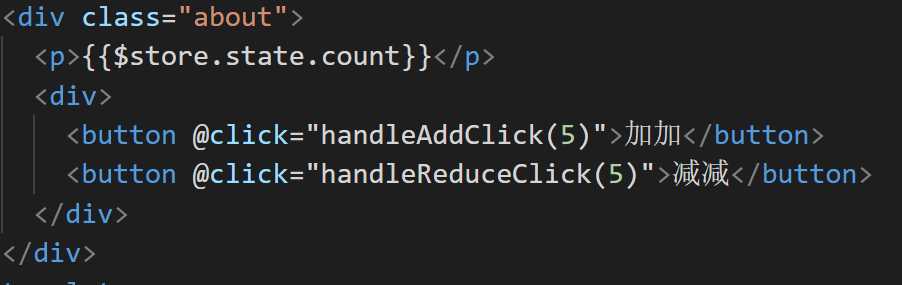
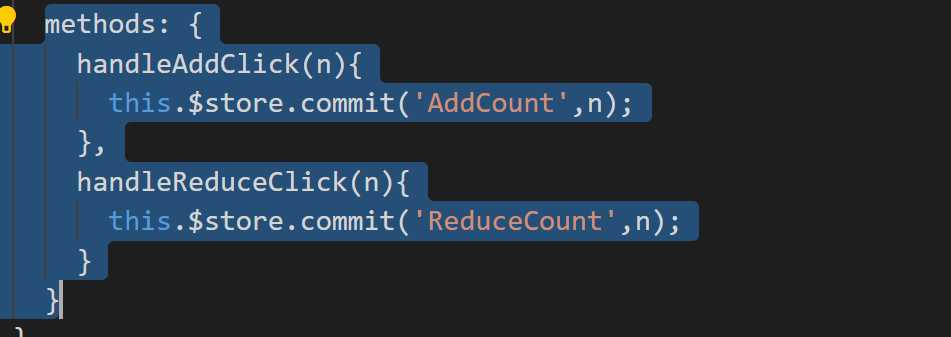
About页面:


效果页面:

也可以使用es6的扩展运算符。。。
<script>
import {mapState, mapMutations, mapActions, mapGetters} from ‘vuex‘ //首先引入vuex数据、方法
export default {
name: ‘HelloWorld‘,
data () {
return {
msg: ‘Welcome to Your Vue.js App‘
}
},
methods: { //...mapMutations 和 ...mapActions在vue的methods方法中引入
...mapMutations({ AddCount: ‘AddCount‘, ReduceCount: ‘ReduceCount‘ }),
...mapActions({ handleActionsAdd: ‘actionsAddCount‘, handleActionsReduce: ‘actionsReduceCount‘ })
},
computed: {
count(){//vuex的mapState和getters计算属性 在compute引入
...mapState([‘count’])
...mapGetters([‘’])
}
}
}
</script>
标签:and method param world 需要 ret exp 修改 集中式
原文地址:https://www.cnblogs.com/whx123/p/12101872.html