标签:run Matter out guide standard toggle rip win row
windows
1. Node.js (>=8.9, 推荐8.11.0+)
Node官网下载 .msi 文件,按步骤下载安装即可。
安装完之后在cmd中输入 node -v,若显示版本号,则说明安装成功。
2. Git(命令行终端)
Git官网下载安装即可。
Linux
apt-get install nodejs node -v apt-get install npm npm -v
npm命令
1、得到原本的镜像地址
npm get registry
2、设置成淘宝
npm config set registry http://registry.npm.taobao.org/
3、换成原来的
npm config set registry https://registry.npmjs.org/
如果全局安装过旧版本的 vue-cli(1.x 或 2.x)要先卸载它,否则跳过此步。
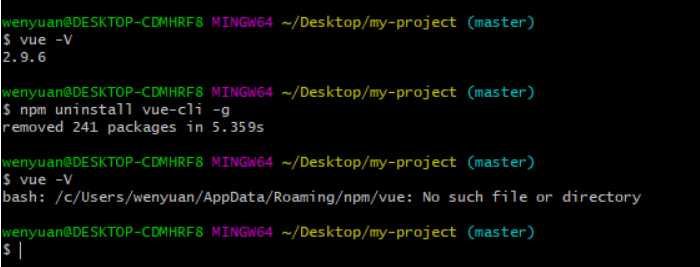
npm uninstall vue-cli -g
操作如下:

可以看到我之前的版本是2.9.6,卸载成功后,vue命令便不存在了。
ps:如果有npm WARN警告,可能是coffee-script的某个依赖包改名了(coffee-script本身已经淘汰了)。
下面开始全局安装 @vue/cli(Vue CLI 3的包名称由vue-cli改成了@vue/cli):
npm install -g @vue/cli
更新:
npm update @vue/cli
查看安装成功否(有版本号就是成功,V大写)
vue -V
执行如下命令即可(注意该命令跟vue-cli2.x不同)。
vue create <Project Name> // 文件名 不支持驼峰(含大写字母)
但如果是在windows环境下直接使用 Git Bash,交互提示符并不工作,必须通过如下命令来创建项目:
winpty vue.cmd create my-project
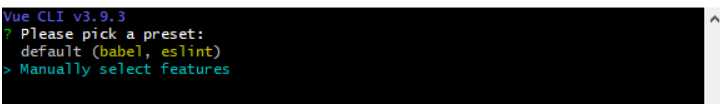
具体操作如下:

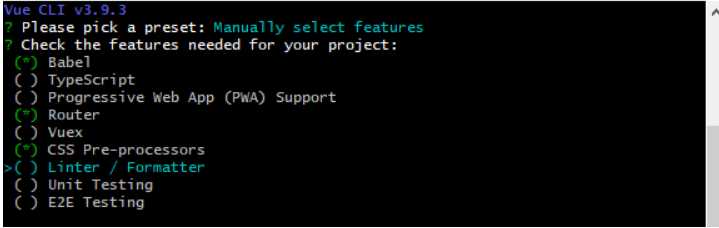
我们选择手动配置,根据你需要用方向键选择(按“空格键”选择/取消选择,A键全选/取消全选)对应功能。
为了方便稍后跟用vue-cli2.x创建的项目结构作对比,我们这边仅添加Router而不添加Vuex。

简单介绍一下各个参数含义:
? Check the features needed for your project: >( ) Babel // 转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。 ( ) TypeScript // TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为JavaScript在浏览器运行,目前较少人在用 ( ) Progressive Web App (PWA) Support // 渐进式Web应用程序 ( ) Router // vue-router(vue路由) ( ) Vuex // vuex(vue的状态管理模式) ( ) CSS Pre-processors // CSS 预处理器(如:less、sass) ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint) ( ) Unit Testing // 单元测试(unit tests) ( ) E2E Testing // e2e(end to end) 测试
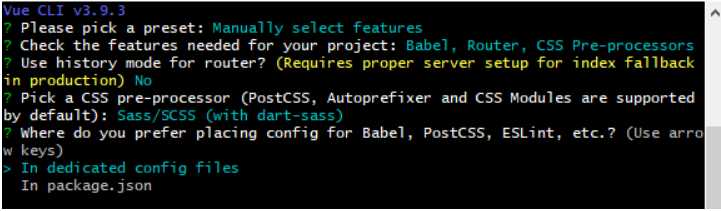
选择完后直接enter,然后会提示你选择对应功能的具体工具包,选择自己擅长或者使用广泛的(方便遇到问题时百度),简介如下:
① 是否使用history router:

Vue-Router利用了浏览器自身的hash模式和history模式的特性来实现前端路由(通过调用浏览器提供的接口)。
详情见Vue Router - HTML5 History 模式。
② css预处理器

? Please pick a preset: Manually select features ? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit ? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): > SCSS/SASS // Sass安装需要Ruby环境,是在服务端处理的,SCSS 是 Sass3新语法(完全兼容 CSS3且继承Sass功能) LESS // Less最终会通过编译处理输出css到浏览器,Less 既可以在客户端上运行,也可在服务端运行 (借助 Node.js) Stylus // Stylus主要用来给Node项目进行CSS预处理支持,Stylus功能上更为强壮,和js联系更加紧密,可创建健壮的、动态的的CSS。
③ ESLint
提供一个插件化的javascript代码检测工具。
bash? Pick a linter / formatter config: (Use arrow keys) > ESLint with error prevention only ESLint + Airbnb config ESLint + Standard config ESLint + Prettier // 使用较多
④ 何时检测
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection) >( ) Lint on save // 保存就检测 ( ) Lint and fix on commit // fix和commit时候检查
⑤ 单元测试
? Pick a unit testing solution: (Use arrow keys) > Mocha + Chai // mocha灵活,只提供简单的测试结构,如果需要其他功能需要添加其他库/插件完成。必须在全局环境中安装 Jest // 安装配置简单,容易上手。内置Istanbul,可以查看到测试覆盖率,相较于Mocha:配置简洁、测试代码简洁、易于和babel集成、内置丰富的expect
⑥ 如何存放配置

bash? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys) > In dedicated config files // 独立文件放置 In package.json // 放package.json里
⑦ 是否保存本次配置(之后可以直接使用)
? Save this as a preset for future projects? (Y/n) // y:记录本次配置,然后需要你起个名; n:不记录本次配置
搭建完成后,依次执行 cd my-project 和 npm run serve 即可访问vue默认的demo页面。

参考博客:https://www.wenyuanblog.com/blogs/vue-cli3x-to-create-vue-project.html
标签:run Matter out guide standard toggle rip win row
原文地址:https://www.cnblogs.com/wgblog-code/p/12103283.html