标签:mic his param png 修改 http 大量 很多 路径
从客户列表页 通过路由跳转到客户详情页 查看客户详情时
需要将当前客户的id 和所属企业的id 当做参数传给后台。
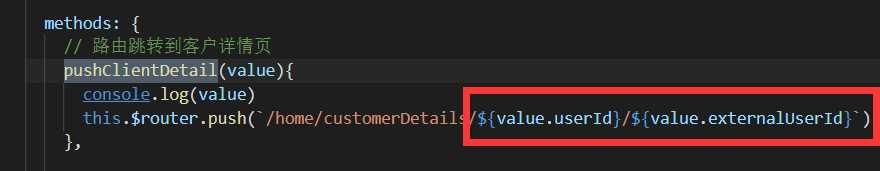
在跳转时,将客户id 和企业id 通过路由传参 传给 客户详情页
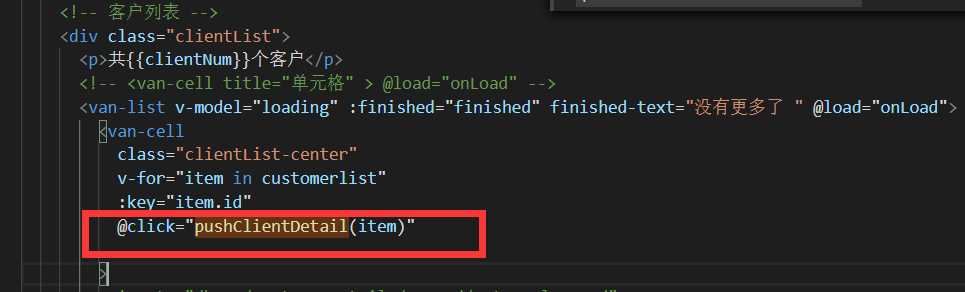
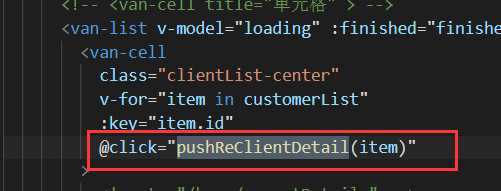
客户列表:


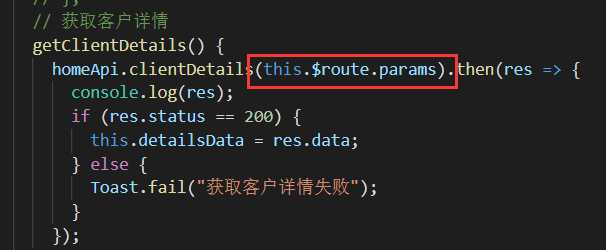
客户详情 通过 this.$router.params 获取 参数


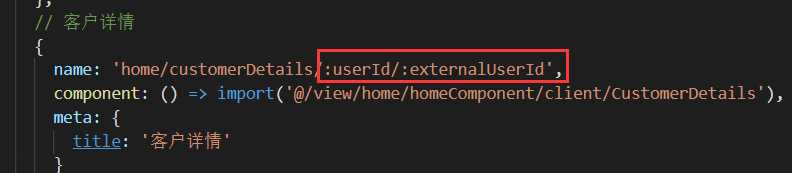
路由 router.js

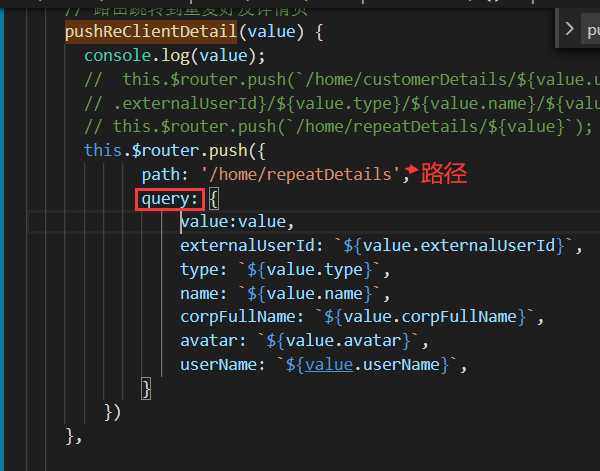
有时我们需要传很多数据过去,为了避免大量拼接,我们可以传一个对象


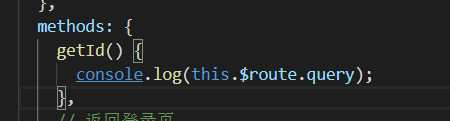
通过this.$router.query接收对象参数

这里router 路由 只用写路径即可,不需修改
标签:mic his param png 修改 http 大量 很多 路径
原文地址:https://www.cnblogs.com/lpp-11-15/p/12103185.html