标签:exp family return 窗体 windows doc 包括 visible 关于
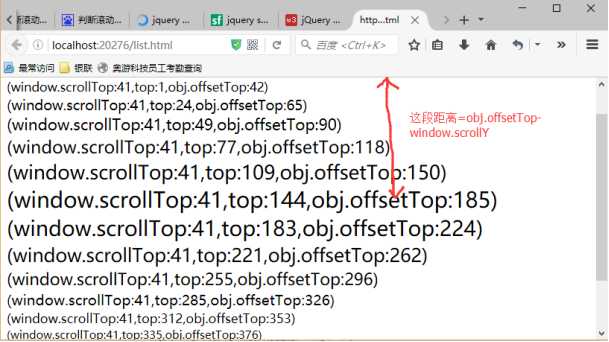
window.scrollY=当前窗体下拉条偏移量=$(window).scrollTop()
obj.offsetTop=当前元素距离body顶部的距离
所以,想要得到当前元素离浏览器顶部的距离=obj.offsetTop-window.scrollY;

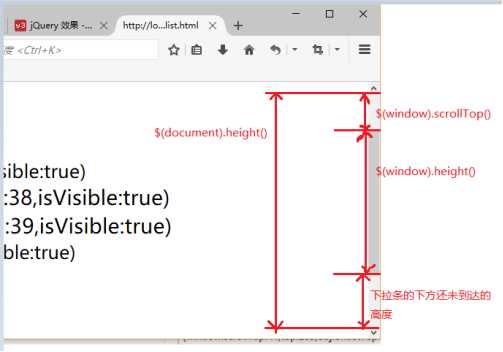
判断浏览器下拉条是否到底部:
1.首先要知道下拉条是由于浏览器可视区域高度>文档高度才出现的
2.浏览器可视区域高度:$(window).height(),文档高度:$(document).height(),下拉条上方偏移量:$(window).scrollTop()
3.这三者之间存在的关系:文档高度=下拉条上方已经偏移的量+浏览器可视区域高度+下拉条下方还未达到的量
4.如果下拉条到达底部,即下拉条下方还未达到的量=0,这时就满足了一个关系式:文档高度=下拉条上方已经偏移的量+浏览器可视区域高度,即:$(document).height()=$(window).scrollTop()+$(window).height(),只需要判断这三者的关系即可。

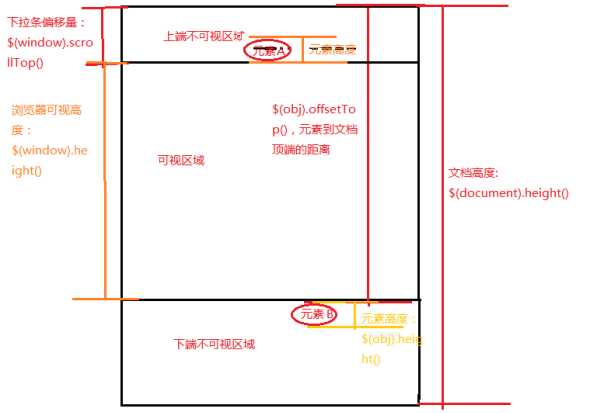
判断元素是否在可视区域内:

如图所示,处于元素A与元素B之间的元素即为在可视区域内。
需要满足两个条件:1.$(obj).offsetTop()+$(obj).height()>$(window).scrollTop(),接近于元素A时的条件
2.$(obj).offsetTop<$(window).scrollTop()+$(window).height(),接近于元素B时的条件
另外附上本例测试代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script src="Scripts/jquery-3.1.0.js"></script>
<script src="Scripts/jquery.wresize.js"></script>
<style>
label{
display:block;
}
</style>
</head>
<body style="height:100%;">
<div id="lbl">
<label>这是一个label</label>
<label>这是一个label</label>
<label>这是一个label</label>
<label>这是一个label</label>
<label>这是一个label</label>
<label>这是一个label</label>
<label>这是一个label</label>
<label>这是一个label</label>
<label>这是一个label</label>
<label>这是一个label</label>
<label>这是一个label</label>
<label>这是一个label</label>
<label>这是一个label</label>
<label>这是一个label</label>
<label>这是一个label</label>
<label>这是一个label</label>
<label>这是一个label</label>
<label>这是一个label</label>
</div>
<script>
var isFocusStrong = true;
var maxSize = 30;
var minSize = 12;
SetStrong();
$(window).resize(function () {
if (isFocusStrong) {
SetStrong();
}
});
$(window).scroll(function () {
var windowScrollTop = $(window).scrollTop();
var scrollHeight = $(document).height();
var windowHeight = $(window).height();
if (windowScrollTop + windowHeight == scrollHeight) {
}
else if (isFocusStrong) {
SetStrong();
}
});
function SetStrong() {
$.each($("label"), function (i, obj) {
var isVisible = false;
//元素距离文档顶部的距离
var objOffsetTop = obj.offsetTop;
//浏览器窗体下拉条偏移量
var windowScrollTop = $(window).scrollTop();
//可视区域的高度
var windowHeight = $(window).height();
if ((objOffsetTop + $(obj).height() > windowScrollTop) && (objOffsetTop < windowScrollTop + windowHeight)) {
isVisible = true;
}
if (isVisible) {
//元素距离可视区域顶端的距离
var top = objOffsetTop - windowScrollTop;
var p = top / windowHeight;
var size = (1 - Math.abs(p - 0.45)) * maxSize;
if (size < minSize) size = minSize;
$(obj).css("font-size", size + "px");
$(obj).text("($(window).scrollTop():" + windowScrollTop + ",top:" + top + ",obj.offsetTop:" + objOffsetTop + ",$(obj).height():" + $(obj).height() + ",isVisible:" + isVisible + ")");
}
else
{
$(obj).text("(isVisible:" + isVisible + ")");
}
});
};
// 获取页面可视区域高度、宽度
function getPageSize() {
var xScroll, yScroll;
if (window.innerHeight && window.scrollMaxY) {
xScroll = window.innerWidth + window.scrollMaxX;
yScroll = window.innerHeight + window.scrollMaxY;
} else {
if (document.body.scrollHeight > document.body.offsetHeight) { // all but Explorer Mac
xScroll = document.body.scrollWidth;
yScroll = document.body.scrollHeight;
} else { // Explorer Mac...would also work in Explorer 6 Strict, Mozilla and Safari
xScroll = document.body.offsetWidth;
yScroll = document.body.offsetHeight;
}
}
var windowWidth, windowHeight;
if (self.innerHeight) { // all except Explorer
if (document.documentElement.clientWidth) {
windowWidth = document.documentElement.clientWidth;
} else {
windowWidth = self.innerWidth;
}
windowHeight = self.innerHeight;
} else {
if (document.documentElement && document.documentElement.clientHeight) { // Explorer 6 Strict Mode
windowWidth = document.documentElement.clientWidth;
windowHeight = document.documentElement.clientHeight;
} else {
if (document.body) { // other Explorers
windowWidth = document.body.clientWidth;
windowHeight = document.body.clientHeight
}
}
}
// for small pages with total height less then height of the viewport
if (yScroll < windowHeight) {
pageHeight = windowHeight;
} else {
pageHeight = yScroll;
}
// for small pages with total width less then width of the viewport
if (xScroll < windowWidth) {
pageWidth = xScroll;
} else {
pageWidth = windowWidth;
}
arrayPageSize = new Array(pageWidth, pageHeight, windowWidth, windowHeight);
return arrayPageSize;
}
function GetSize() {
$("#lbl").html(
"屏幕分辨率为:" + screen.width + "*" + screen.height
+ "<br />" +
"屏幕可用大小:" + screen.availWidth + "*" + screen.availHeight
+ "<br />" +
"网页可见区域宽:" + document.body.clientWidth
+ "<br />" +
"网页可见区域高:" + document.body.clientHeight
+ "<br />" +
"网页可见区域宽(包括边线的宽):" + document.body.offsetWidth
+ "<br />" +
"网页可见区域高(包括边线的宽):" + document.body.offsetHeight
+ "<br />" +
"网页正文全文宽:" + document.body.scrollWidth
+ "<br />" +
"网页正文全文高:" + document.body.scrollHeight
+ "<br />" +
"网页被卷去的高:" + document.body.scrollTop
+ "<br />" +
"网页被卷去的左:" + document.body.scrollLeft
+ "<br />" +
"网页正文部分上:" + window.screenTop
+ "<br />" +
"网页正文部分左:" + window.screenLeft
+ "<br />" +
"屏幕分辨率的高:" + window.screen.height
+ "<br />" +
"屏幕分辨率的宽:" + window.screen.width
+ "<br />" +
"屏幕可用工作区高度:" + window.screen.availHeight
+ "<br />" +
"屏幕可用工作区宽度:" + window.screen.availWidth
);
}
</script>
</body>
</html>
标签:exp family return 窗体 windows doc 包括 visible 关于
原文地址:https://www.cnblogs.com/zhoushiya/p/12107217.html