标签:ima 需要 表格 bsp 原因 info span 完美 显示
理想这样

显示是这样


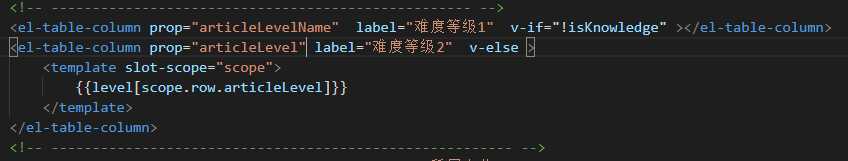
slot失效了
显示的是prop的值

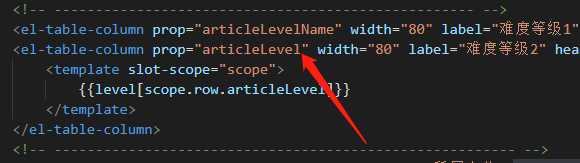
解决:
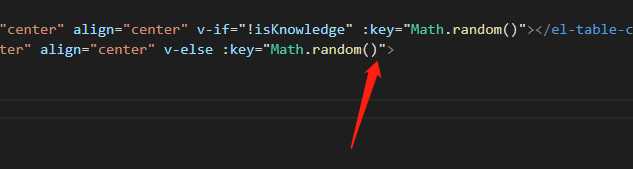
需要在其和其之后的一个显示的组件上添加 :key="Math.random()"


完美搞定
原因:
是因为表格是element-ui通过循环产生的
而vue在dom重新渲染时有一个性能优化机制,
就是相同dom会被复用,
通过key去标识一下当前行是唯一的,不许复用,就行了。
element的el-table-column中有v-if是有solt失效
标签:ima 需要 表格 bsp 原因 info span 完美 显示
原文地址:https://www.cnblogs.com/ll15888/p/12107235.html