标签:down 资源 比较 nginx服务 移动 火墙 容器 意图 验证
一. 架构设计在现实中,我们一直渴望着追求提供高质量、高可用的服务架构体系,同时减少不必要的部署和维护代价,减少容错率。面对如此高的要求,可以有两种架构方案:
Docker+Etcd+Confd+Nginx
Docker+Consul+Nginx
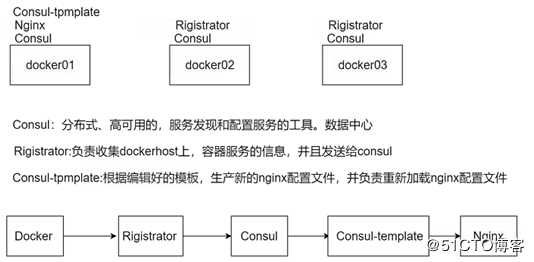
本文中我们主要来介绍 Docker+Etcd+Confd+Nginx方案,此方案更加高效、快捷,并且维护代价和容错率更低,分布式支持力度更强,如下图所示:
上面示意图的大概流程如下:
1、docker01主机上以二进制包的方式部署consul服务并后台运行,其身份为leader;
2、docker02、docker03以容器的方式运行consul服务,并加入到docker01的consul群集中;
3、在主机docker02、docker03上后台运行registrator容器,使其自动发现docker容器提供的服务;
4、在docker01上部署Nginx,提供反向代理服务,docker02、docker03主机上基于Nginx镜像,各运行两个web容器,提供不同的网页文件,以便测试效果;
5、在docker01上安装consul-template命令,将收集到的信息(registrator收集到容器的信息)写入template模板中,并且最终写入Nginx的配置文件中。
6、至此,实现客户端通过访问Nginx反向代理服务器(docker01),获得docker02、docker03服务器上运行的Nginx容器提供的网页文件。
注:registrator是一个自动发现docker container提供的服务,并且在后端服务注册中心(数据中心)注册服务。主要用来收集容器运行服务的信息,并且发送给consul。数据中心除了consul外,还有etcd、zookeeper等。
Docker+Consul+Nginx虽然看起来是三个组件的运用,但却证明是一个有机的整体。它们互相联系、互相作用,完全满足我们对高可用、高效服务架构方案的需求,是Docker生态圈中最理想的组合之一,具有以下优势:
1.发现与注册组件consul使用 Raft 算法来保证一致性,比复杂的Paxos 算法更直接。相比较而言,zookeeper 采用的是 Paxos,而 etcd 使用的则是 Raft;
2.多数据中心,多数据中心集群可以避免单数据中心的单点故障,zookeeper 和 etcd 均不提供多数据中心功能的支持;
3.、实时发现及无感知服务刷新,具备资源弹性,伸缩自如;
4.健康检查,负载能动态在可用的服务实例上进行均衡,etcd 不提供此功能;
5.足够多台Docker容器(前提架构资源足以保证性能支撑);
6.http 和dns 协议接口,zookeeper 的集成较为复杂,etcd 只支持 http 协议;
7.规模方便进行快速调整,官方提供web管理界面,etcd 无此功能;
8.nsul template 搭配consul使用,支持多种接入层,如Nginx、Haproxy。
| 主机 | iP地址 | 服务 |
|---|---|---|
| docker01 | 192.168.1.11 | consul+consul-template+nginx |
| docker02 | 192.168.1.13 | consul+registrator |
| docker03 | 192.168.1.20 | consul+registrator |
三台主机关闭防火墙,禁用selinux,更改主机名如上所述。
[root@docker01 ~]# unzip consul_1.5.1_linux_amd64.zip
//现在是本地导入压缩包,需要解压
[root@docker01 ~]# mv consul /usr/local/bin/
//移动服务到bin目录
[root@docker01 ~]# chmod +x /usr/local/bin/consul
//给予一个可执行权限[root@docker01 ~]# consul agent -server -bootstrap -ui -data-dir=/var/lib/consul-data -bind=192.168.1.11 -client=0.0.0.0 -node=masterPS: //-bootstrap: 加入这个选项时,一般都在server单节点的时候用,自选举为leader。
参数解释:
-server:添加一个服务
-bootstrap:一般在server单节点的时候使用,自选举为leader。
-data-dir:key/volume指定数据存放的目录
-ui:开启内部的web界面
-bind:指定开启服务的ip
-client:指定访问的客户端
-node:在集群内部通信使用的名称,默认是主机名。

现在这个ip是外部使用
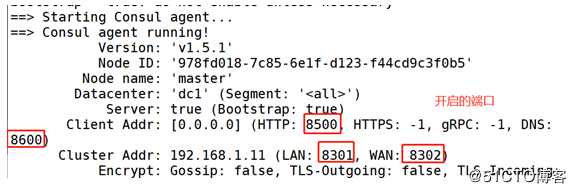
PS:开启的端口
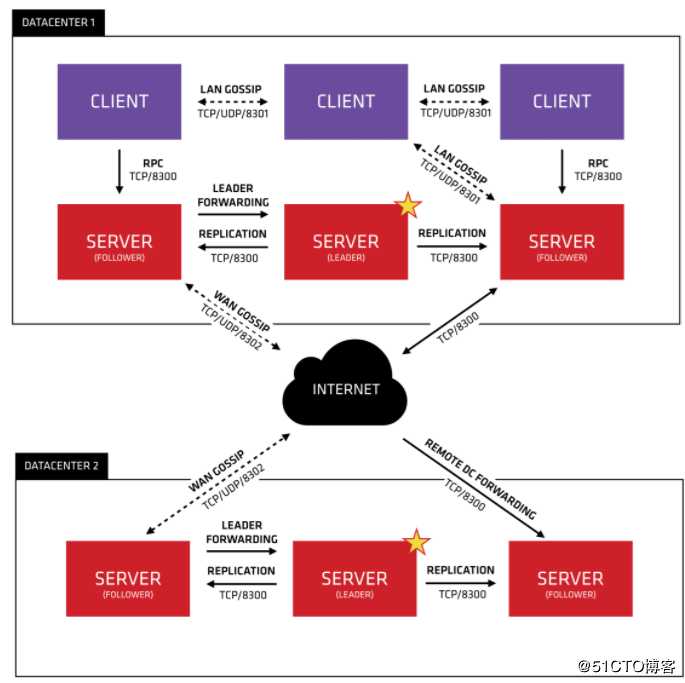
8300 集群节点
8301 集群内部的访问
8302 跨数据中心的通信
8500 web ui界面
8600 使用dns协议查看节点信息的端口
可参考下图查看端口的意思:
这时,这条启动consul的命令会占用终端,可以使用nohup命令让它保持后台运行。
[root@docker01 ~]# nohup consul agent -server -bootstrap -ui -data-dir=/var/lib/consule-data -bind=192.168.1.11 -client=0.0.0.0 -node=master &[root@docker01 ~]# consul info
在 https://github.com/hashicorp/consul-template 上,下载consul-template
[root@docker01 ~]# unzip consul-template_0.19.5_linux_amd64.zip
//解压安装好的consul-template包
[root@docker01 ~]# mv consul-template /usr/local/bin/
//移动到命令目录
[root@docker01 ~]# chmod +x /usr/local/bin/consul-template
//给予一个可执行权限在docker01和docker02上操作
先来说一下在docker服务器上操作的大概思路:
分别在两台docker服务器上都创建registrator容器,注意到consul服务中心;
在docker01上运行两台nginx容器(端口随机生成),在docker02上运行两台nginx容器(端口随机生成);
修改这4台nginx容器中的index.html页面内容为(xgp-web01、xgp-web02、xgp-web03、xgp-web04)
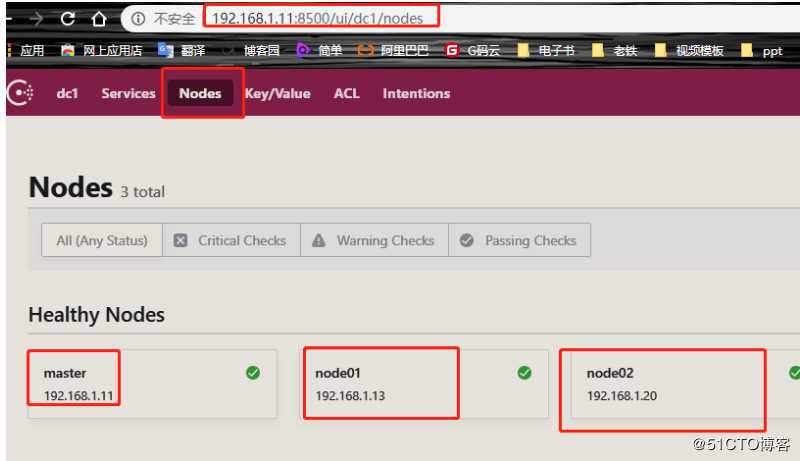
访问consul web界面验证
访问nginx服务器地址 http://192.168.1.11:8000 进行验证;
这里我们采用容器的方式去运行consul服务。
[root@docker02 ~]# docker pull consul[root@docker02 ~]# docker run -d --name consul -p 8301:8301 -p 8301:8301/udp -p 8500:8500 -p 8600:8600 -p 8600:8600/udp --restart always progrium/consul -join 192.168.1.11 -advertise 192.168.1.13 -client 0.0.0.0 -node=node01参数解释:
-d:守护进程
--name:容器名称
--restart:容器随着docker服务一直运行
-advertise:声明本机地址
-join:声明服务端地址
-node:consul集群中的名称
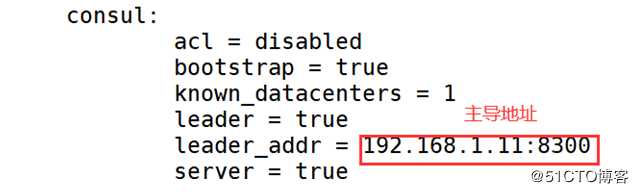
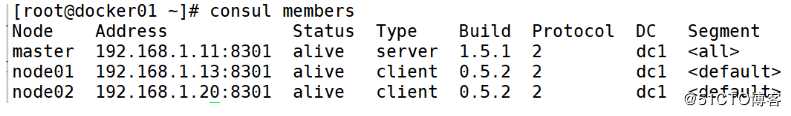
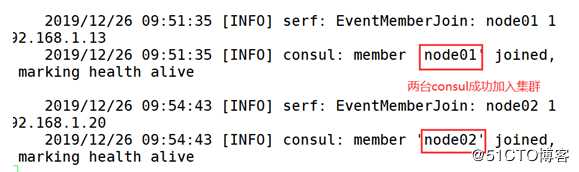
[root@docker01 ~]# consul members


registrator是一个能自动发现docker container提供的服务,并在后端服务注册中心注册服务或取消服务的工具,后端注册中心支持conusl、etcd、 skydns2、zookeeper等。
[root@docker02 ~]# docker pull registrator
//下载registrator镜像[root@docker02 ~]# docker run -d --name registrator -v /var/run/docker.sock:/tmp/docker.sock --restart always gliderlabs/registrator consul://192.168.1.13:8500参数说明:
--network:把运行的docker容器设定为host网络模式;
-v /var/run/docker.sock:把宿主机的Docker守护进程(Docker daemon)默认监听的Unix域套接字挂载到容器中;
--ip : 刚才把network指定了host模式,所以我们指定下IP为宿主机的IP;
consul:j最后这个选项是配置consul服务器的IP和端口。(3)开启一台nginx容器
[root@docker02 ~]# docker run -d —P --name nginx nginx:latest 

配置nginx,大概配置的思路为:
在/usr/local/nginx/conf中创建目录consul,目录名自定义;
在consul目录中创建nginx.ctmpl模板;
在nginx.conf配置中添加include项并指向consul目录 ;
重启nginx服务;
安装nginx依赖包
[root@docker01 ~]# yum -y install pcre pcre-devel openssl openssl-devel zlib zlib-devel编译安装nginx
[root@docker01 ~]# cd nginx-1.14.0/
[root@docker01 nginx-1.14.0]# ./configure --user=nginx --group=nginx --with-http_stub_status_module --with-http_realip_module --with-pcre --with-http_ssl_module && make && make install创建所需用户和链接命令目录
[root@docker01 nginx-1.14.0]# useradd -M -s /sbin/nologin nginx
[root@docker01 nginx-1.14.0]# ln -s /usr/local/nginx/sbin/* /usr/local/bin/检查nginx是否有问题,并开启nginx
[root@docker01 nginx-1.14.0]# nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
[root@docker01 nginx-1.14.0]# nginxPS:这里nginx作为反向代理,代理后端docker02、 docker03 上nginx的容器服务,所以我们先去docker02、docker03. 上部署一些服务, 为了方便等会看到负载的效果,所以,我们运行完成容器之后,做一个主界面内容的区分。
[root@docker01 nginx-1.14.0]# curl 127.0.0.1
| 主机 | 服务 | |
|---|---|---|
| docker02 | nginx | web01,web02 |
| docker03 | nginx | web03,web04 |
[root@docker02 ~]# docker pull nginx
//下载nginx镜像基于nginx镜像运行上述所说的容器并设置测试页面
web01
[root@docker02 ~]# docker run -itd --name web01 -P nginx:latest
[root@docker02 ~]# docker exec -it web01 /bin/bash
root@44b59d07202f:/# cd /usr/share/nginx/html/
root@44b59d07202f:/usr/share/nginx/html# echo web01 > index.html
web02
[root@docker02 ~]# docker run -itd --name web02 -P nginx:latest
[root@docker02 ~]# docker exec -it web02 /bin/bash
root@44b59d07202f:/# cd /usr/share/nginx/html/
root@44b59d07202f:/usr/share/nginx/html# echo web02 > index.html基于nginx镜像运行上述所说的容器并设置测试页面
web03
[root@docker03 ~]# docker run -itd --name web03 -P nginx:latest
[root@docker03 ~]# docker exec -it web03 /bin/bash
root@fd8e8b2df136:/# cd /usr/share/nginx/html/
root@fd8e8b2df136:/usr/share/nginx/html# echo web03 > index.html
root@fd8e8b2df136:/usr/share/nginx/html# exit
web04
[root@docker03 ~]# docker run -itd --name web04 -P nginx:latest
[root@docker03 ~]# docker exec -it web04 /bin/bash
root@fd8e8b2df136:/# cd /usr/share/nginx/html/
root@fd8e8b2df136:/usr/share/nginx/html# echo web04 > index.html
root@fd8e8b2df136:/usr/share/nginx/html# exit[root@docker01 ~]# cd /usr/local/nginx/
//进入nginx配置文件目录
[root@docker01 nginx]# mkdir consul
//创建consul目录
[root@docker01 nginx]# cd consul/
//进入consul目录[root@docker01 consul]# vim nginx.ctmpl
upstream http_backend {
{{range service "nginx"}}
server {{ .Address }}:{{ .Port }};
{{ end }}
}
server {
listen 8000;
server_name localhost;
location / {
proxy_pass http://http_backend;
}
}nginx.ctmpl模板中的内容就是两段意思,熟悉nginx的朋友一看也能明白:第1 定义nginx upstream一个简单模板,第2 定义一个server,监听8000端口,反向代理到upstream。
[root@docker01 consul]# cd /usr/local/nginx/conf/
[root@docker01 conf]# vim nginx.conf
include /usr/local/nginx/consul/*.conf; #文件最后添加(要在大括号里面)使用consul-template命令,根据模板生产新的配置文件,并重新加载nginx的配置文件。
[root@docker01 conf]# consul-template -consul-addr 192.168.1.11:8500 -template "/usr/local/nginx/consul/nginx.ctmpl:/usr/local/nginx/consul/vhost.conf:/usr/local/bin/nginx -s reload"参数说明:
--consul-addr:指定consul服务的ip和端口;
./nginx.ctmpl:这是用nginx.ctmpl这个模板来启动进程,这是写的相对路径,也可以写绝对路径;
vhost.conf:nginx.ctmpl模板生成后的文件名,这也可以写绝对路径,如果不写绝对路径,这个文件就在当前目录生成(/usr/local/nginx/consul/)
这时,这条命令会占用终端,可以使用nohup命令让它保持后台运行,并重启nginx服务。
[root@docker01 conf]# nohup consul-template -consul-addr 192.168.1.11:8500 -template "/usr/local/nginx/consul/nginx.ctmpl:/usr/local/nginx/consul/vhost.conf:/usr/local/sbin/nginx -s reload" &查看一下文件是否生成,里面是否有内容
[root@docker01 ~]# cd /usr/local/nginx/consul/
[root@docker01 consul]# ls
nginx.ctmpl vhost.conf
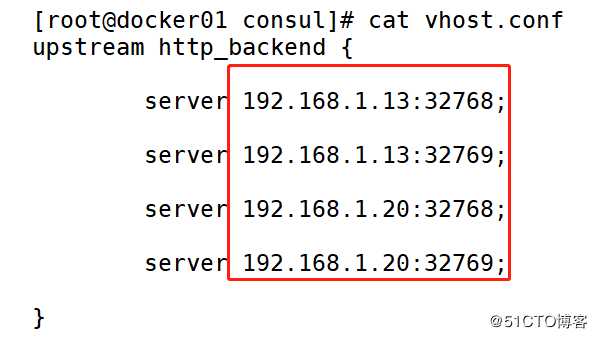
[root@docker01 consul]# cat vhost.conf 
此时,应该能够看到,新生产的vhost.conf配置文件已经生效,访问本机8000端口可以得到不同容器提供的服务。
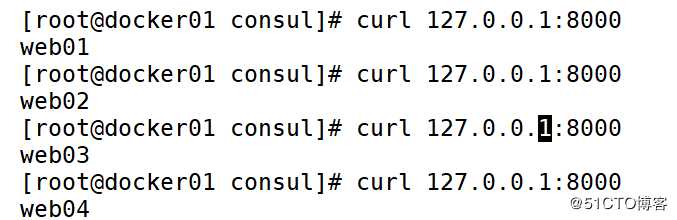
[root@docker01 consul]# curl 127.0.0.1:8000
web01
此时可以看到负载均衡的效果!
查看端口8000是否开启
[root@docker01 consul]# ss -lnt检查nginx配置文件
[root@docker01 consul]# nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful检查自己编写的nginx配置文件
[root@docker01 consul]# cd /usr/local/nginx/consul/
[root@docker01 consul]# cat nginx.ctmpl
upstream http_backend {
{{range service "nginx"}}
server {{ .Address }}:{{ .Port }};
{{ end }}
}
server {
listen 8000;
server_name localhost;
location / {
proxy_pass http://http_backend;
}
}如果nginx配置文件没问题,重启nginx
[root@docker01 consul]# nginx -s reloaddocker02 创建测试容器
[root@docker02 ~]# docker run -itd --name web05 -P nginx:latest
[root@docker02 ~]# docker exec -it web05 /bin/bash
root@44b59d07202f:/# cd /usr/share/nginx/html/
root@44b59d07202f:/usr/share/nginx/html# echo web02 > index.html
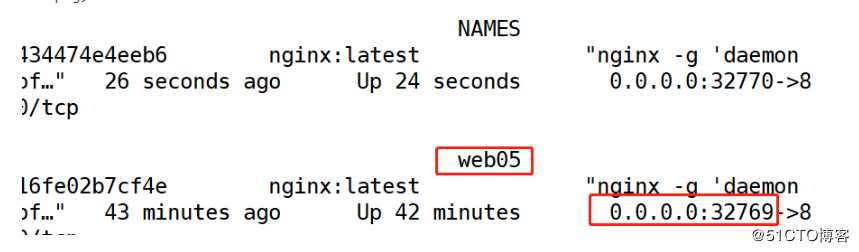
[root@docker02 ~]# docker ps 
docker01查看
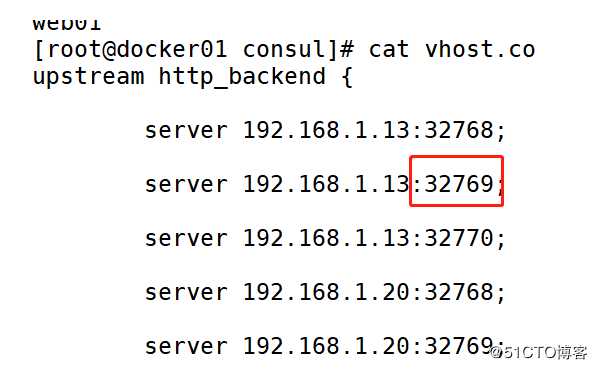
[root@docker01 consul]# cd /usr/local/nginx/consul/
[root@docker01 consul]# cat vhost.conf 
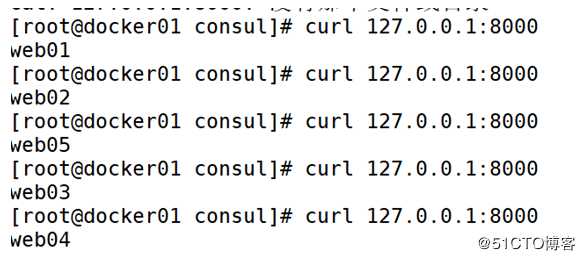
docker01测试访问
[root@docker01 consul]# curl 127.0.0.1:8000
//同上
此时可以看到负载均衡的效果!
这时不需要考虑后端的web服务器添加还是删除都会自动更新的,这是因为在运行consul-template这条命令后添加的/usr/local/sbin/nginx -s reload的作用!
Docker + Consul + registrator实现服务发现及nginx反向代理
标签:down 资源 比较 nginx服务 移动 火墙 容器 意图 验证
原文地址:https://blog.51cto.com/14320361/2462216