标签:保护 自带 port 菜单 frp 设置图 润乾报表 背景图 mic
水印是把一些标识信息嵌入到信息载体中,在不影响原载体内容使用的同时,为原作者提供识别的手段,进而防止被再次篡改,是一种保护信息安全和知识版权的有效方法。
说到水印,常见到纸的文件,一般常用 Word 或 pdf 编辑后打印所得,并且 offie 或 pdf 软件也有直接增加水印的功能。
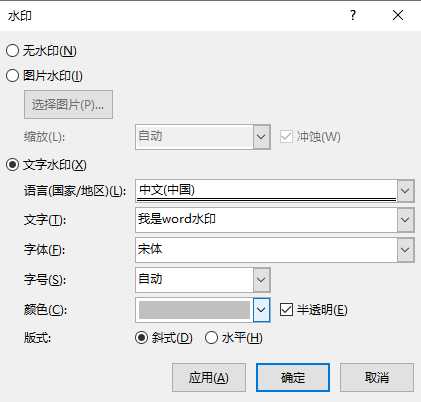
像 Word 中增加水印很简单:菜单栏“设计”-“水印”(选择“自定义水印”),可以设置图片或文字类水印。

但同一个 word 只能设置一条水印内容,即只能是静态水印,不能动态生成,如上面文字水印的“文字”内为“我是 word 水印”,该 word 就只能提供这个固定的水印信息了,除非再次编辑 word 修改。
作为数据呈现经常使用的统计报表,在展现、导出及打印时也同样会需要水印支持。但不同的是,通过报表工具做水印除了静态水印,还可以是动态的。
如,基于同一个报表模板动态生成报告,不同用户查询的结果需要不同的水印内容做保护,动态水印就是亟需的功能。
举个例子,“张三”访问时,模板生成的报表水印为“张三的报表”

“李四”访问时,则为“李四的报表”

实际上,这种功能就是报表工具软件的优势了,报表除了静态水印同样支持动态水印。
我们以润乾报表工具为例,介绍下如何添加水印(图片水印有专门文章介绍,这里不做对比了)?过程是不是像 word 同样简单?
首先,静态文字水印
文字内容是在做报表的时候固定设置好的信息,只能通过修改报表模板更改。

其次、 动态水印
同一张报表,每次访问时,可以传入当前要显示的水印信息,实现动态添加水印内容,另种方式:
(1) 通过报表参数及水印内容表达式动态设置
(2) 通过填加报表展现标签(水印属性)
如,generateWaterMark=“水印信息”。
接下来我们结合实例介绍具体的操作过程:
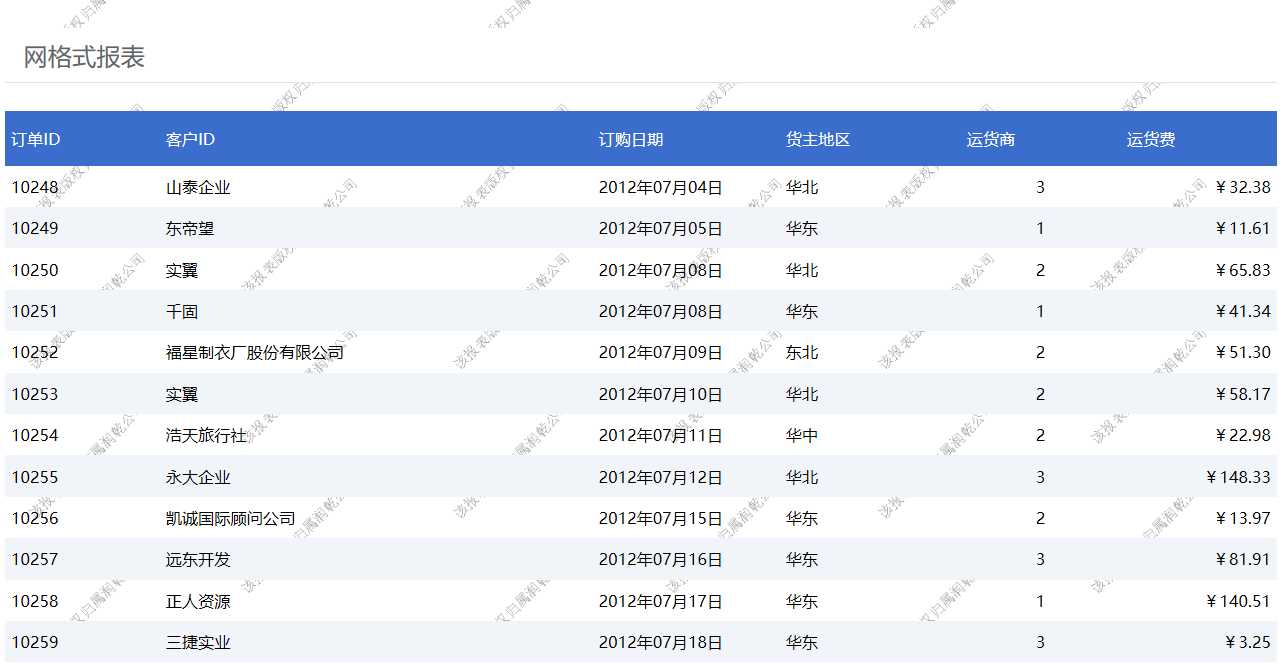
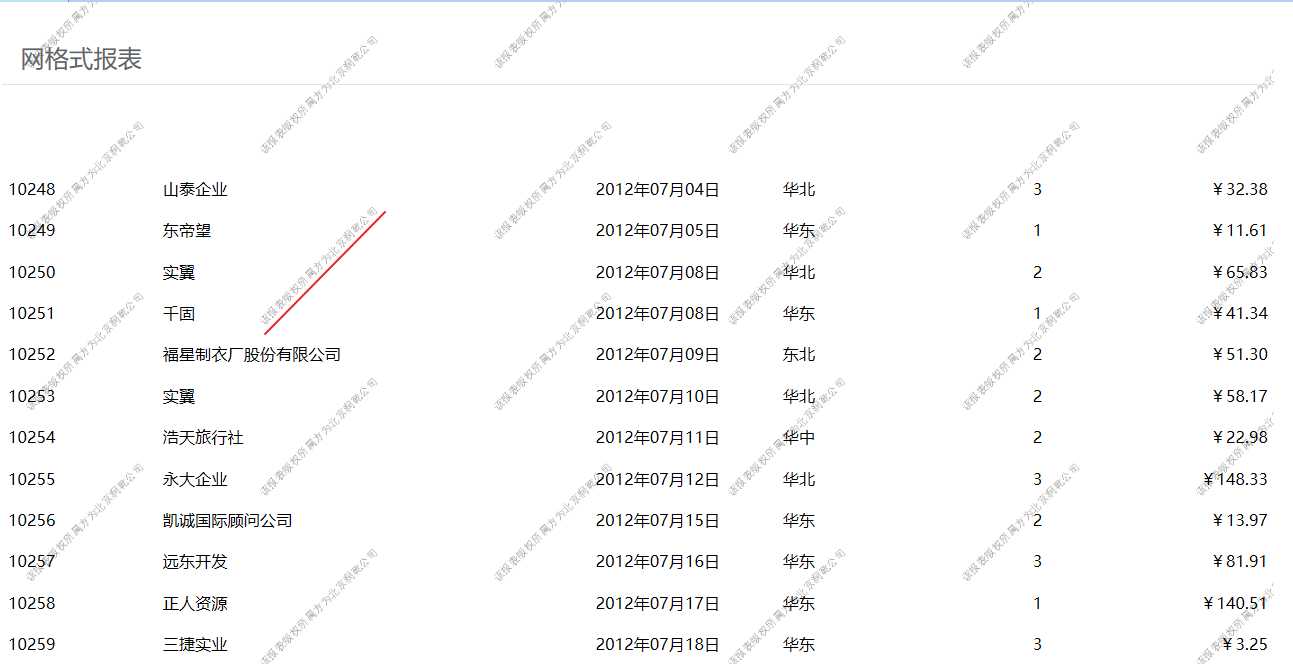
Ps:例子借用润乾产品自带 demo 应用,“基本报表”下的“网格式报表”
一、添加静态水印
1、 打开并编辑“网格式报表”模板
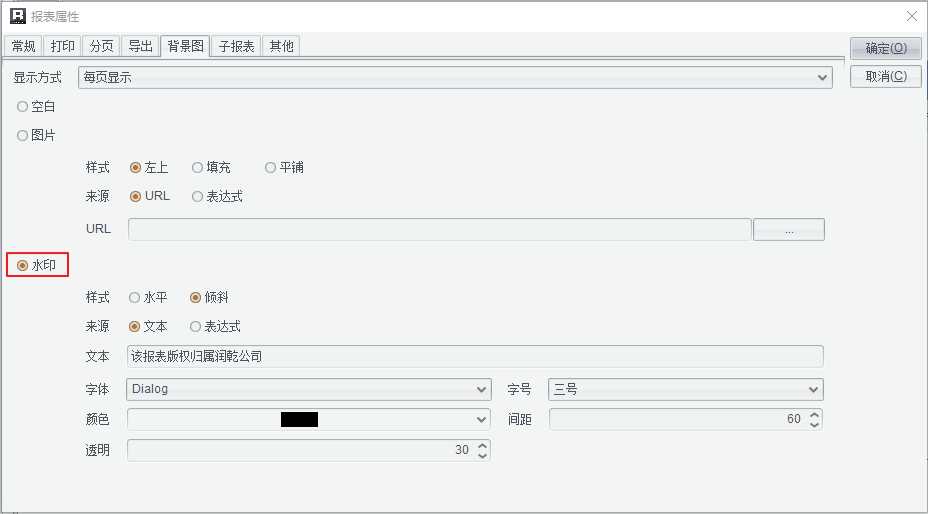
菜单 -- 报表 -- 报表属性—背景图,选择“水印”

2、 定义要显示的水印信息
在“文本”输入框内输入要在报表内显示的水印内容,如“该报表版权归属润乾公司”
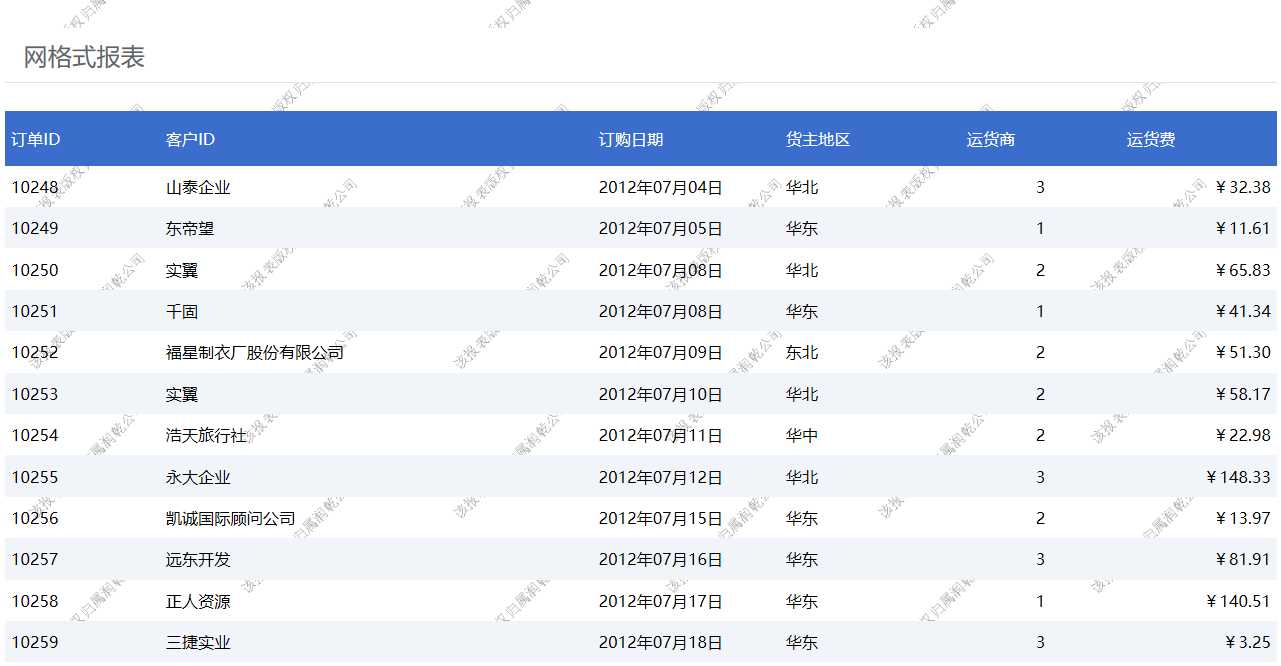
3、 保存模板并在浏览器预览水印效果

以上便是静态水印的设置方式,当需要更改显示内容时,只能基于报表模板重复以上步骤。另外,水印可以调整的样式包括水平或倾斜方式、字体颜色、间距等。导出及打印时也同时保留水印。
二、添加动态水印
1、 方式一:参数 + 水印内容表达式
(1) 增加报表参数

定义参数为 userID,用于接收当前用户 ID
(2) 编辑水印内容表达式
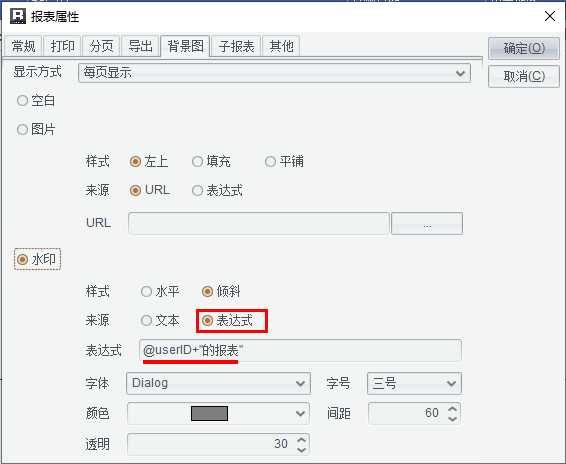
编辑“网格式报表”,菜单栏“报表”-“报表属性”-“背景图”- 水印
“来源”-“表达式”

表达式为:@userID+”的报表”
(3) 预览结果
张三访问时,userID 为“张三”,结果

李四访问

2、 方式二:通过报表标签的的水印属性值
(1)打开并编辑报表展现的 Jsp 文件
添加接收水印内容参数值的方法:
String waterMark = request.getParameter(“waterMark”);
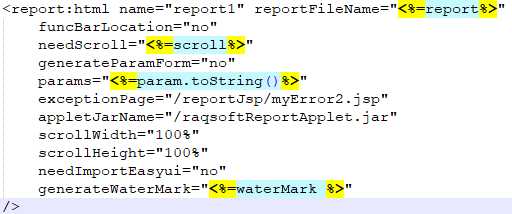
(2)标签内添加 generateWaterMark 属性
添加属性并定义接收到的水印参数:

(3)访问报表并设置 waterMark 参数
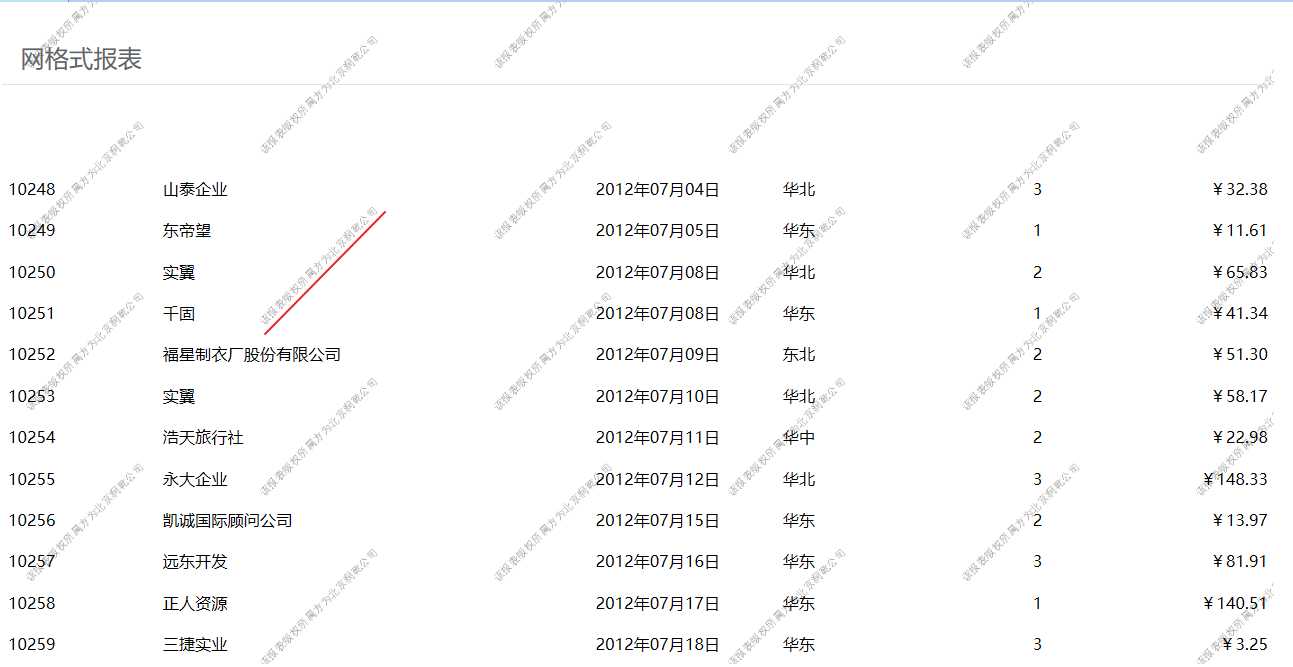
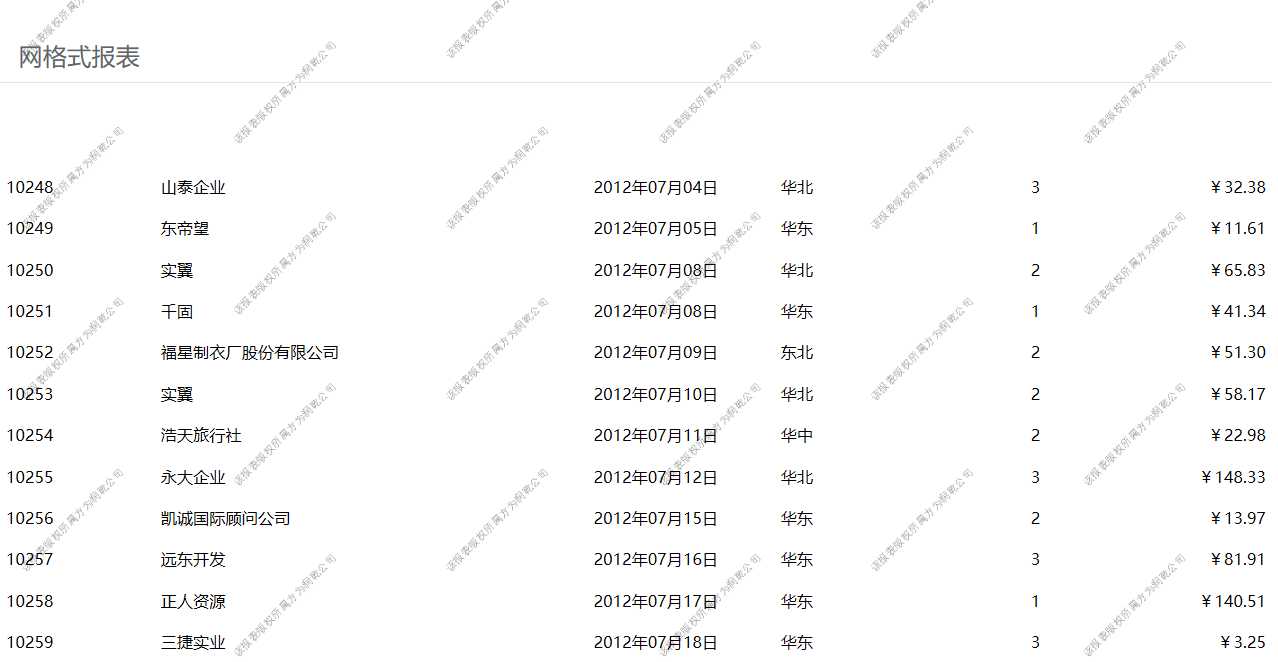
如:http://localhost:6868/demo/reportJsp/showReport.jsp?rpx=10 基本报表 / 网格式报表.rpx&waterMark= 该报表版权所属方为润乾公司
结果:

将 waterMark 值改为“该报表版权所属方为北京润乾公司”

可以看到水印内容对应发生改变。
通过以上方式即可实现润乾报表中添加静态及动态水印,比 word 工具功能齐全,方法操作简单,属性设置丰富。
标签:保护 自带 port 菜单 frp 设置图 润乾报表 背景图 mic
原文地址:https://www.cnblogs.com/shiGuangShiYi/p/12109580.html