标签:class nbsp 文件的 证明 mes 使用 加载过程 Edito 行操作
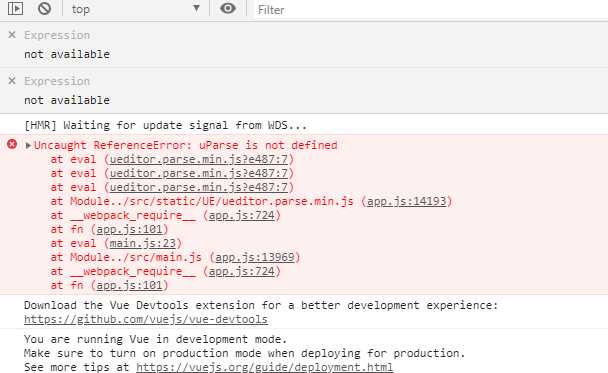
在vue中是用来百度富文本编辑器,但是在加载过程中报错 uParse is not defined,如下。按照官方说明进行操作,证明使用没有热任何问题。

解决方案思路如下:
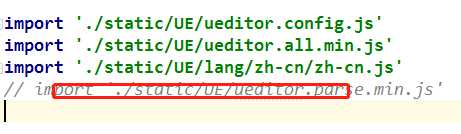
首先发现报错位置在这里ueditor.parse.min.js?e487:7;ok先直接把该文件的引入注释掉。

然后发现运行正常,编辑器也能正常显示:

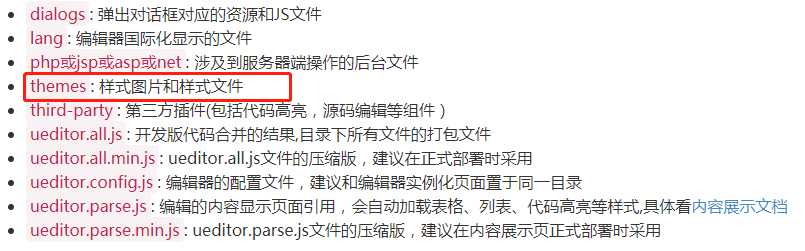
那么这个文件不引入会有什么影响,咱移步官方文档看该文件说明。

说明这个文件只是一个简易版,不引入也没什么大的影响,但是后来发现不引入回事富文本编辑器的样式丢失。ok针对这个问题,咱继续看官方文档目录说明:

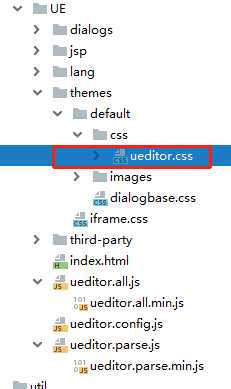
意识到了吗,需要啥咱就引啥呗;废话不多说,看themes文件夹目录:

是不是有点恍然大悟的感觉,啥都别说了,OMG---》引它。
import ‘./static/UE/themes/default/css/ueditor.css‘
ok,到这里,问题基本解决,但是你可能会发现在富文本编辑器里处理表格的时候会有报错信息,如果大神,有解决方法可以私信;虽有报错,但不影响功能。
UEditor 报错 uParse is not defined 的解决方案
标签:class nbsp 文件的 证明 mes 使用 加载过程 Edito 行操作
原文地址:https://www.cnblogs.com/art-poet/p/12111136.html