标签:android style blog http io color os ar for
最近发现了一个可以调试phonegap的工具 在Google浏览器上调试Android真机的APP 这是好啊!!!跟Mac上的Safari 浏览器一样调试iOS 的APP 一样的方便 ...
虽然只能支持 Android 4.4+
但是Android 4.4 以下的还是有另外的方法的
安装一个weinre
1 npm install -g weinre
通过命令来安装weinre
之后能再输入
1 weinre --boundHost -all-
之后会提示 staring at server at http://localhost:8080
你打开你的浏览器 输入
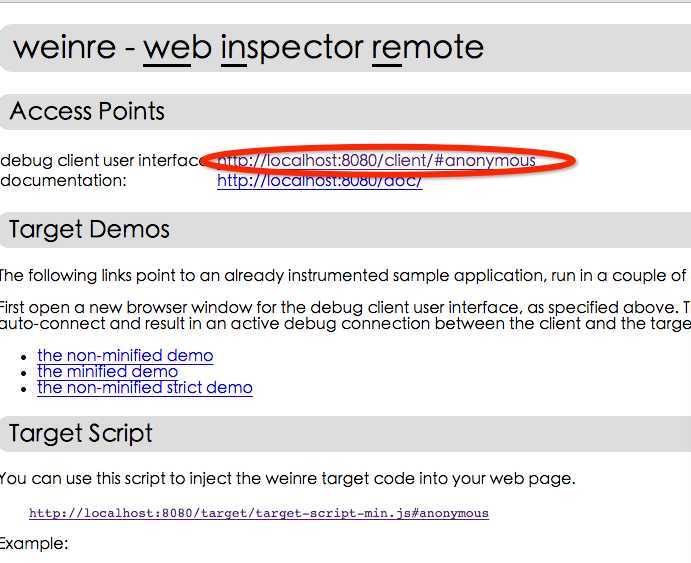
1 http://localhost:8080/

点击图片上的红色圈圈
你就可以在浏览器上调试真机的APP了
还有就是在你的project中的index.html文件加上你的
<script src="http://yourIP:8080/target/target-script-min.js#anonymous"></script>
标签:android style blog http io color os ar for
原文地址:http://www.cnblogs.com/xieyier/p/4065856.html