标签:互动 return 简单 介绍 span block back src 根据

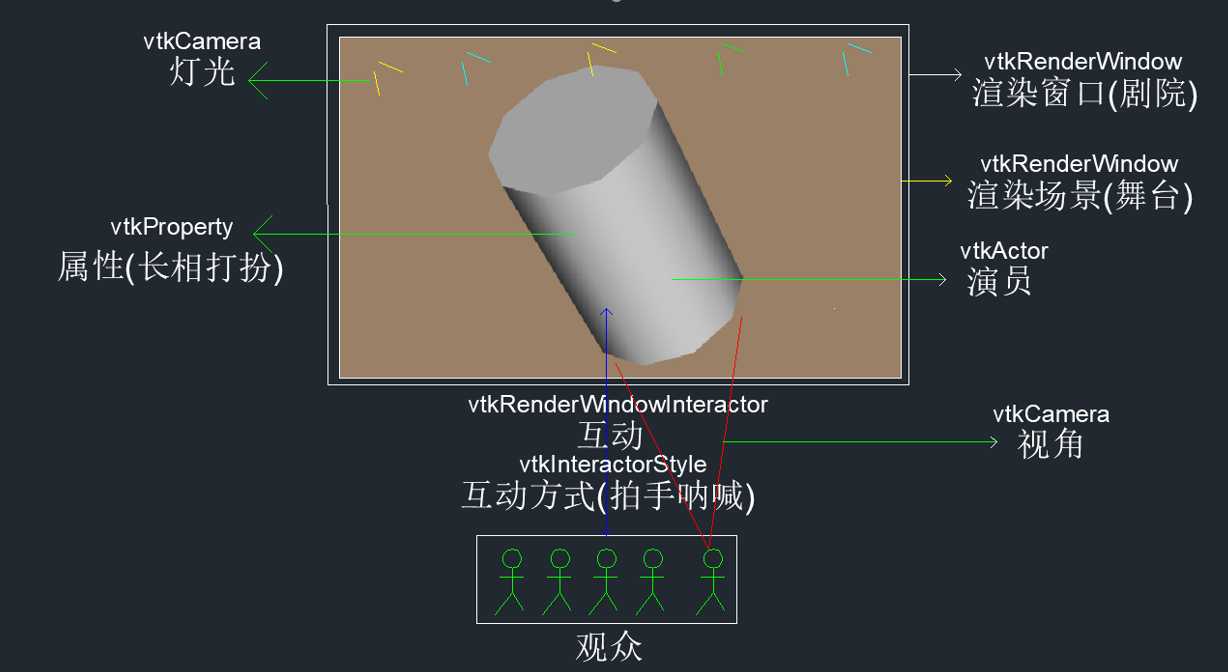
从这个模型去介绍VTK的应用,整个电影院就是VTK的显示窗口(vtkRenderWindow),舞台就是VTK的渲染场景(vtkRenderer),场景中有不同的演员就是VTK的各种三维模型(vtkActor),演员身材长相动作表情各不相同就像模型有大有小颜色各异就是VTK模型属性(vtkPorperty),台下的观众与演员进行交互就是VTK中窗口与鼠标等的交互(vtkRenderWindowInteractor),然而观众与演员的交互方式也不一样,有的挥手有的呐喊就像VTK中有时用鼠标有时用键盘(vtkInteractorStyle),在我们观看时,我们在电影院的前排后排靠左靠右买票时就决定了,因此对于一个人只有一个视角就像VTK中的相机(vtkCamera),根据距离远近位置不同看到的舞台人物大小不同。舞台上的灯光就像VTK中的灯光(vtkLight)有很多灯光配合衬托舞台效果。下面是一个简单地例子:

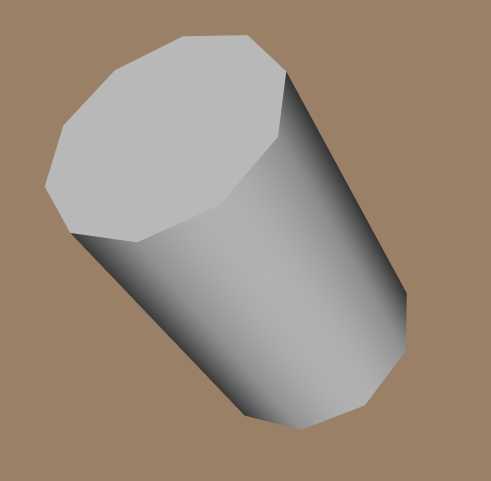
1 #include <vtkAutoInit.h> 2 VTK_MODULE_INIT(vtkRenderingOpenGL2); 3 VTK_MODULE_INIT(vtkInteractionStyle); 4 #include <vtkActor.h> 5 #include <vtkCamera.h> 6 #include <vtkLight.h> 7 #include <vtkCylinderSource.h> 8 #include <vtkConeSource.h> 9 #include <vtkFloatArray.h> 10 #include <vtkNamedColors.h> 11 #include <vtkNew.h> 12 #include <vtkPointData.h> 13 #include <vtkPoints.h> 14 #include <vtkPolyData.h> 15 #include <vtkPolyDataMapper.h> 16 #include <vtkRenderer.h> 17 #include <vtkRenderWindow.h> 18 #include <vtkRenderWindowInteractor.h> 19 #include <vtkInteractorStyleTrackballCamera.h> 20 #include <array> 21 22 int main() 23 {//演员训练成什么类型,想要一个圆柱样子 24 vtkNew<vtkCylinderSource> cylinder; 25 cylinder->SetHeight(3.0);//柱体的高 26 cylinder->SetRadius(1.0);//柱体的横截面半径 27 cylinder->SetResolution(10);//柱体的等边多边形边数 28 //根据想要的圆柱演员样子,将他渲染训练成该样 29 vtkNew < vtkPolyDataMapper>cylinderMapper; 30 cylinderMapper->SetInputConnection(cylinder->GetOutputPort()); 31 vtkNew < vtkActor>cylinderActor;//演员产生 32 cylinderActor->SetMapper(cylinderMapper); 33 vtkNew < vtkRenderer>renderer;//搭建舞台 34 renderer->AddActor(cylinderActor);//所有演员中的哪一个要上台 35 renderer->SetBackground(0.6, 0.5, 0.4);//舞台背景 36 vtkNew < vtkRenderWindow>renWin;//指定电影院 37 renWin->AddRenderer(renderer);//指定电影院要播放的电影(舞台) 38 renWin->SetSize(500, 500);//建立影院大小 39 40 vtkNew<vtkRenderWindowInteractor> iren;//表演中有互动 41 iren->SetRenderWindow(renWin);//和那个演出互动 42 vtkNew<vtkInteractorStyleTrackballCamera>style;//互动的形式是什么 43 44 iren->SetInteractorStyle(style); 45 iren->Initialize(); 46 iren->Start(); 47 48 return EXIT_SUCCESS; 49 }
标签:互动 return 简单 介绍 span block back src 根据
原文地址:https://www.cnblogs.com/fuzhuoxin/p/12112635.html