标签:src 表单 dev 名称 实现 val 命令 react 还需要
参考: https://www.taniarascia.com/getting-started-with-react/
1. React is a JavaScript library,
2. React is NOT a framework ,
3. React is an open-source project created by Facebook,
4. React is used to build user interfaces (UI) on the front end
创建React 项目:
1. 安装最新版NodeJs
2. cmd 进入目标目录执行 npx create-react-app react-tutorial
有时运行上面的命令会报错:Could not install from "Files\nodejs\node_cache\_npx\11912" as it does not contain a package.json file
可以换个命名来创建项目:
npm install -g create-react-app
create-react-app react-test
运行React项目:
进入项目目录:cd react-test
启动项目:npm start
开发工具:
React DevTools for Chrome:
https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
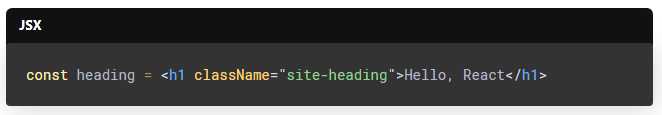
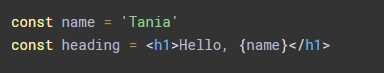
JSX: JavaScript +XML



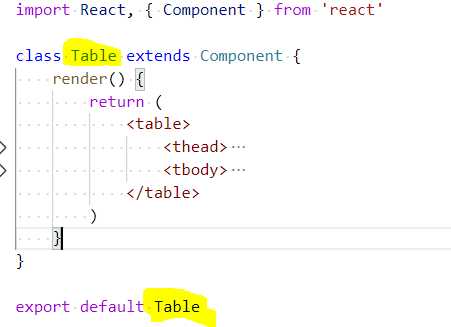
组件
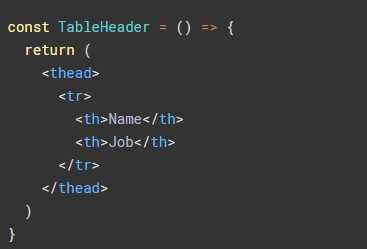
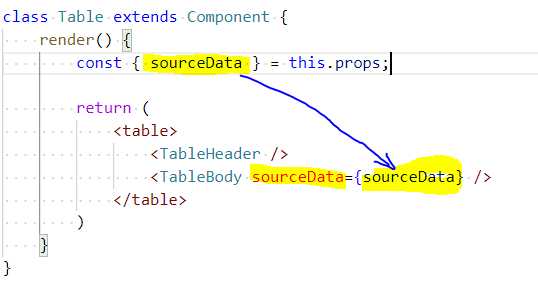
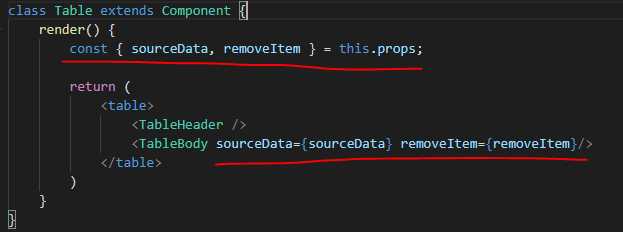
创建一个新js文件,定义一个 class 组件 Table 并且export. 如下

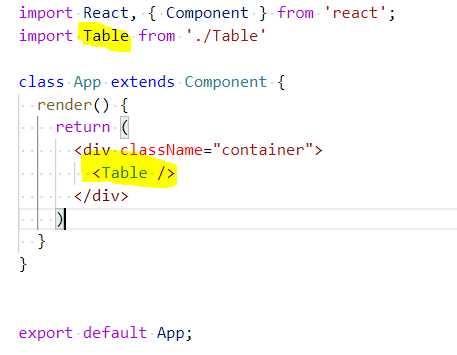
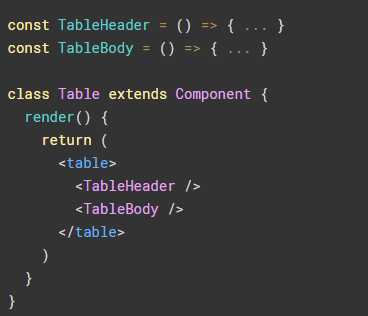
在使用 class 组件的地方通过文件路径的方式引用进来,并通过 xml tag 的方式添加进显示。

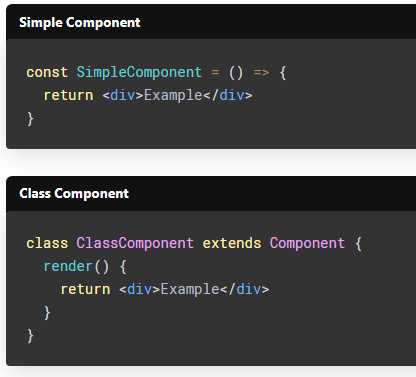
不用继承 class, 是个 function, 如:

也是通过 tag 标签方式使用


Props
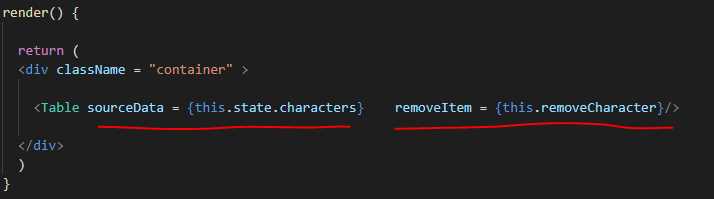
场景:从父 component 传数据到子 component

2. class 组件中通过 this.props 或者从父传来的对象
const { sourceData} = this.props 是从this.props 取出 sourceData对象, 等同于 const sourceData = this.props.sourceData.

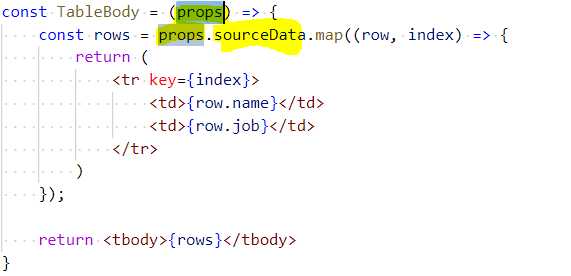
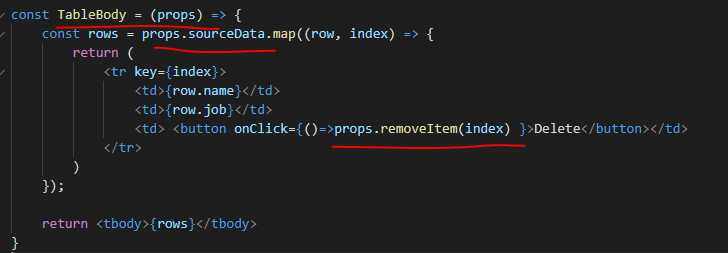
3. simple 组件获得 props 方法如下:
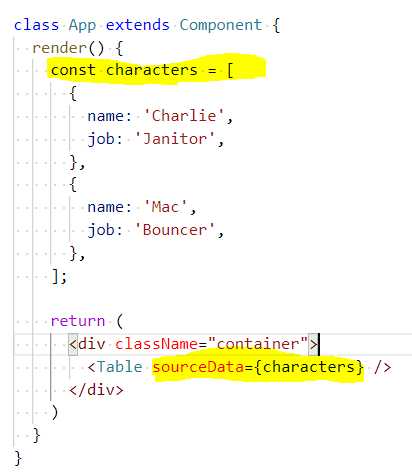
props 名称可以修改,它是传入参数的父级。sourceData 是 组件在使用的地方传入的参数名称,需于传入地方保持一致。
map 遍历数据源并生成 JSX。

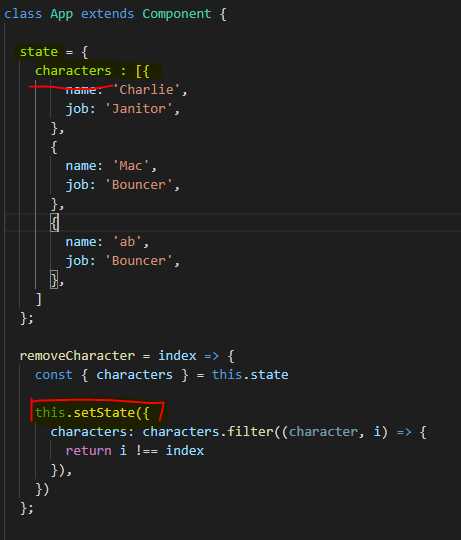
State
Prop 只能实现数据从父组件向子组件的单向传递,有时,我们需要从自组件中去修改或者触发修改数据。




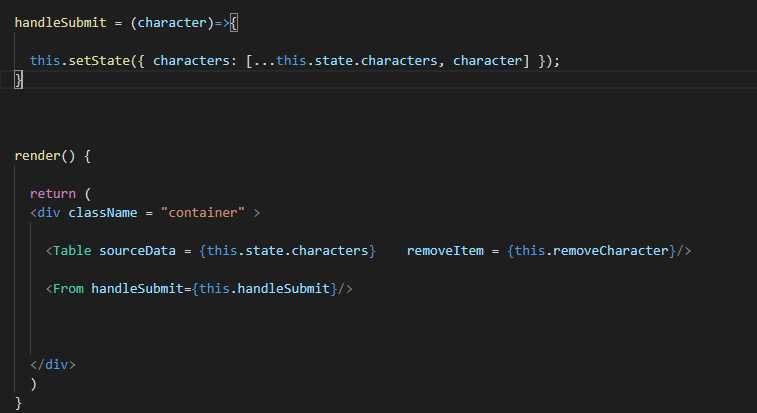
表单数据提交
有时,我们不仅仅是需要在子组件中去删除或者修改父组件的数据对象,我们还需要将子组件的数据提交的父组件对象。
直接修改父组件传递过来的对象,是无法让父组件也获得修改的,我们需要通过传参函数,将子组件需要提交的数据,通过父组件的方法调用 this.setState() 来改变父组件数据
|
import React, { Component } from ‘react‘
class Form extends Component {
constructor(props){
super(props)
this.initState={
name:‘‘,
job:‘‘
};
this.state=this.initState;
}
handleChange = event=>{
const { name, value } = event.target;
this.setState({
[name]: value,
})
};
submitForm = ()=>{
this.props.handleSubmit(this.state)
this.setState(this.initState)
}
render() {
const { name, job } = this.state;
return (
<div>
<label for="name">Name</label>
<input type="text" name="name" value={name} id="name" onChange={this.handleChange}/>
<label for="job">Job</label>
<input type="text" name="job" value={job} id="job" onChange={this.handleChange}/>
<button onClick={this.submitForm}>Submit</button>
</div>
)
}
}
export default Form
|

总结:
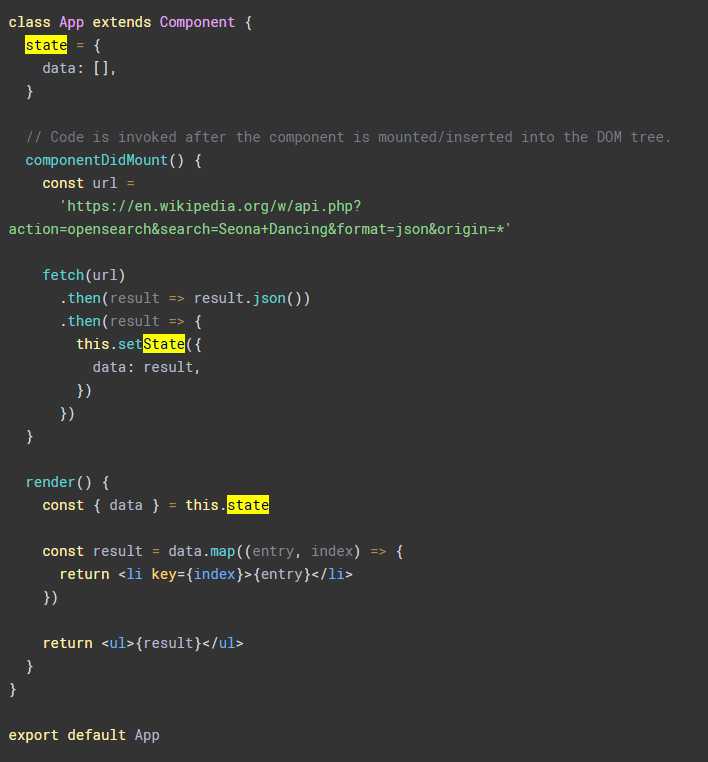
从API 获取数据

发布
运行 npm run build , 就会在项目目录下产生一个 build 文件夹。打包好的站点就在 这个文件夹中。
可以通过iis 站点直接指定路径运行。
标签:src 表单 dev 名称 实现 val 命令 react 还需要
原文地址:https://www.cnblogs.com/crdanding/p/12080704.html