标签:self 技术 表头 star 排列 http logo flex head
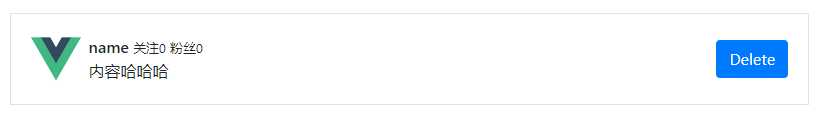
如图

<div class="card border-0 mb-3 mt-3"> <!-- 列表头部 --> <div class="card-header"> ... </div> <div class="card-body border d-flex justify-content-start"> <img src="../../assets/logo.png" alt="" class="mr-2" style="width:50px; height:50px;"> <div class="align-self-center"> <div> <span class="h6">name</span> <span class="small">关注0</span> <span class="small">粉丝0</span> </div> <p class="mb-0">内容哈哈哈</p> </div> <div class=" align-self-center ml-auto"> <button class="btn btn-primary">Delete</button> </div> </div> </div>
1.图片需要指定width和height,不然会被拉伸
style="width:50px; height:50px;"
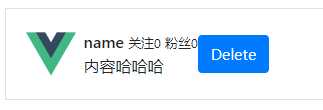
2.card-body是用flex布局,元素会从头向后排列,因此按钮会紧挨在内容后面,如下图所示。想要Delete按钮单独靠右,如何解决?

[ 解决方案 ] :添加 ml-auto 类。
3.还是card-body的Delete按钮,在flex布局下会吸着顶部,想要把它垂直居中,怎么做呢?

[ 解决方案 ] :添加 align-self-center 类。详见bootstrap4 - 工具类 - Flex布局 - Align self 。
[ bootstrap ] 实现卡片里面包含图片、内容、操作按钮,形成左中右的布局
标签:self 技术 表头 star 排列 http logo flex head
原文地址:https://www.cnblogs.com/remly/p/12115283.html