标签:结构体 单击 数据传输 按钮 现在 丢失 连接方式 short 块级元素
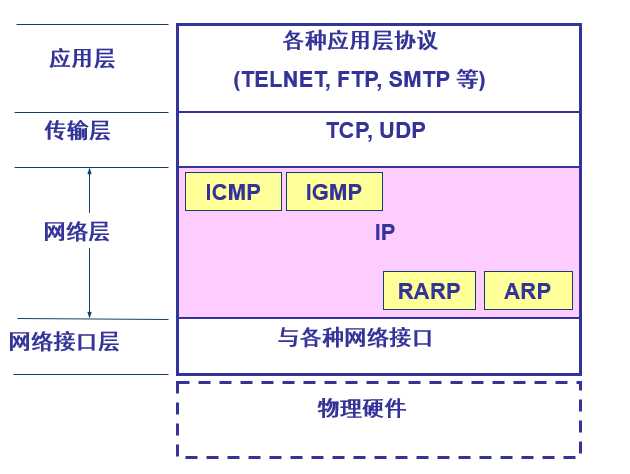
arp rarp


struct sockaddr
{
unsigned short sa_family; /*协议族*/
char sa_data[14]; /*14字节的 协议地址,包含该socket的IP地址和端口号。*/
};
struct sockaddr_in
{
short int sa_family; /*协议族*/
unsigned short int sin_port; /*端口号*/
struct in_addr sin_addr; /*IP地址*/
unsigned char sin_zero[8]; /*填充0 以保持与struct sockaddr同样大小*/
};int socket(int family, int type, int protocol):建立一个socket连接,可指定socket类型等信息。
WSAStartup(MAKEWORD(1,1),&wsaData);
int bind(int sockfd, struct sockaddr *my_addr, int addrlen)int listen(int sockfd, int backlog):创建一个等待队列,在其中存放未处理的客户端连接请求。
int connect(int sockfd, struct sockaddr *serv_addr, int addrlen):该函数在TCP中是用于bind()的之后的client端,用于与服务器端建立连接。
int accept(int sockfd, struct sockaddr *addr, socklen_t *addrlen)
int send(int sockfd, const void *msg, int len, int flags)
int recv(int sockfd, void *buf,int len, unsigned int flags)WSACleanup:解除与Socket库的绑定并且释放Socket库所占用的系统资源。
<HEAD>基本描述信息</HEAD><TITLE> 标题文字 </TITLE><META>标记有name、http-equiv、content三个属性。Name和http-equiv可任选一个与content配合使用。
<meta name=“discription” content=“这是一个商务网站的主页”><meta name=“author” content=“李程”><meta http-equiv=“Content-Type” content=“text/html;charset=gb2312”><meta http-equiv=“refresh” content=“10”><BODY>标记的属性及其说明
<Hn align = 对齐方式> 标题文字 </Hn><P align = 对齐方式> 文字 </P><br>,可连续使用多个,多次换行<HR size = 粗细 align = 对齐方式 width = 宽度 color = 颜色 noshade=阴影>
<pre>文本内容</pre>
<IMG src= 图片文件的URL align = 对齐方式 border = 边框宽度 alt = 说明性替代文字 height = 图像高度 width = 图像宽度 hspace = 水平边距 vspace = 垂直边距>
<A href = URL target=目标窗口>用作链接的文字或图像</A>
_blank, _parent , _self , _top<a href=“javascript:脚本函数”>说明文字</a><table></table><tr></tr><th></th><td></td><TABLE align = 对齐方式 bgcolor = 表格背景颜色 background= 表格背景图像 width = 表格宽度 height = 表格高度 border = 边框粗细 bordercolor = 边框颜色 cellspacing = 单元格间距 cellpadding = 单元格边距 >
<TR><TH>…</TH><TH>…</TH>……</TR>
<TR><TD>…</TD><TD>…</TD>……</TR>
<TR><TD>…</TD><TD>…</TD>……</TR>
……
</TABLE><FRAMESET cols = 框架列数及各列宽度 rows = 框架行数及各行高度 bordercolor = 边框颜色 frameborder = 框架边框 framespacing = 框架间距>
<FRAME name = 框架名称 target = 目标框架 src = URL border = 边框宽度 bordercolor = 边框颜色>
<FRAME ……>
……
</FRAMESET>
<form >
表单元素
</form><form>标记属性
<input type="" name = "" value="" …>
<input type="text" name = "" value=""…>eg:
<form name="myForm" method="POST" action="/custom/feedback.jsp">
用户账户:<input type="text" name=“myaccount" size="10" value="guest" maxlength="8">
</form><input type=" password " …><textarea name=" " rows="" cols="">
数据
</textarea><input type="button" value="回前一页" onclick="history.go( -1 );return true;"><input type=" radio" >
<form name="myForm" method="POST" action="/custom/feedback.jsp">
性别:
<input type="radio" name="gender" value="Female">女性
<input type="radio" name="gender" value="Male" checked>男性
<br><br>
学历:
<input type="radio" name="degree" value="Bachelor" checked>学士
<input type="radio" name="degree" value="Master">硕士
<input type="radio" name="degree" value="Doctor">博士
</form><input type=" checkbox " …>
<form name="myForm" method="POST" action="/progs/feedback.jsp">
兴趣爱好:<br><br>
<input type="checkbox" name="intrests01" value="Sports" checked>体育
<input type="checkbox" name="intrests02" value="Music">音乐
<input type="checkbox" name="intrests03" value="Arts">文学
<input type="checkbox" name="intrests04" value="Others" checked>其它
</form><select>标记中即可使用,加入了此属性后列表框就成了可多选的了。<select name="" size="">
<option value="">…</option>
<option value="">…</option>
… …
</select> <input type="hidden" name=" " value=" "…>
<input type="file" name=" " size=" " accept=" " >
<input type=“submit”…><input type="reset"…>
eg:
<form method="POST" action=“xxxxxxxxx”>
<input type="submit" value="提交" name="B1">
<input type="reset" value="重置" name="B2">
</form><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>A simple example for Form</title>
<script language="javascript">
var calcOnly = false;
function fact(n)
{
if (n==0)
return 1;
else
return n*fact(n-1);
}
function calcFact(n)
{
var res;
res=fact(n);
document.myForm.result.value = res;
calcOnly=true;
document.myForm.n.focus();
}
</script>
</head>
<body>
<p align="center"><font size="5">使用表单示例</font>
</p><hr>
<form name="myForm">
<div align="center">
<table border="1" cellpadding="0" width="303" height="62">
<tr>
<th colspan="3" height="26" width="292" bgcolor="#C0C0C0">
<p align="center">计算n的阶乘</p></td>
</tr>
<tr>
<td>输入n<input type="text" name="n" size="6" onChange="calcFact(this.value)">
</td>
<td><input type="button" value="阶乘等于" name="equ" onClick="calcFact(n.value)">
</td>
<td><input type="text" name="result" size="13"
onChange="if (calcOnly) { alert('This is a calculated field.');}">
</td>
</tr>
</table>
</div>
</form>
</body>
</html><div>…</div>