标签:tin sel 代码 div sharp 参考 code log 设置
版本:Laya2.2.0
参考:https://ldc2.layabox.com/doc/?nav=zh-ts-3-3-16
ViewStack+Tab常被用于游戏中

创建ViewStack

创建ViewStack的页面,我这里用Scene创建了Page1.scene、Page2.scene、Page3.scene。


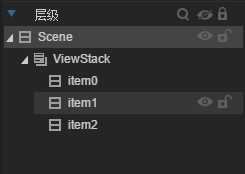
将3个页面拖动到ViewStack下

设置ViewStack的selectIndex为0,表示默认选中第一页

设置3个页面name分别为item0,item1,item2,若不设置,则ViewStack不生效。

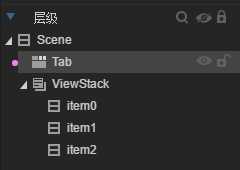
创建一个Tab

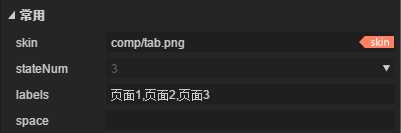
设置Tab的labels为页面1,页面2,页面3。 selectedIndex为0.


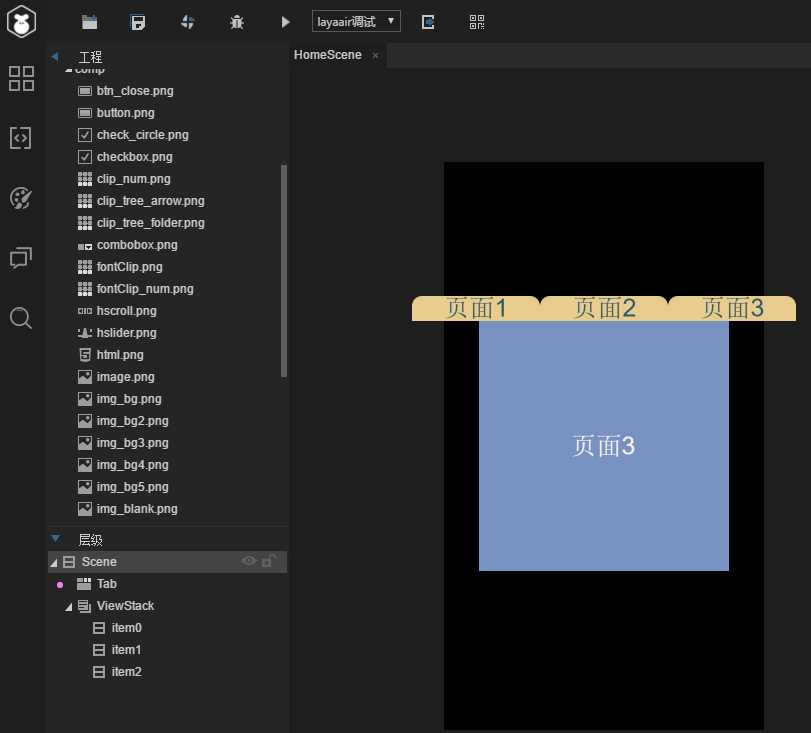
现在页面是这样子

设置Tab的var为tab, ViewStack的var为viewStack。在代码里组合使用这两个组件。
public tab:Laya.Tab;
public viewStack:Laya.ViewStack;
onEnable(){
this.tab.selectHandler = new Laya.Handler(this,this.onSelecte);
}
private onSelecte(index:number):void{
this.viewStack.selectedIndex=index;
console.log(index); //当前页面索引
console.log(this.viewStack.selection); //当前选择的项对象
}
实际效果

标签:tin sel 代码 div sharp 参考 code log 设置
原文地址:https://www.cnblogs.com/gamedaybyday/p/12116052.html