标签:点击 src png code 接下来 script button 文件 mic
首先引入文件 这些文件是有先后顺序的

在body中写一个div

接下来在script双标签中 定一个属性

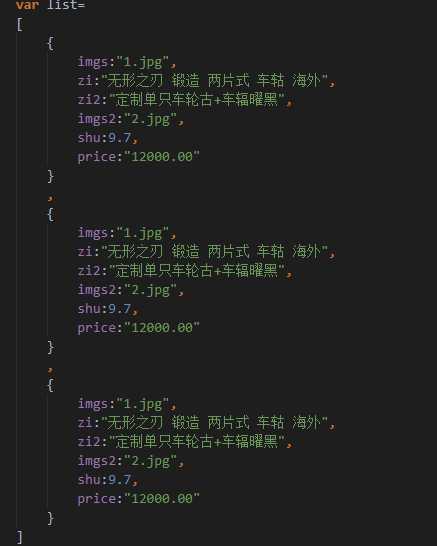
在script中 定义一个json数据

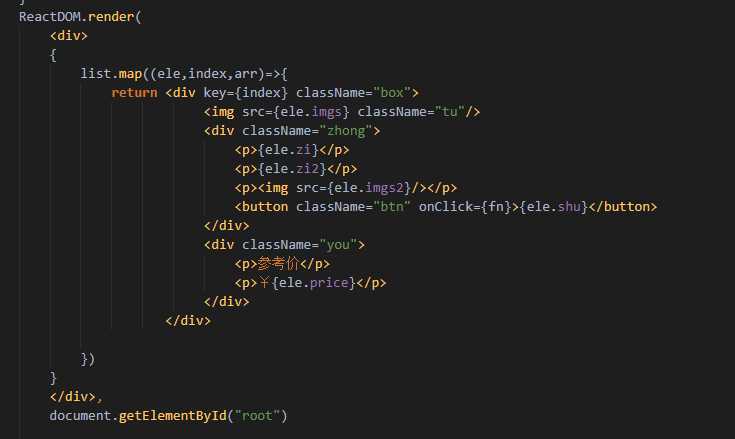
下面该进行数据渲染了
写一个ReactDOM.render()
在render中写入一个div双标签并写一对花括号把list中的数据进行一一的渲染

在button按钮中设置一个点击事件

然后每点击一下按钮 弹出框输出一个1

标签:点击 src png code 接下来 script button 文件 mic
原文地址:https://www.cnblogs.com/sjd666/p/12116022.html