标签:直接 string dash nav 入口 键值 动态 style ict
1.安装
npm install react-router-dom --save
2.引入:
import { BrowserRouter, // router可以使用不同的模式 History HashRouter, // 和上面的BrowserRouter只能选其一使用 Route, Link, NavLink withRouter } from ‘react-router-dom‘
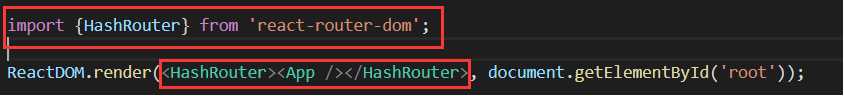
第一步:全局入口文件index导入HashRouter组件并在跟组件位置添加

这里需要注意我使用的是HashRouter,可以换成使用BrowserRouter 他们的区别是浏览器地址栏
1.HashRouterd的效果
localhost:3000/#/
2.BrowserRouter的效果
localhost:3000/
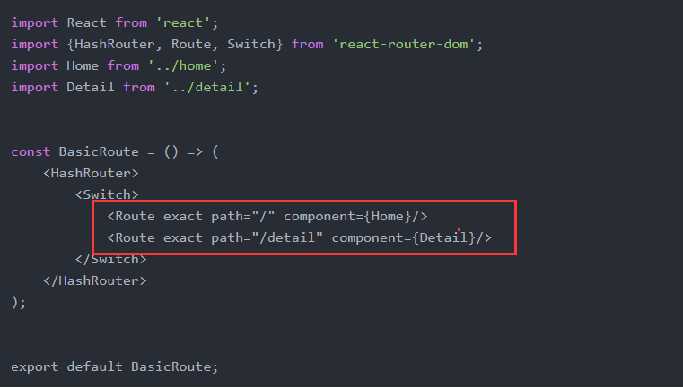
第二步:定义路由
(相当于铺路修路,其中path相当于定的路名,component等于那条真实的路)

这里的HashRouter如果在入口index.js文件中加入了这里就不需要了。
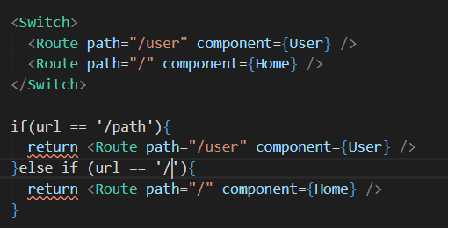
Switch组件相当于条件if语句

第三步:定义跳转你的链接:
方式一:
import { Link } from ‘react-router-dom’;
<Link to=‘/tab1‘>tab1</Link>
<Link to=‘/tab2‘>tab2</Link>
<a href=“/tab1”> tab1 </a>
方式二:
import { NavLink } from ‘react-router-dom’;
<NavLink exact to=‘/’>tab1</NavLink >
<NavLink to=‘/tab2‘>tab2</NavLink >
<a class=“active” href=“/tab2”> tab2 </a>
跳转链接to 等于一个对象时:
<Link to={{ pathname: ‘/courses’, // 目标地址 search: ‘?sort=name’, // 传递search数据,简单理解为问号?后面的数据 hash: ‘#the-hash’, // 传递hash数据,简单理解为#号后面的数据 state: { fromDashboard: true } // 传递state数据,必须为静态地址,并且不能刷新 }}/>
路由中的属性
exact:值类型bool
当值为true时,则要求路径与location.pathname必须完全匹配
strict:值类型bool
当设为true的时候,有结尾斜线的路径只能匹配有斜线的location.pathname,这个值并不会对location.pathname中对其他片段有影响。
这两个值可以在Link、NavLink、Route三个组件中都可以添加使用
路由
1、Router 包括的组件【 BrowserRouter、HashRouter、 MemoryRouter、 NativeRouter、 StaticRouter 】
属性:history: object children: node
2、<Route /> 组件的属性:
exact - bool // 严格匹配路径 strict - bool // 强制不包含结尾的斜杠“/” 注意:使用时必须 exact 也为true path - string // 路径设置,可以是正则表达式 children - 函数 // 函数返回组件,不管路由是否匹配都会执行,当路由不匹配match属性为空 render - 函数 //函数返回组件,路由匹配会执行 component - 组件 //直接等于一个组件,非尖括号的形式
Redirect:重定向
渲染<Redirect> 的时候将会导航到一个新的地址(location)。这个新的地址(location)将会覆盖在访问历史记录里面的原地址,就像服务端的重定向(HTTP 3XX)一样。
属性: to:string 表示直接跳转到 /somewhrer/else页面

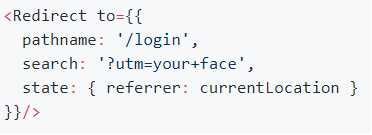
to:object 可以重定向到新地址同时能传参数过去

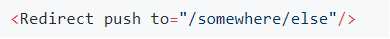
push: bool 当设置为 true 时,重定向(redirecting)将会把新地址加入访问历史记录里面,而不是替换掉目前的地址。

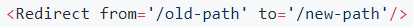
from: string 需要被重定向的路径(pathname)。当渲染一个包含在<Switch>里面的<Redirect>的时候,这可以用作匹配一个地址(location)。

Route props Route指定的组件会获得三个的属性:match、location、history
非Route指定的组件需要使用上面三个属性时,需要用 withRouter() 方法包裹需要获取数据的组件即可
match 包含了 <Route path> 如何与URL匹配的信息。match 对象包含以下属性: params -( object 类型)即路径参数,通过解析URL中动态的部分获得的键值对。 isExact - 当为 true 时,整个URL都需要匹配。 path -( string 类型)用来做匹配的路径格式。在需要嵌套 <Route> 的时候用到。 url -( string 类型)URL匹配的部分,在需要嵌套 <Link> 的时候会用到。
形式大概就像这样
{ key: ‘ac3df4’, // 在使用 hashHistory 时,没有 key pathname: ‘/somewhere‘ search: ‘?some=search-string‘, hash: ‘#howdy‘, state: { [userDefined]: true } }
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
心情愉悦,创造美好未来,加油。

标签:直接 string dash nav 入口 键值 动态 style ict
原文地址:https://www.cnblogs.com/zhouchunbo/p/12116025.html