标签:white http max doc 下划线 info ott 完成 ati
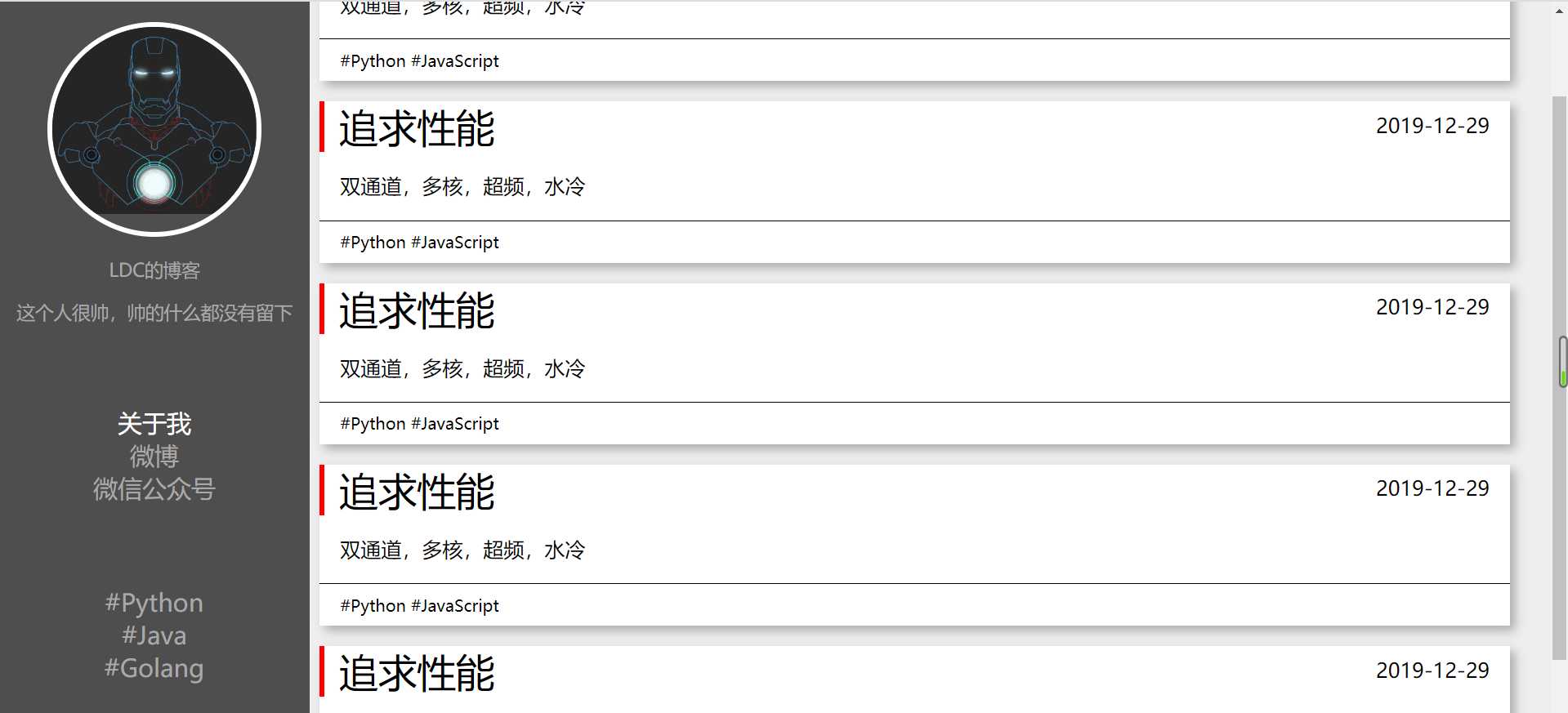
完成效果

blog.css
/*这是一个博客园首页的样式表*/ /*通用样式*/ body{ margin: 0; background-color: #eeeeee; } a{ text-decoration: none; /*取消下划线*/ } ul{ list-style-type:none; padding-left: 0; } .clearfix:after{ /*防止父标签塌陷*/ content:‘‘; display: block; clear:both; } .blog-left{ float: left; background-color: #4e4e4e; position: fixed; width: 20%; height: 100%; } .blog-image{ height: 200px; width: 200px; border-radius: 50%; border: 5px solid white; overflow: hidden; margin: 20px auto; /*auto自动居中*/ } .blog-image img{ max-width: 100%; /*图片全部显示*/ } .blog-title,.blog-info{ color: darkgray; font-size: 18px; text-align: center; } .blog-link a,.blog-tag a{ color: darkgray; font-size: 24px; } .blog-link a:hover,.blog-tag a:hover{ /*鼠标移到链接上*/ color: white; } .blog-link ul,.blog-tag ul{ text-align: center; margin:80px 0; } /*右侧样式*/ .blog-right{ float: right; width: 80%; } .article-list{ background-color: white; margin: 20px 40px 10px 10px; box-shadow: rgba(128,128,128,0.6) 5px 5px 10px; /*设置阴影 水平阴影位置 垂直阴影位置 模糊距离*/ } .article-list .date{ float: right; font-size: 20px; margin: 10px 20px; } .article-list .title{ font-size: 38px; } .article-title{ border-left:5px solid red; text-indent: 14px; } .article-content{ font-size: 20px; text-indent: 20px; border-bottom: 1px solid black; } .article-bottom{ padding: 10px 10px 10px 20px; }
博客园页面搭建.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>cnblog</title> <link rel="stylesheet" href="blog.css"> </head> <body> <div class="blog-left"> <div class="blog-image"> <img src="111.jpg" alt=""> </div> <div class="blog-title"> <p>LDC的博客</p> </div> <div class="blog-info"> <p>这个人很帅,帅的什么都没有留下</p> </div> <div class="blog-link"> <ul> <li><a href="">关于我</a></li> <li><a href="">微博</a></li> <li><a href="">微信公众号</a></li> </ul> </div> <div class="blog-tag"> <ul> <li><a href="">#Python</a></li> <li><a href="">#Java</a></li> <li><a href="">#Golang</a></li> </ul> </div> </div> <div class="blog-right"> <div class="article-list"> <div class="article-title"> <span class="title">追求性能</span> <span class="date">2019-12-29</span> </div> <div class="article-content"> <p>双通道,多核,超频,水冷</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#JavaScript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">追求性能</span> <span class="date">2019-12-29</span> </div> <div class="article-content"> <p>双通道,多核,超频,水冷</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#JavaScript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">追求性能</span> <span class="date">2019-12-29</span> </div> <div class="article-content"> <p>双通道,多核,超频,水冷</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#JavaScript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">追求性能</span> <span class="date">2019-12-29</span> </div> <div class="article-content"> <p>双通道,多核,超频,水冷</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#JavaScript</span> </div> </div> <div class="article-list"> <div class="article-title"> <span class="title">追求性能</span> <span class="date">2019-12-29</span> </div> <div class="article-content"> <p>双通道,多核,超频,水冷</p> </div> <div class="article-bottom"> <span>#Python</span> <span>#JavaScript</span> </div> </div> </div> </body> </html>
标签:white http max doc 下划线 info ott 完成 ati
原文地址:https://www.cnblogs.com/ludingchao/p/12116836.html