标签:失效 init 效果 over auto 默认 center 相互 class
<div class="main">
<div class="a">
<div class="a1">1</div>
<div class="a2">2</div>
</div>
<div class="b">
<div class="b1">3</div>
<div class="b2">4</div>
</div>
</div>.main{
width: 400px;
height: 200px;
margin: 20px auto;
background: #f0f;
position: relative;
}
.main div>div{
width: 40px;
height: 40px;
background: #ccc;
line-height: 30px;
text-align: center;
position: absolute;
}
.a,.b{
width: 100%;
height: 100%;
}
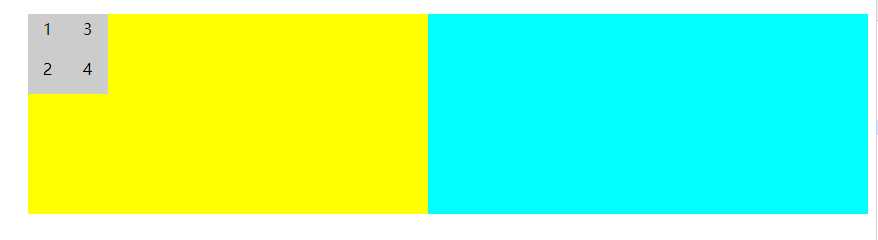
.a{
background: #ff0;
position: absolute;
}
.b{
background: #0ff;
position: absolute;
padding-left: 40px;
}
.a2,.b2{
margin-top: 40px;
}
然后就会有一个问题,b盖住了a,
.main div>div{
z-index: 10;
}
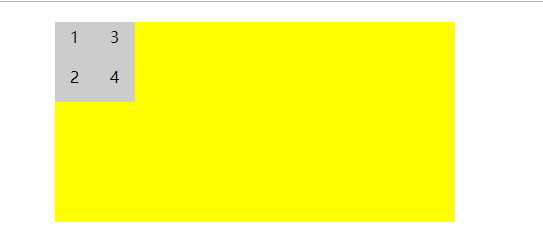
.a,.b{
width: 0;
height: 0;
}.b{
position: absolute;
left: 100%;
}
.b div{
left: -360px;
}
.main{
overflow: hidden;
}
如果有什么不足之处,请指正,谢谢
标签:失效 init 效果 over auto 默认 center 相互 class
原文地址:https://www.cnblogs.com/tianZiDiYiHao/p/12120122.html