标签:style blog http io color os ar for sp
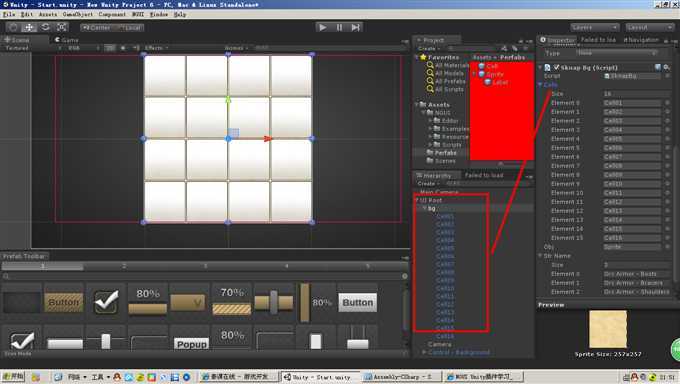
界面布局是这样的,一个400*400的背景,然后在其上是16张小图片,每个小图片格子可以用来放置拾取的物品。
有两个预制体,一个是可放置的小格子,一个是拾取的物品(包含一个此物品有多少的Label)。
如下图:
需要的脚本:

using UnityEngine; using System.Collections; //ci此脚本挂在背景上 public class SknapBg : MonoBehaviour { public GameObject[] cells; //可捡起物品所能移动的框格。 public GameObject obj; //捡起的那个物品 public string[] strName; //能捡起的所有物品的图片名称 private bool isHaveSprite=false; //这个框格是否有物品了 // void Update() { if (Input.GetKeyDown (KeyCode.P)) { PickUP(); } } public void PickUP() { int index = Random.Range (0, strName.Length); string name = strName [index]; //判断如果一个格子有物品,判断捡起的物品是否和他名字一样。 for (int i = 0; i < cells.Length; i++) { if(cells[i].transform.childCount>0) { if(cells[i].GetComponentInChildren<Sknap>().obj.GetComponent<UISprite>().spriteName == name) { cells[i].GetComponentInChildren<Sknap>().AddCount(1); isHaveSprite=true; break; } } } //在某个位置没有图片的时候才添加图片 if (isHaveSprite == false) { for (int i=0; i<cells.Length; i++) { if (cells [i].transform.childCount == 0) { GameObject go = NGUITools.AddChild (cells [i], obj); //NGUITools.AddChild go.GetComponent<UISprite> ().spriteName = name; go.transform.localPosition = Vector3.zero; break; } } } } }

using UnityEngine; using System.Collections; //挂在可捡起的物品上 public class Sknap :UIDragDropItem { protected override void OnDragDropRelease (GameObject surface) { base.OnDragDropRelease (surface); if (surface.tag == "Cell") { this.transform.parent = surface.transform; this.transform.localPosition = Vector3.zero; } else if (surface.tag == "Sknap") { Transform trans=surface.transform.parent; surface.transform.parent=this.transform.parent; surface.transform.localPosition=Vector3.zero; this.transform.parent=trans; this.transform.localPosition=Vector3.zero; } } public GameObject obj; public UILabel label; private int count; public void AddCount(int num) { count += num; label.text = count.ToString (); } }
标签:style blog http io color os ar for sp
原文地址:http://www.cnblogs.com/hometown/p/4066062.html