标签:oca 打开终端 包管理 成功 bsp size 打开 vue 目的
一、打开终端,安装最新vue-cli
npm install -g @vue/cli
二、终端运行vue ui
vue ui

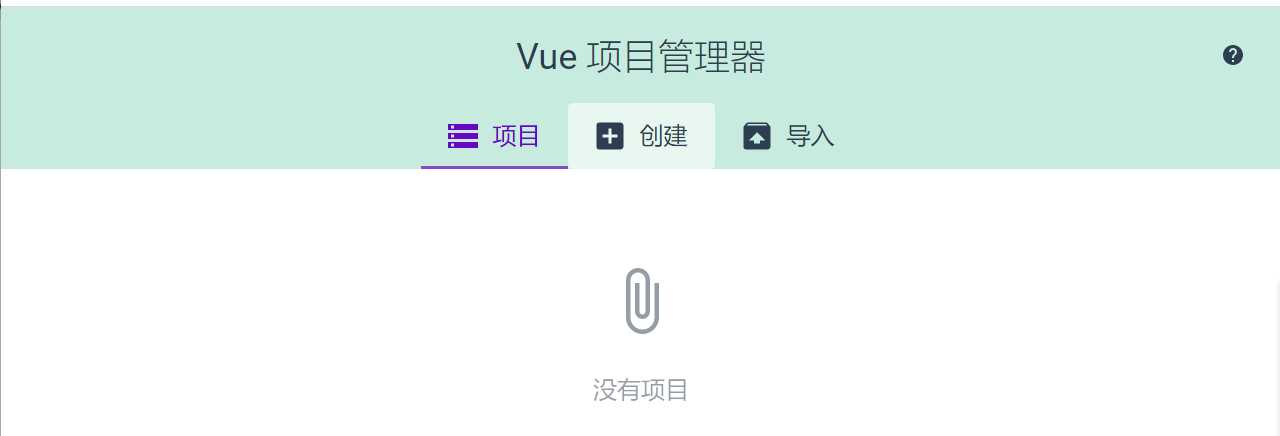
之后会自动跳转到http://localhost:8000,进入如下页面

三、三个标签,点击创建
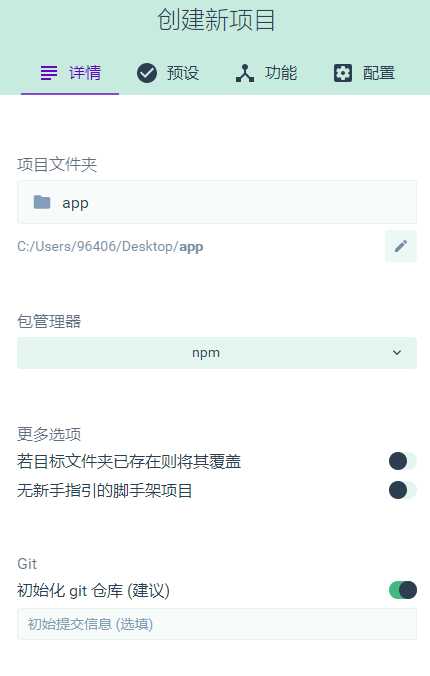
1.填写项目名称、选择包管理器、是否初始化git

2.选择插件配置方式

3.选择手动配置项目将会进入这一步,可以选择插件进行安装配置,包括常用的router、vuex等

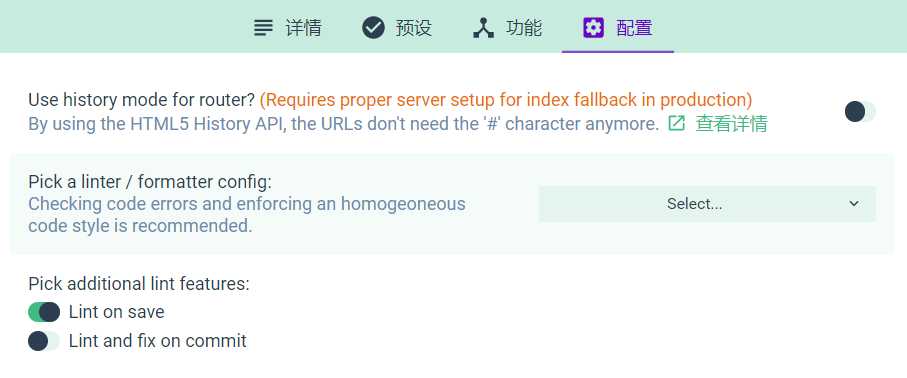
4.根据选择进入插件具体配置

四、点击创建项目,根据需要选择是否保存预设,以方便下一次直接创建

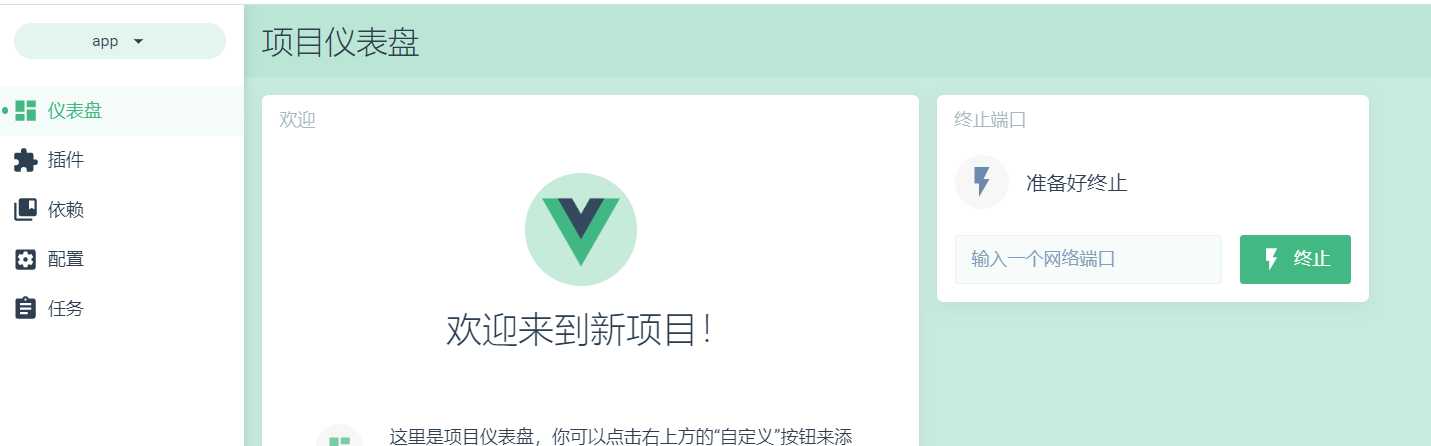
五、等待片刻项目创建成功后8000跳转至如下页面,左侧列表可以查看并管理项目的依赖、插件、配置和运行命令

六、最后打开项目,npm run serve运行就OK啦
标签:oca 打开终端 包管理 成功 bsp size 打开 vue 目的
原文地址:https://www.cnblogs.com/jing-zhe/p/12121071.html