标签:不同 mini == 半径 支持 ati luci 不同的 创建
什么是canvas?
Html5<canvcas>元素用于图形的绘制,通过脚本(通常是JavaScript)来完成<canvas>标签只是一个图形容器,您必须使用脚本来绘制图形
创建一个方形画布,可以通过<canvas>标签绘制
简单的canvas实例如下:默认情况下
<canvas id="myCanvas" width="200" height="100"></canvas> //width:宽度;height:高度



当然我们可以通过样式调整方形的样式
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;background-color:#666666;padding-left:10px;" > 您的浏览器不支持 HTML5 canvas 标签。 </canvas>

也可以通过使用js去绘制图形:
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
var c=document.getElementById("myCanvas");//找到canvas元素 var ctx=c.getContext("2d");//创建context对象,getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。 ctx.fillStyle="#FF0000";//设置fillStyle属性可以是CSS颜色,渐变,或图案。fillStyle 默认设置是#000000(黑色)。 ctx.fillRect(0,0,150,75);//fillRect(x,y,width,height) 方法定义了矩形当前的填充方式。

绘画直线
在Canvas上画线,我们将使用以下两种方法:
moveTo(x,y) 定义线条开始坐标
lineTo(x,y) 定义线条结束坐标
绘制线条我们必须使用到 "ink" 的方法,就像stroke().
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.moveTo(0,0); ctx.lineTo(200,100); ctx.stroke();

绘制圆:在canvas中绘制圆形, 我们将使用以下方法
arc(x,y,r,start,stop)
实际上我们在绘制圆形时使用了 "ink" 的方法, 比如 stroke() 或者 fill().
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.beginPath(); ctx.arc(95,50,40,0,2*Math.PI); ctx.stroke();

绘制文本
font - 定义字体
fillText(text,x,y) - 在 canvas 上绘制实心的文本
strokeText(text,x,y) - 在 canvas 上绘制空心的文本
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.font="30px Arial"; ctx.fillText("Hello World",10,50);
//ctx.strokeText("Hello World",10,50);//绘制一个高 30px 的文字(空心)


canvas渐变:渐变可以填充在矩形, 圆形, 线条, 文本等等, 各种形状可以自己定义不同的颜色。
当我们使用渐变对象,必须使用两种或两种以上的停止颜色。
addColorStop()方法指定颜色停止,参数使用坐标来描述,可以是0至1.
使用渐变,设置fillStyle或strokeStyle的值为 渐变,然后绘制形状,如矩形,文本,或一条线。
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); // 创建渐变 var grd=ctx.createLinearGradient(0,0,200,0); grd.addColorStop(0,"red"); grd.addColorStop(1,"white"); // 填充渐变 ctx.fillStyle=grd; ctx.fillRect(10,10,150,80);

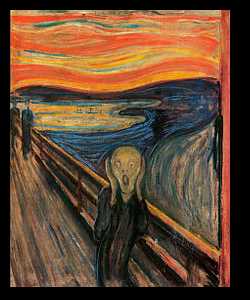
canvas绘制图片
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); var img=document.getElementById("scream"); ctx.drawImage(img,10,10);

效果图

html:
<div class="CanvasFox" style="display:none;"> <img src="/static/images/1.jpg" style="width: 100px;" id="pic_url1" alt=""> <img src="/static/images/2.jpg" style="width: 100px;" id="pic_url2" alt=""> <img src="/static/images/3.jpg" style="width: 100px;" id="pic_url3" alt=""> <img src="/static/images/4.jpg" style="width: 100px;" id="pic_url4" alt=""> <img src="/static/images/icon.jpg" style="width: 100px;" id="icon" alt=""> <img src="/static/images/3.jpg" style="width: 100px;" id="header_url" alt=""> <img src="/static/images/4.jpg" style="width: 100px;" id="background_url" alt=""> </div> <canvas id="myCanvas" width="1080" height="2340"></canvas>
js:
var canvas = document.getElementById("myCanvas"); /**该方法用来绘制一个有填充色的圆角矩形 *@param cxt:canvas的上下文环境 *@param x:左上角x轴坐标 *@param y:左上角y轴坐标 *@param width:矩形的宽度 *@param height:矩形的高度 *@param radius:圆的半径 *@param fillColor:填充颜色 **/ function fillRoundRect(cxt, x, y, width, height, radius, /*optional*/ fillColor) { //圆的直径必然要小于矩形的宽高 if (2 * radius > width || 2 * radius > height) { return false; } cxt.save(); cxt.translate(x, y); //绘制圆角矩形的各个边 drawRoundRectPath(cxt, width, height, radius); cxt.fillStyle = fillColor || "#000"; //若是给定了值就用给定的值否则给予默认值 cxt.fill(); cxt.restore(); } /**该方法用来绘制圆角矩形 *@param cxt:canvas的上下文环境 *@param x:左上角x轴坐标 *@param y:左上角y轴坐标 *@param width:矩形的宽度 *@param height:矩形的高度 *@param radius:圆的半径 *@param lineWidth:线条粗细 *@param strokeColor:线条颜色 **/ function strokeRoundRect(cxt, x, y, width, height, radius, /*optional*/ lineWidth, /*optional*/ strokeColor) { //圆的直径必然要小于矩形的宽高 if (2 * radius > width || 2 * radius > height) { return false; } cxt.save(); cxt.translate(x, y); //绘制圆角矩形的各个边 drawRoundRectPath(cxt, width, height, radius); cxt.lineWidth = lineWidth || 2; //若是给定了值就用给定的值否则给予默认值2 cxt.strokeStyle = strokeColor || "#000"; cxt.stroke(); cxt.restore(); } function fileByBase64(file, callback) { var reader = new FileReader(); // 传入一个参数对象即可得到基于该参数对象的文本内容 reader.readAsDataURL(file); reader.onload = function(e) { // target.result 该属性表示目标对象的DataURL console.log(e.target.result); callback(e.target.result) }; } function drawRoundRectPath(cxt, width, height, radius) { cxt.beginPath(0); //从右下角顺时针绘制,弧度从0到1/2PI cxt.arc(width - radius, height - radius, radius, 0, Math.PI / 2); //矩形下边线 cxt.lineTo(radius, height); //左下角圆弧,弧度从1/2PI到PI cxt.arc(radius, height - radius, radius, Math.PI / 2, Math.PI); //矩形左边线 cxt.lineTo(0, radius); //左上角圆弧,弧度从PI到3/2PI cxt.arc(radius, radius, radius, Math.PI, Math.PI * 3 / 2); //上边线 cxt.lineTo(width - radius, 0); //右上角圆弧 cxt.arc(width - radius, radius, radius, Math.PI * 3 / 2, Math.PI * 2); //右边线 cxt.lineTo(width, height - radius); cxt.closePath(); } function fillTextMath(ctx, t, x, y, f, l, c) { ctx.fillStyle = c; //c为color // ctx.font="66px ColorFont-Medium"; ctx.font = f; //y为size,f为字体font canvas.style.letterSpacing = l + "px"; //l为 ctx.fillText(t, x, y); } var imgName = "1080--2340.jpg"; function dataURLtoFile(dataurl, filename) { var arr = dataurl.split(‘,‘), mime = arr[0].match(/:(.*?);/)[1], bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n); while (n--) { u8arr[n] = bstr.charCodeAt(n); } return new File([u8arr], filename, { type: mime }); } //合成canvas function newCanvas(callback) { var i = i || ‘‘; var man1 = document.getElementById("pic_url1"), man2 = document.getElementById("pic_url2"), man3 = document.getElementById("pic_url3") icon = document.getElementById("icon"), head_url = document.getElementById("header_url"), myCanvasColor = document.getElementById("myCanvasColor"), background_url = document.getElementById("background_url"); var head_url1 = head_url.getAttribute("src"), background_url1 = background_url.getAttribute("src"); var canvas = document.getElementById("myCanvas"); ctx = canvas.getContext("2d"); canvas.width = 1080; canvas.height = 2340; var grd = ctx.createLinearGradient(0, 2032, 0, 0); grd.addColorStop(0.4, ‘#FFFFFF‘); grd.addColorStop(0.45, ‘rgba(255, 255, 255, 0.68)‘); grd.addColorStop(1, ‘rgba(255, 255, 255, 0.00)‘); ctx.fill(); var newImg = new Image(); newImg.setAttribute("crossOrigin", ‘Anonymous‘) newImg.onload = function() { //图片加载完,再draw 和 toDataURL ctx.fillStyle = ‘#ffffff‘; ctx.fillRect(0, 0, 1080, 2340); // if($(‘[name="poster"]:checked‘).val()==1){ ctx.drawImage(head_url, 0, 0, 1080, 822); ctx.fillStyle = grd; ctx.fillRect(0, 308, 1080, 514); ctx.drawImage(man1, 47, 1113, 400, 711.1); ctx.drawImage(man2, 461, 1113, 400, 711.1); ctx.drawImage(man3, 875, 1113, 400, 711.1); ctx.drawImage(icon, 420, 394, 240, 240); fillRoundRect(ctx, 313, 845, 150, 60, 14, ‘rgba(223,248,236,1)‘); fillRoundRect(ctx, 475, 845, 156, 60, 14, ‘rgba(223,248,236,1)‘); fillRoundRect(ctx, 47, 1855, 201, 72, 14, ‘rgba(247,89,90,1)‘); fillRoundRect(ctx, 261, 1855, 164, 72, 14, ‘rgba(248,156,73,1)‘); fillRoundRect(ctx, 437, 1855, 164, 72, 14, ‘rgba(129,92,226,1)‘); fillRoundRect(ctx, 181, 2163, 720, 132, 22, ‘rgba(42,209,129,1)‘); //下载按钮 fillTextMath(ctx, "阴阳师", 440.5, 730, ‘66px ColorFont-Medium‘, 0.2, ‘rgba(0,0,0,1)‘); fillTextMath(ctx, "4.9分 18.9 MB 135万安装", 315, 800, ‘36px ColorFont-Medium‘, 0.2, ‘rgba(0,0,0,0.5)‘); fillTextMath(ctx, "人工亲测", 328, 885, ‘30px ColorFont-Medium‘, 0.2, ‘rgba(42,209,129,1)‘); fillTextMath(ctx, "性能分90", 490, 885, ‘30px ColorFont-Medium‘, 0.2, ‘rgba(42,209,129,1)‘); fillTextMath(ctx, "报告 >", 659, 888, ‘36px ColorFont-Medium‘, 0.2, ‘rgba(42,209,129,1)‘); fillTextMath(ctx, "详情", 168, 1026, ‘42px ColorFont-Medium‘, 0.2, ‘rgba(42,209,129,1)‘); fillTextMath(ctx, "评论", 498, 1026, ‘42x ColorFont-Medium‘, 0, ‘rgba(0,0,0,1)‘); fillTextMath(ctx, "推荐", 826, 1026, ‘42x ColorFont-Medium‘, 0, ‘rgba(0,0,0,1)‘); fillTextMath(ctx, "角色扮演", 75, 1902, ‘36px ColorFont-Medium‘, 0.2, ‘rgba(255,255,255,1)‘); fillTextMath(ctx, "养成系", 288, 1902, ‘36px ColorFont-Medium‘, 0.2, ‘rgba(255,255,255,1)‘); fillTextMath(ctx, "二次元", 466, 1902, ‘36px ColorFont-Medium‘, 0.2, ‘rgba(255,255,255,1)‘); fillTextMath(ctx, "安装 24.8M", 432, 2249, ‘42px ColorFont-Medium‘, 0.2, ‘rgba(255,255,255,1)‘); // if(video_url){ //画圆 ctx.fillStyle = "rgba(0,0,0,0.3)"; ctx.beginPath(); ctx.arc(270, 1460, 60, Math.PI * 2, 0, true); ctx.closePath(); ctx.fill(); ctx.strokeStyle = "rgba(0,0,0,0.2)"; ctx.stroke(); //画三角形 ctx.beginPath(); var height = 60 * Math.sin(Math.PI / 3); //计算等边三角形的高 ctx.moveTo(250, 1430); //从A(100,0)开始 ctx.lineTo(250, 1490); //从A(100,0)开始,画到B (0,173)结束 ctx.lineTo(250 + height, 1460); //B(0,173)-C(200,173) ctx.fillStyle = ‘rgba(255,255,255,0.8)‘; //以纯色绿色填充 ctx.fill(); //闭合形状并且以填充方式绘制出来 ctx.stroke(); // } ctx.beginPath(); ctx.moveTo(161, 1061); //将画笔移动至坐标(x1,y1)作为新的起点 ctx.lineTo(269, 1061); //从起点画线到(x2,y2)并以此作为新的起点 ctx.strokeStyle = ‘rgba(42,209,129,1)‘; ctx.lineWidth = 10; ctx.stroke(); //描边连线 ctx.moveTo(72, 1069); //将画笔移动至坐标(x1,y1)作为新的起点 ctx.lineTo(1008, 1069); //从起点画线到(x2,y2)并以此作为新的起点 ctx.lineWidth = 2; ctx.strokeStyle = ‘rgba(0,0,0,0.1)‘; ctx.stroke(); } var base64 = canvas.toDataURL("image/jpeg"); var file2 = dataURLtoFile(base64, imgName); console.log(file2) // goUpload(file2,function(url){ // $(‘#show_img‘).attr("src",url); // $preview_url.val(url); // $(‘#show_img‘).bind("load",function(){ // $(‘#show_img‘).unbind("load"); // if(callback &&$.type(callback)=="function"){ // callback(); // } // }) // }); // }; fileByBase64(file2, function(res) { console.log(res) }) newImg.src = ‘/static/images/icon.jpg‘; } newCanvas();
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
标签:不同 mini == 半径 支持 ati luci 不同的 创建
原文地址:https://www.cnblogs.com/yunshangwuyou/p/12120474.html