标签:简单的 说明 旋转 htm log html5 项目文件 http 页面
我写了一个 极坐标系 隐函数 数值求解 并 绘制 函数图像 的 程序 DrawPolarFunc 。
项目地址 : https://github.com/kelin-xycs/DrawPolarFunc 。
进入 项目页面 后 点击 右边绿色 的 “Clone or download” 按钮 就可以下载 项目文件 了 。 项目中 只有一个 程序文件 DrawPolarFunc.html , 用 Html5 + javascript 写的, 用 浏览器 打开 就可以运行 。
我之前写过 2 个程序 :
《一个简单的 极坐标系 绘图 示例 : 阿基米德螺线》 https://www.cnblogs.com/KSongKing/p/12084492.html ,
《二元隐函数 数值求解》 https://www.cnblogs.com/KSongKing/p/12109699.html ,
DrawPolarFunc 就是 上面 这 2 个 程序 的 结合 。 所以 原理 参考 上面 这 2 篇 文章 就可以 。 使用方法 也是 参考 上面 这 2 篇 文章, 另外, 程序界面 上 也有 比较多的 说明文字 。
DrawPolarFunc 的 界面参数 的 默认设定 是 对 隐函数 y = tan ( x + y ) 数值求解 并 绘图, x 范围 0 ~ 6.28 ( 2 π ) 。
x 是 极角 θ , y 是 极径 ρ, θ 是 自变量, ρ 是 因变量 。 为了便于叙述, 我们把 自变量 统称为 x, 因变量 统称为 y 。
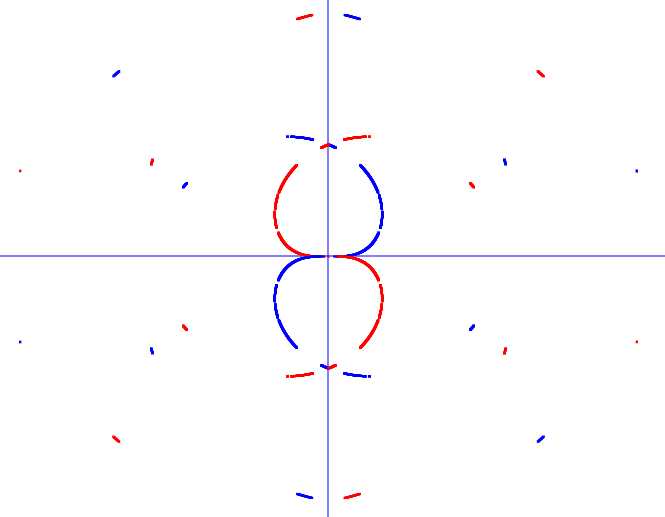
效果 是 这样 :

红色曲线 表示 正根(y > 0), 蓝色曲线 表示 负根(y < 0) 。 因为 极径 y 不能取负数, 所以 负根 会先取 绝对值 再画图 。
如果 负根 不取 绝对值 , 直接画出来呢 ? 这样 转成 直角坐标 时 坐标 会 相反, 等于 把 图像 旋转 180 度,
由于 y = tan ( x + y ) 的 图像 是 旋转对称 的, 所以 旋转 180 度 以后 还是 和 原来一样 。 也就是说, 对于 y = tan ( x + y ) , 负根 不取 绝对值, 直接 画出来 的 图像 和 取绝对值 画出来 的 图像 看起来 一样 。
y = tan ( x + y ) 的 图像 是 旋转对称 的 , 正根 和 负根 的 图像 是 镜像对称 的 。
我将 上面 这幅图 命名为 “中国双龙图” , 由 东方学帝 和 K歌之王 共同 创作 。 K歌之王 是 我 。
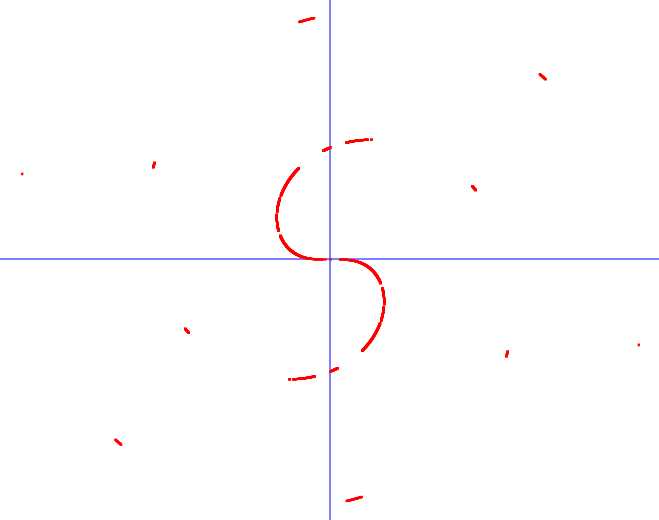
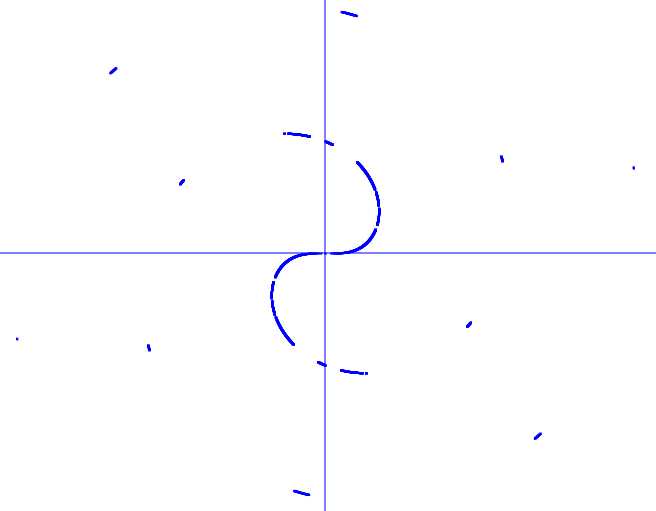
还可以再来看看 只画出 正根 的 效果 和 负根 的 效果 :
正根 曲线 :

负根 曲线 :

标签:简单的 说明 旋转 htm log html5 项目文件 http 页面
原文地址:https://www.cnblogs.com/KSongKing/p/12121853.html