标签:gen 版本 联动 second 演示 html sibling 例子 form
到目前为止,我们已经学过了JavaScript的一些简单的语法。但是这些简单的语法,并没有和浏览器有任何交互。
也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DOM相关知识。
JavaScript分为 ECMAScript,DOM,BOM。
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function show() {
alert(123)
}
function func() {
let t = setInterval(show,3000); //setInterval()按照指定的周期会重复的执行函数
function inner() {
clearInterval(t)//清除用clear,不让你在执行
}
setTimeout(inner,9000)//setTimeout()在一段时间间隔之后执行代码,9000代表9秒
}
func()
</script>
</body>
</html>所有浏览器都支持 window 对象。它表示浏览器窗口。
*如果文档包含框架(frame 或 iframe 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
*没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一些常用的Window方法:
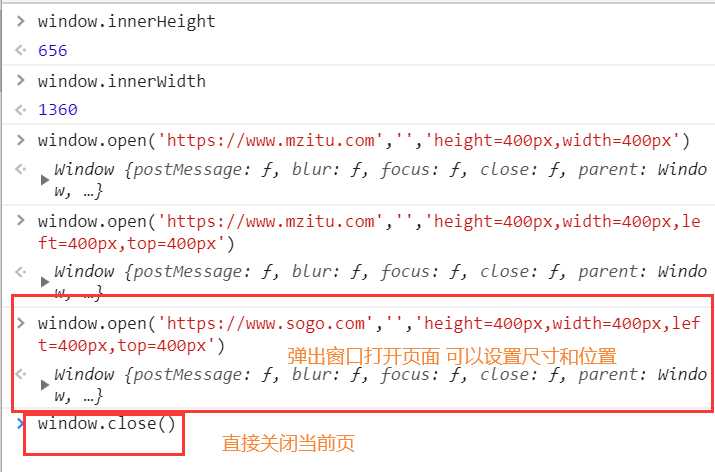
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
window.open() - 打开新窗口
window.close() - 关闭当前窗口
浏览器对象,通过对象可以判定用户所用的浏览器,包含了浏览器相关信息。
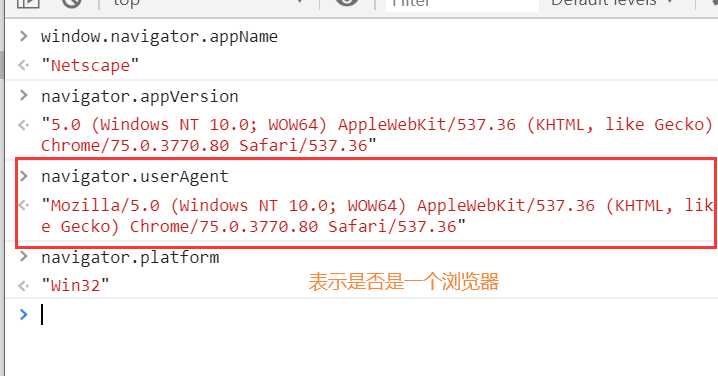
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
screen.availWidth - 可用的屏幕宽度
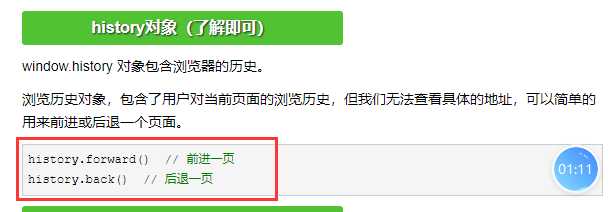
screen.availHeight - 可用的屏幕高度window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页
history.back() // 后退一页
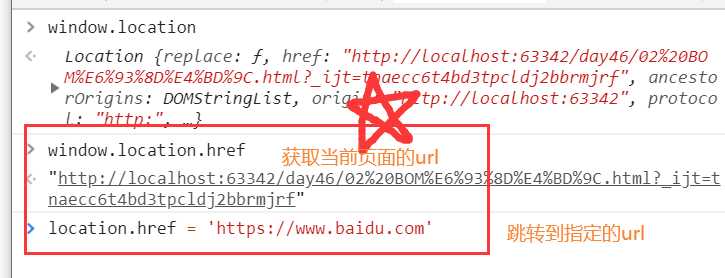
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("你看到了吗?");
确认框(了解即可)
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("你确定吗?")
提示框(了解即可)
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:
prompt("请在下方输入","你的答案")
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
var t=setTimeout("JS语句",毫秒)
setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
例子:
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔)clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值
例如:
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。
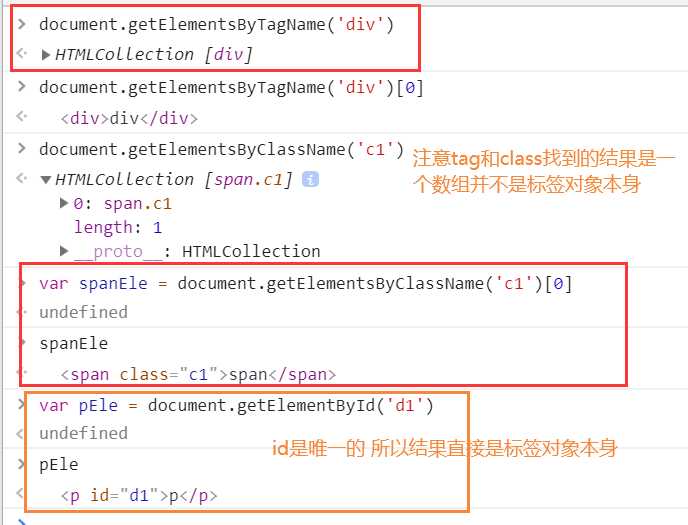
document.getElementById 根据ID获取一个标签
document.getElementByClassName 根据class属性获取
document.getElementByTagName 根据标签名获取标签合集<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>div</div>
<span class="c1">span</span>
<p id="d1">p</p>
</body>
</html>
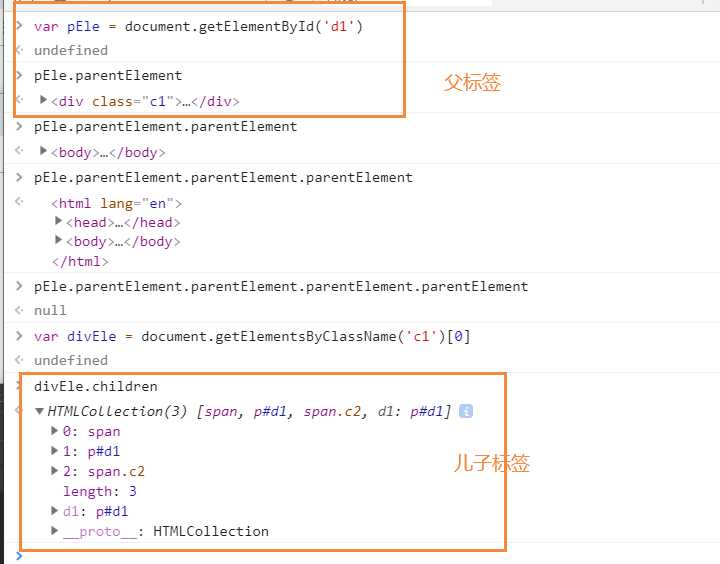
parentElement 父节点标签元素
children 所有子标签
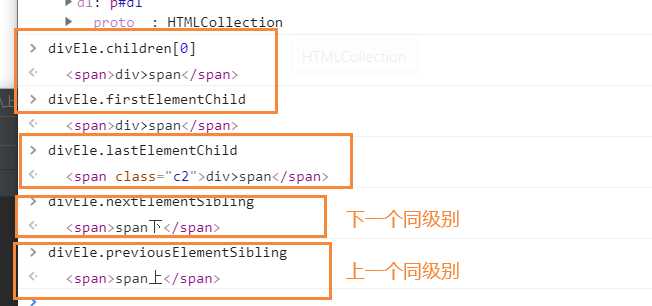
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span>span上</span>
<span>span上</span>
<div class="c1">div
<span>div>span</span>
<p id="d1">div>p
<span>
div>p>span
</span>
</p>
<span class="c2">div>span</span>
</div>
<span>span下</span>
<span>span下</span>
</body>
</html>

语法:
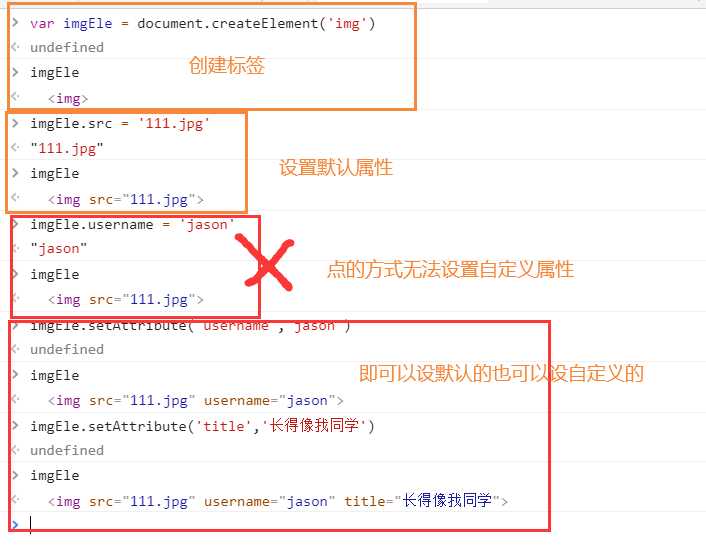
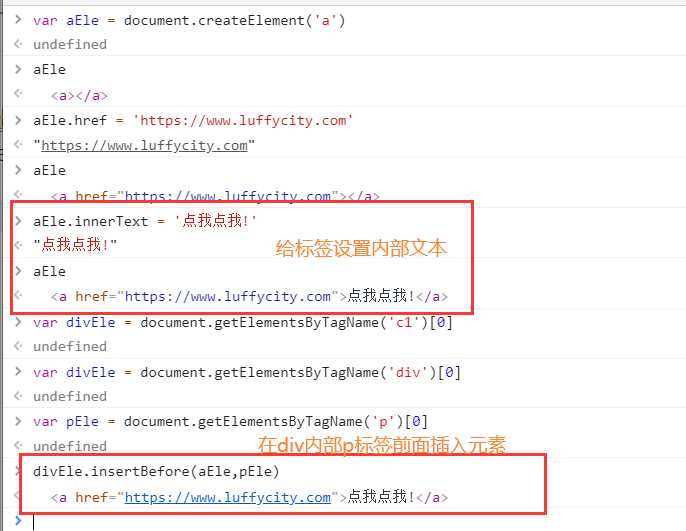
createElement(标签名)
var divEle = document.createElement('div');语法:
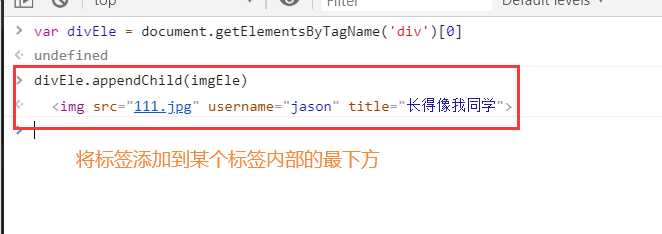
追加一个子节点(作为最后的子节点)
xxx.appendChild(newnode);
把增加的节点放到某个节点的前边
xxxnode.insertBefore(newnode,某个子节点)
示例:
var imgEle=document.createElement("img");
imgEle.setAttribute("src", "https://i.meizitu.net/thumbs/2019/12/202431_11e03_236.jpg");
var d1Ele = document.getElementById("d1");
d1Ele.appendChild(imgEle);

语法:
获得要删除的元素,通过父元素调用该方法删除。
xxxnode.removeChild(要删除的节点)语法:
xxxnode.replaceChild(newnode,某个节点)获取文本节点的值:
var dicEle = document.getElementById('d1')
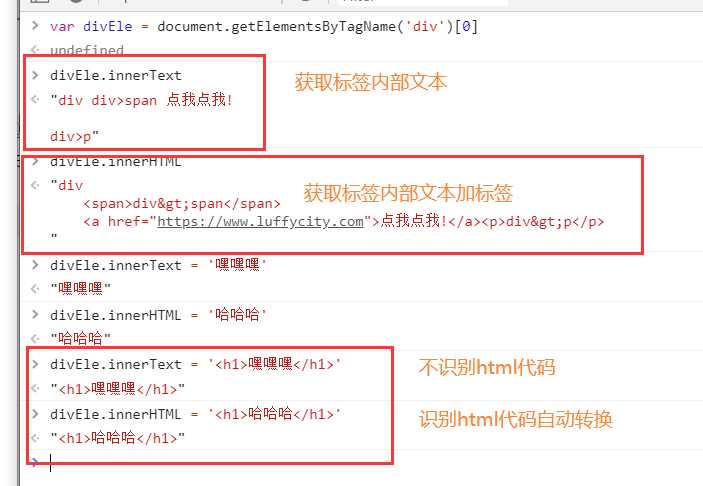
divEle.innerText
divEle.innerHTML
设置文本节点的值:
var divEle = document.getElementById('d1')
divEle.innnerText='1'
divEle.innerHTML='<p>2</p>'

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div username="jason">div
<span>div>span</span>
<p>div>p</p>
</div>
</body>
</html>
var divEle = document.getElementById('d1');
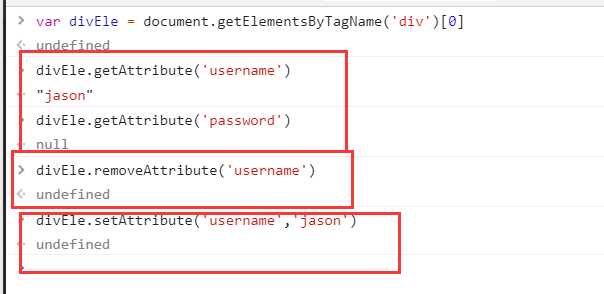
divEle.setAttribute('age','18')
divEle.getAttribute('age')
divEle.removeAttribute('age')
//自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src='...'语法:
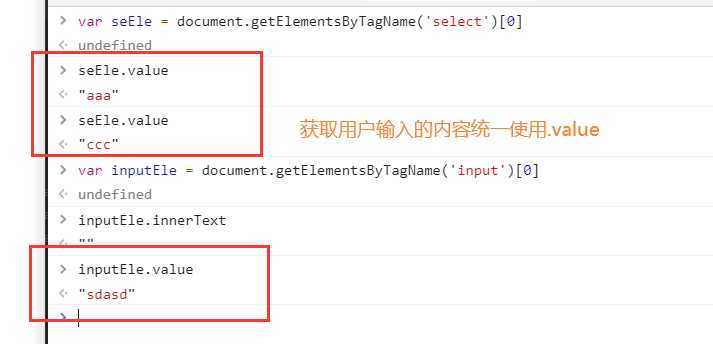
elementNode.value
适用于以下的标签
input
select
textarea
var iEle = document.getElementById('d1');
console.log(iEle.value);
var sEle = document.getElementById('s1')
console.log(sEle.value);
var tEle = document.getElementById('t1')
console.log(tEle.value);<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--<input type="text">-->
<!--<input type="radio" name="gender" value="male">-->
<!--<input type="radio" name="gender" value="female">-->
<!--<input type="radio" name="gender" value="others">-->
<select name="" id="">
<option value="aaa">111</option>
<option value="bbb">222</option>
<option value="ccc">333</option>
</select>
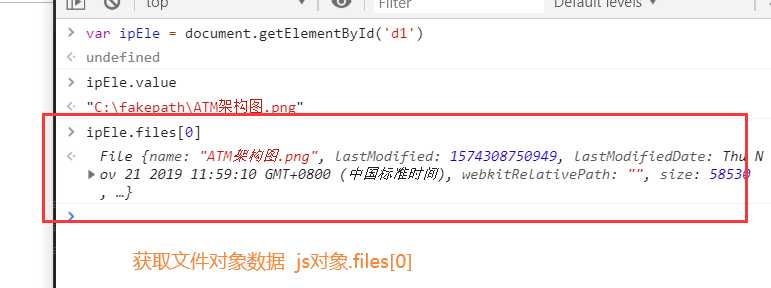
<input type="file" id="d1">
</body>
</html>

className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
height: 400px;
width: 400px;
border-radius: 50%;
}
.bg_green {
background-color: green;
}
.bg_red {
background-color: red;
}
</style>
</head>
<body>
<div class="c1 bg_green bg_red"></div>
</body>
</html>
obj.style.backgroudcolor='red'
js操作css属性的规律:
1、对于没有中横线的css属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2、对含有中横线的css属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>国泰民安,吾辈当自强</p>
</body>
</html>HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄
ondbclick 当用户双击某个对象时调用的事件句柄
onfocus 元素获得焦点//输入框
onblur 元素失去焦点 应用场景:用于表单验证,用户离开某个输入框时代表已经输完了
onchange 域的内退被改变 应用场景:通常用于表单元素,当元素内容被改变时触发(select)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
绑定方式
方式一:
<div id="d1" onclick="changeColor(this);">点我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>
注意:
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参? 方式二:
<div id="d2">点我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick=function () {
this.innerText="呵呵";
}
</script><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
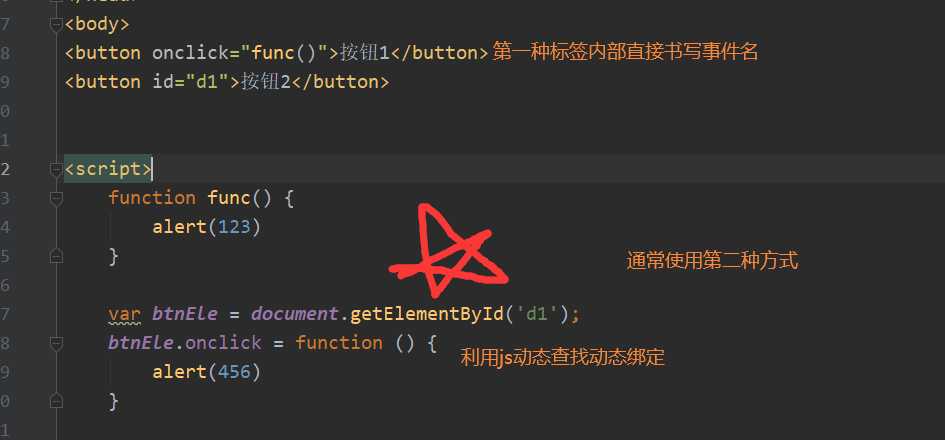
<button onclick="func()">按钮1</button>/*第一种标签内直接书写事件名*/
<button id="d1">按钮2</button>
<script>
function func() {
alert(123)
}
var btnEle = document.getElementById('d1');
btnEle.onclick = function () { //给btn标签绑定一个点击事件 一旦被点击了 就会自定执行函数
alert(456)
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="d1" value="你追我">
<script>
var ipEle = document.getElementById('d1');
ipEle.onfocus = function () { //获取焦点之后 将默认的文本内容清空
ipEle.value = '';//不加参数就是获取 加了2参数就是设置
};
ipEle.onblur = function () { //鼠标移出(失去焦点)给input框再设置一个默认值
ipEle.value = '下次记得再来看我哟'
}
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="d1">
<button id="b1">开始</button>
<button id="b2">结束</button>
<script>
var ipEle = document.getElementById('d1');
var btn1Ele = document.getElementById('b1');
var btn2Ele = document.getElementById('b2');
//先定义一个变量用来存储定时器
var t = null;
function showTime() {
var currentTimexxx = new Date();
ipEle.value = currentTimexxx.toLocaleTimeString();//转换成当地时间
}
//开始按钮绑定事件
btn1Ele.onclick = function () {
if(!t){
t = setInterval(showTime,1000)//每隔一秒钟执行一次
}
};
//结束按钮绑定事件
btn2Ele.onclick = function () {
clearInterval(t); //取消定时器
//还需要手动将t置位null
t = null;
}
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>开关灯示例</title>
<style>
.c1 {
height: 400px;
width: 400px;
border-radius: 50%;
}
.bg_green {
background-color: green;
}
.bg_red {
background-color: red;
}
</style>
</head>
<body>
<div class="c1 bg_green bg_red"></div>
<button id="d1">点我变色</button>
<script>
var btnEle = document.getElementById('d1');
var divEle = document.getElementsByClassName('c1')[0];
btnEle.onclick = function () {
// console.log(this) // 指代的是当前被操作对象本身
divEle.classList.toggle('bg_red')
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="" id="province"></select>
<select name="" id="city"></select>
<script>
data = {
'北京': ['朝阳区','海淀区'],
'上海': ['徐汇区','浦东新区'],
'深圳': ['保安区','南山区'],
'安徽': ['合肥','芜湖'],
'山东': ['威海市','烟台'],
};
let proEle = document.getElementById('province');
let cityEle = document.getElementById('city');
//先获取一个个的省份信息
for(let i in data){
//由于select标签中 一个个的选项就是一个个的option标签 所以我们需要自己手动创建该标签
//先创建一个option 标签
let opEle = document.createElement('option');
//给标签设置value属性
opEle.value = i;
//给标签设置内部文本
opEle.innerText = i;
//将创建好的option标签添加到select框中
proEle.appendChild(opEle)
}
proEle.onchange = function () { //文本域改变自动触发
//先将第二个select框内容清空 在做添加操作
cityEle.innerHTML = '';
let currentPro = this.value;
//根据用户点击的省获取对应的市信息
let currentCity = data[currentPro];
//for循环市信息 动态创建option标签 一个个放入第二个select框中
for(let i=0;i<currentCity.length;i++){
let opEle = document.createElement('option');
opEle.value = currentCity[i];
opEle.innerText = currentCity[i];
//将创建好的option标签放入第二个select框中
cityEle.appendChild(opEle)
}
}
</script>
</body>
</html>当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
注意:.onload()函数存在覆盖现象。标签:gen 版本 联动 second 演示 html sibling 例子 form
原文地址:https://www.cnblogs.com/yafeng666/p/12121873.html