标签:csdn png src ica ref tail info 还需要 需要
这个问题纠结很久,一样的写的为啥有的页面就可以,有的就不行:
后来才发现:
先说一下怎么设置:

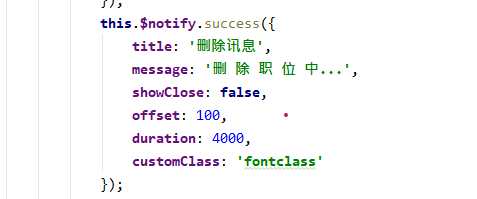
先定义customClass一个属性,用来写class属性值:

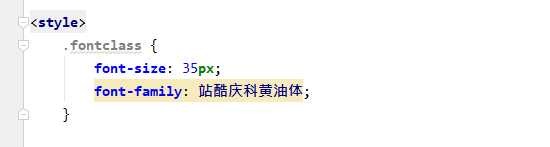
之后还需要修改一下组件里style标签的scoped,并且写对应的css。

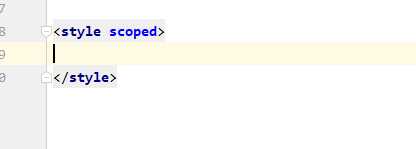
这是修改好的,修改之前是这样的。

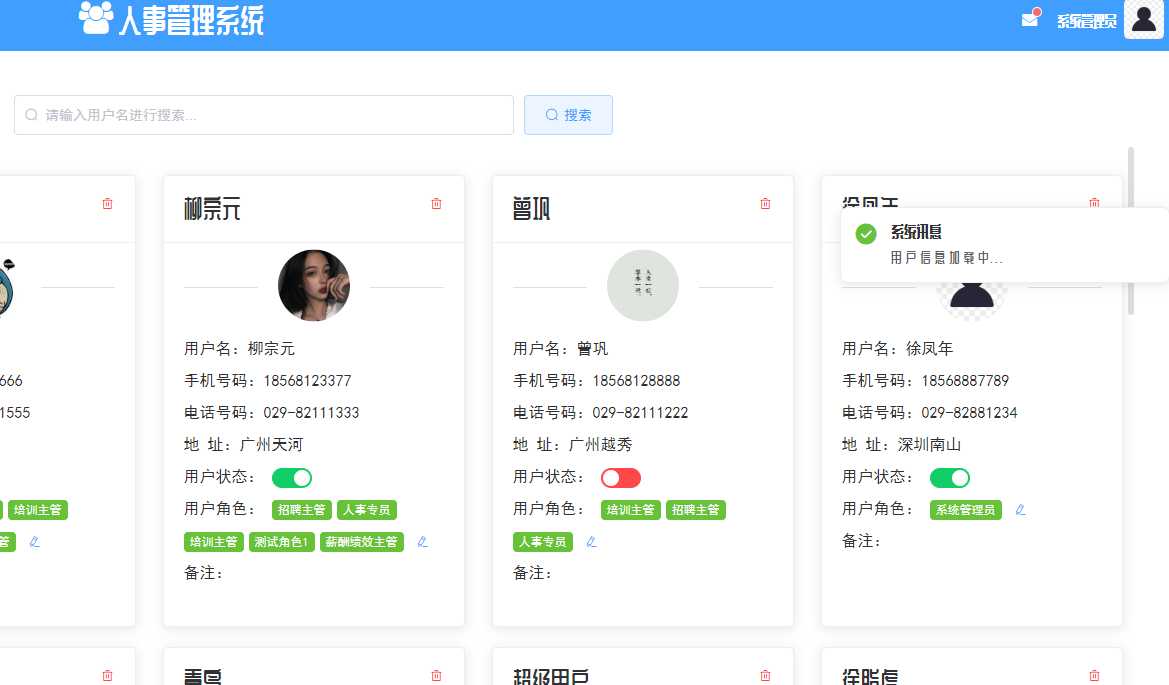
之后就可以啦,就这样。记得修改一下组件里style标签的scoped

关于这个style标签的scoped意思是局部css的意思,
https://blog.csdn.net/weixin_33708432/article/details/88835599
Element中(Notification)通知组件字体修改(Vue项目中Element的Notification修改字体)
标签:csdn png src ica ref tail info 还需要 需要
原文地址:https://www.cnblogs.com/liruilong/p/12122164.html