标签:包含 前端 interface ima 监听 基于 模型 数据绑定 编程
从1989年HTML诞生到现在,在浏览器端编写前端代码一共有经历了四个阶段:第一阶段:纯静态的html页面,预先编写好存放在Web服务器上的html文件。浏览器请求某个URL时,Web服务器把对应的html文件扔给浏览器,就可以显示html文件的内容了
第二阶段:利用C、C++这些编程语言,直接向浏览器输出拼接后的字符串。这种技术被称为CGI:Common Gateway Interface。
第三阶段:新的创建动态HTML的方式:ASP、JSP和PHP,需要替换的变量用特殊的<%=var%>标记出来了,再配合循环、条件判断,创建动态HTML就比CGI要容易得多
第四阶段:浏览器想要自己修改HTML页面的内容,就需要等到1995年年底,JavaScript被引入到浏览器。有了JavaScript后,浏览器就可以运行JavaScript,然后,对页面进行一些修改。JavaScript还可以通过修改HTML的DOM结构和CSS来实现一些动画效果,而这些功能没法通过服务器完成,必须在浏览器实现。第四阶段又经历了四个阶段
第一阶段,直接用JavaScript操作DOM节点,使用浏览器提供的原生API:
第二阶段,由于原生API不好用,还要考虑浏览器兼容性,jQuery横空出世
第三阶段,MVC模式,需要服务器端配合,JavaScript可以在前端修改服务器渲染后的数据。
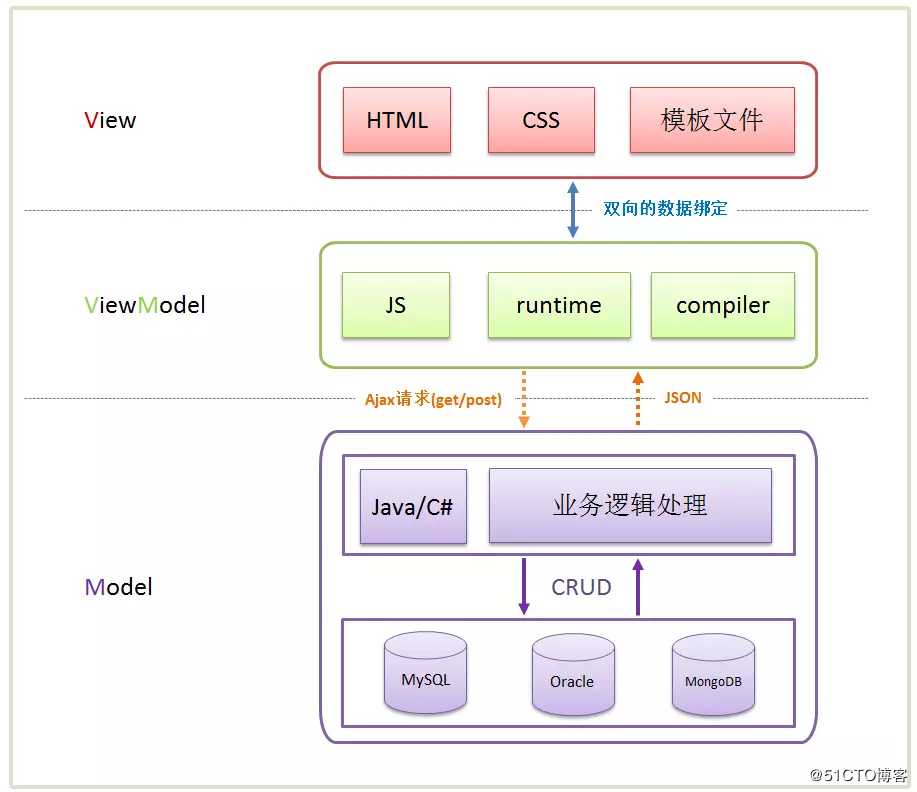
第四阶段至今,随着前端页面越来越复杂,用户对于交互性要求也越来越高,想要写出Gmail这样的页面,仅仅用jQuery是远远不够的。MVVM模型应运而生。MVVM最早由微软提出来,它借鉴了桌面应用程序的MVC思想,在前端页面中,把Model用纯JavaScript对象表示,View负责显示,两者做到了最大限度的分离。把Model和View关联起来的就是ViewModel。ViewModel负责把Model的数据同步到View显示出来,还负责把View的修改同步回Model。
MVVM的核心是数据驱动即ViewModel,ViewModel是View和Model的关系映射。ViewModel类似中转站(Value Converter),负责转换Model中的数据对象,使得数据变得更加易于管理和使用。MVVM本质就是基于操作数据来操作视图进而操作DOM,借助于MVVM无需直接操作DOM,开发者只需完成包含声明绑定的视图模板,编写ViewModel中有业务,使得View完全实现自动化。

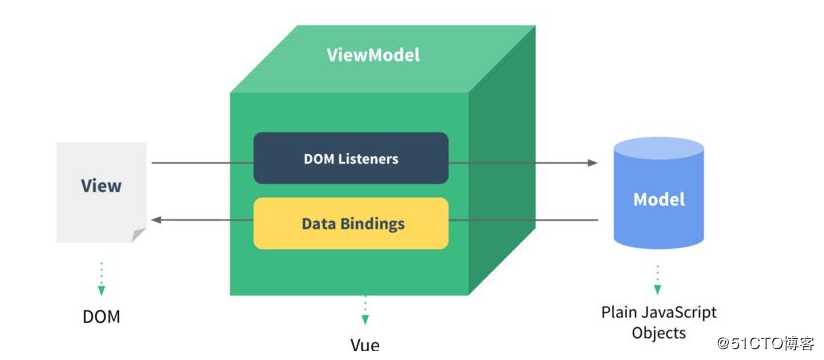
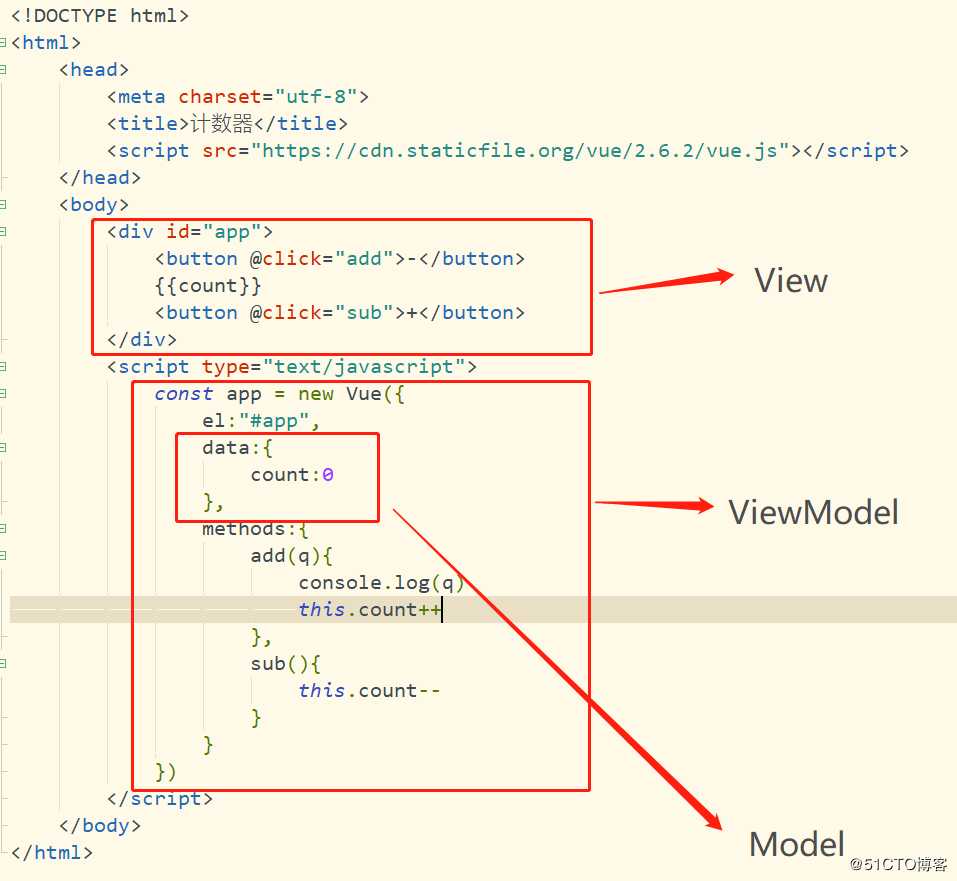
vue中的MVVM思想
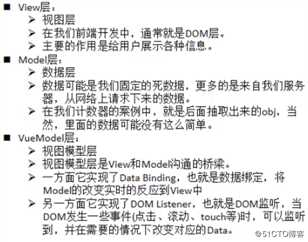
viewmodel做了两件事情。
1.数据绑定 把js里面的数据通过插值操作mustachae语法绑定到真实dom里面 而且是响应式的 一旦数据发生改变
自动监听到数据的改变,把最新的数据再重新绑定到view上面,view里面显示得永远是model里面最新的数据
2.DOM监听
当view上面有一些事件或者用户操作的时候,通过指令,把事件响应相关的东西,绑定到model里面,在model里面可以写一些js代码(比如回调methods里面定义的一些函数)



标签:包含 前端 interface ima 监听 基于 模型 数据绑定 编程
原文地址:https://blog.51cto.com/13550695/2463070